hn 标题标记
描述
共有六个级别,n的范围1-6,不同的级别对应显示大小不同的标题,h6最小
代码
<body>
第三节课
<br/>
<h1>第三节课 </h1>
<h2>第三节课 </h2>
<h3>第三节课 </h3>
<h4>第三节课 </h4>
<h5>第三节课 </h5>
<h6>第三节课 </h6>
</body>显示结果
font字体设置标记
描述
设置字体的格式
size(字体大小) <font size=”3”>取值范围是1-7,浏览器默认是3,XHTML1.0中不支持size.
color(颜色) <font color=”red”>
face(字体) <font face=”微软雅黑”>
代码
<body>
我是正常字体<br/><br/>
<font size="1"> 我是size为1的字体</font><br/><br/>
<font size="7"> 我是size为7的字体</font><br/><br/>
<font size="3"> 我是size为3的字体</font><br/><br/>
<font size="3" color="red"> 我是size为3的并且为红色的字体</font><br/><br/>
<font size="3" color="red" face="宋体"> 我是size为3的并且为红色的宋体字体</font>
</body>显示结果
b ,i
描述
b:粗字体标记
i:斜字体标记
代码
<body>
我是正常字体<br/><br/>
<b>我是粗字体</b><br/><br/>
<i>我是斜体字</i>
</body>显示结果
sub , sup
描述
sub:文字下体标记
sup:文字上体标记
代码
<body>
2<sub>2</sub>
2<sup>3</sup>
</body>显示结果
tt ,cite , em , strong , small , big , u
描述
tt:打印机字体标记
cite: 引用方式的字体,通常是斜体
em:表示强调,通畅显示未斜体字
strong:表示强调,通畅显示未粗体字
small:小型字体标记
big:大型字体标记
u:下划线字体标记
代码
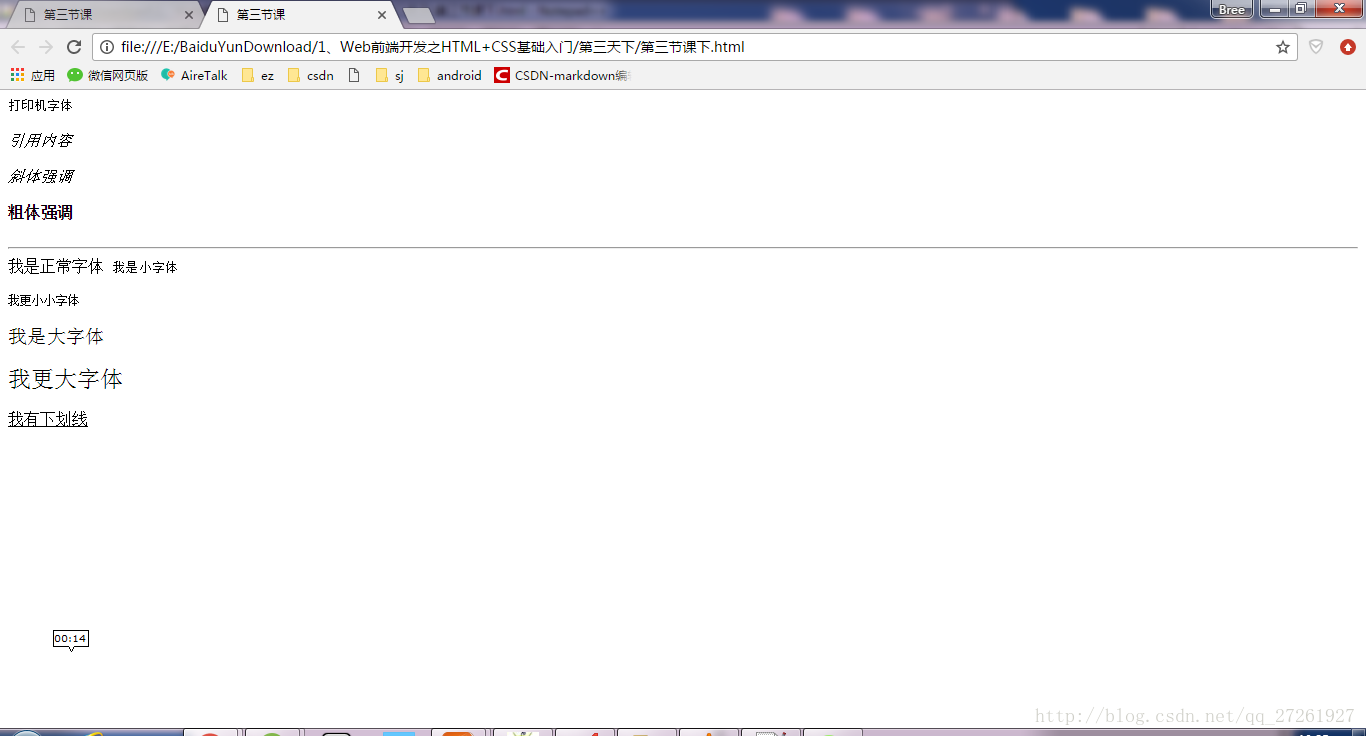
<body>
<tt>打印机字体</tt><br/><br/>
<cite>引用内容</cite><br/><br/>
<em>斜体强调</em><br/><br/>
<strong>粗体强调</strong><br/><br/>
<hr/>
我是正常字体<tr/><tr/>
<small>我是小字体</small><br/><br/>
<small><small>我更小小字体</small></small><br/><br/>
<big>我是大字体</big><br/><br/>
<big><big>我更大字体</big></big><br/><br/>
<u>我有下划线</u>
</body>

























 1722
1722











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








