js中的replace方法只能替换第一个模板,
在java语言中有给出的replaceAll方法能够实现这样的功能,但很遗憾javascript没有提供这样的方法。
但replace方法要比我们想象的强大,实际上通过它我们可以实现我们的需求的。
下面是JavaScript.chm文档里面对这个方法的说明。
replace 方法
返回根据正则表达式进行文字替换后的字符串的复制。
stringObj.replace(rgExp, replaceText)
参数
stringObj:必选项。要执行该替换的 String 对象或字符串文字。该字符串不会被 replace 方法修改。
rgExp :必选项。为包含正则表达式模式或可用标志的正则表达式对象。也可以是 String 对象或文字。如果 rgExp 不是正则表达式对象,它将被转换为字符串,并进行精确的查找;不要尝试将字符串转化为正则表达式。
replaceText :必选项。是一个String 对象或字符串文字,对于stringObj 中每个匹配 rgExp 中的位置都用该对象所包含的文字加以替换。在 Jscript 5.5 或更新版本中,replaceText 参数也可以是返回替换文本的函数。
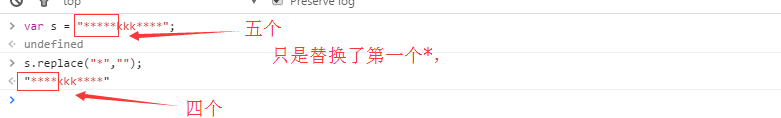
看非期望的实现效果图。
正确使用实例:
var s = "*****kkk****";
s.replace("*","");//只能替换第一个字符
s.replace(new RegExp(/(\*)/g),'')
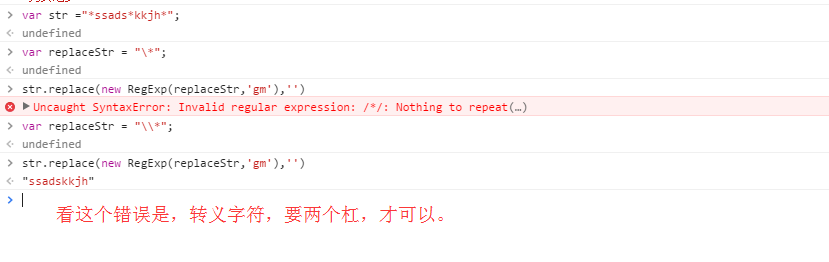
var replaceStr = "\\*";//*是特殊字符,要转义一下,加个杠。
s.replace(new RegExp(replaceStr,'gm'),'')
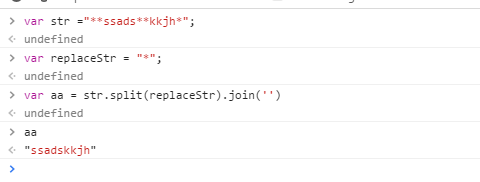
str.split(replaceStr).join('')
如图:

























 898
898

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








