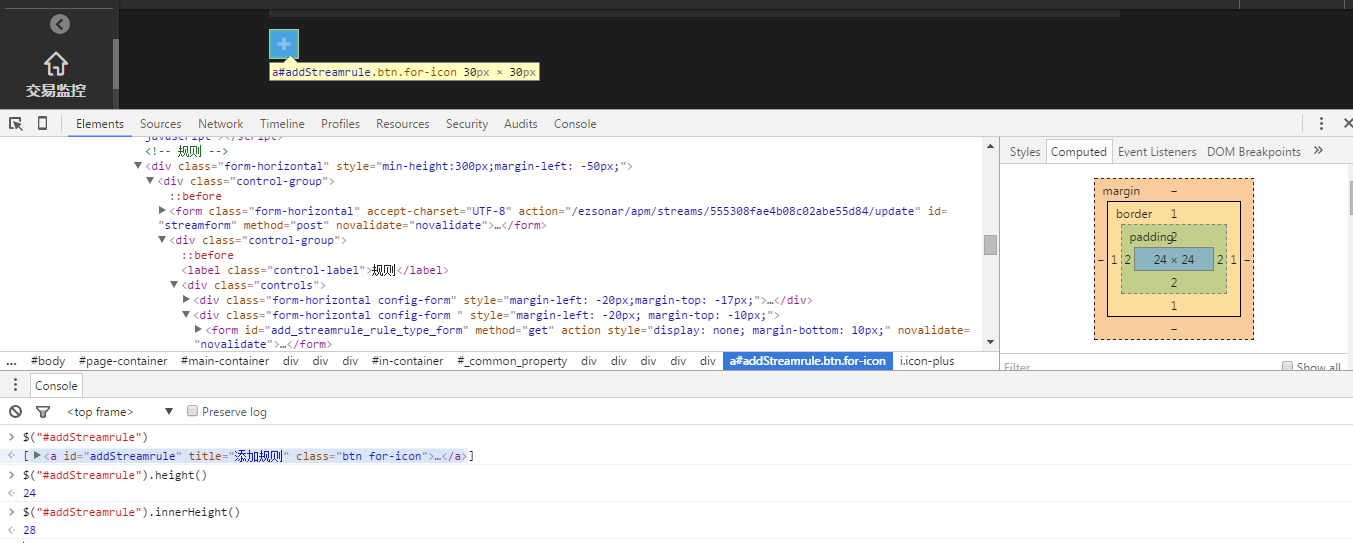
.height()
获取匹配元素集合中的第一个元素的当前计算高度值。设置每一个匹配元素的高度值。
.innerHeight()
为匹配的元素集合中获取第一个元素的当前计算高度值,包括padding,但是不包括border。
.outerHeight()
获取元素集合中第一个元素的当前计算高度值,包括padding,border和选择性的margin。返回一个整数(不包含“px”)表示的值 ,或如果在一个空集合上调用该方法,则会返回 null。
估计没测试的都觉得第一个的值是肯定比第二个大的。
但是:

$("#addStreamrule").outerHeight()
30
看图上,那个图标是30x30的,再看格子模型。然后看下边的两个值的比较。
是不是不一样。
然后总结就是,按顺序由内而外,依次变大。






















 729
729

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








