$("select[name='streamrule']").chosen({
no_results_text: "没有匹配项",
disable_search: true
});上面是初始化的时候用的
重点就一句话
disable_search: true
再加一句话:
下面的是在改变select值的时候,刷新数据用的,不然的话,虽然,页面看着值是改了,但是在存储的时候还是原来的值。所以要刷新。
$(".chzn-select").trigger("chosen:updated");//刷新
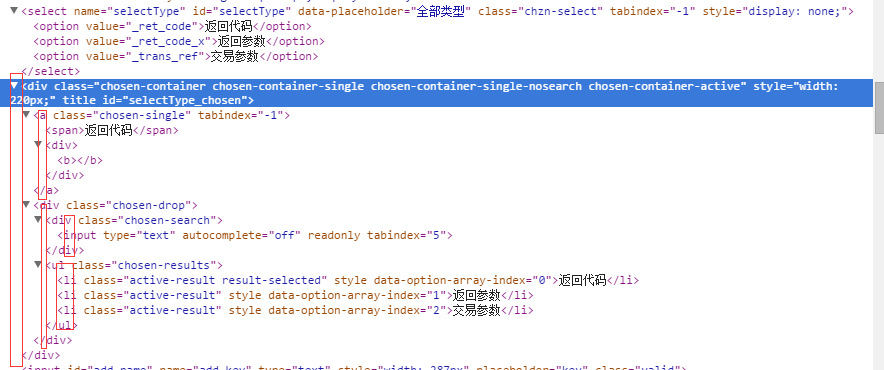
在奉上插件作用在select上之后,在dom上的结构。
select 默认就被隐藏掉了。显示的是后面对应的chosen之后生成的div。
具体看dom结构吧
代码里面的select如下:就是一个简单的select。
这个插件的官方说明文档地址
https://harvesthq.github.io/chosen/
这个插件的配置选项的官方说明文档地址
https://harvesthq.github.io/chosen/options.html
























 339
339

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








