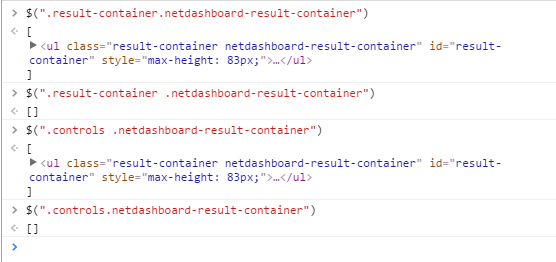
$(".classA .calssB") 和 $(".classA.calssB")的差别。
class选择器中,两个class之间有无空格的差别。
<div class="controls" style="width: 430px;">
<ul class="result-container netdashboard-result-container" id="result-container" style="max-height: 83px;">
</ul>
</div>
看到上面页面调试的选择器选择结果之后,可以有 如下结论:
1.两个类名选择器紧挨在一起,表示且的关系。就是同时具备2个class的属性。
2.中间存在空格就是表示附属的关系,在一个class的里面的里面。有上下之分。
虽然简单,就算是做个笔记吧。






















 441
441

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








