这几天正在学习html+css+js
下面是今天学习的一个小实例,但是不是很了解这几种语言,所以在选择器上出现了一些错误。
以下是记录
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title>实践题 - 选项卡</title>
<style type="text/css">
/* CSS样式制作 */
*{margin:0;padding:0;font:normal 12px "微软雅黑";color:#000000;}
ul{list-style-type: none;}/*不要li前面的。*/
a{text-decoration: none;}/*不要超链接下面的横线*/
#tab-list{width: 275px;height:190px;margin: 20px auto;}
#ul1{border-bottom: 2px solid #8B4513;height: 32px;}
#ul1 li{display: inline-block;width: 60px;line-height: 30px;text-align: center;border: 1px solid #999;border-bottom: none;margin-left: 5px;}
#ul1 li:hover{cursor: pointer;}/*手标变成手*/
#ul1 li.active{border-top:2px solid #8B4513;border-bottom:2px solid #FFFFFF;}
#tab-list div{border: 1px solid #7396B8;border-top: none;}/*设置每个DIV的边框*/
#tab-list div li{height: 30px;line-height: 30px;text-indent: 8px;}/*设置每个DIV里每个li元素*/
.show{display: block;}
.hide{display: none;}
</style>
<script type="text/javascript">
window.onload = function() {
var oUl1 = document.getElementById("ul1");
var aLi = oUl1.getElementsByTagName("li");
var oDiv = document.getElementById("tab-list");
var aDiv = oDiv.getElementsByTagName("div");
for(var i = 0; i < aLi.length; i++) {
aLi[i].index = i;
aLi[i].onmouseover = function() {
for(var i = 0; i < aLi.length; i++) {
aLi[i].className = "";
}
this.className = "active";
for(var j = 0; j < aDiv.length; j++) {
aDiv[j].className = "hide";
}
aDiv[this.index].className = "show";
}
}
}
</script>
</head>
<body>
<!-- HTML页面布局 -->
<div id="tab-list">
<ul id="ul1">
<li class="active">房产</li><li>家居</li><li>二手房</li>
</ul>
<div>
<ul>
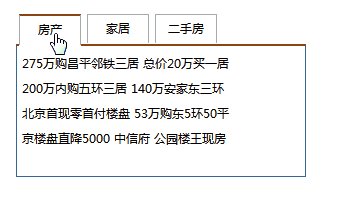
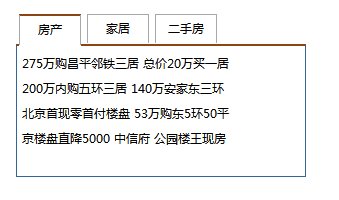
<li><a href="javascript:;">275万购昌平邻铁三居 总价20万买一居</a></li>
<li><a href="javascript:;">200万内购五环三居 140万安家东三环</a></li>
<li><a href="javascript:;">北京首现零首付楼盘 53万购东5环50平</a></li>
<li><a href="javascript:;">京楼盘直降5000 中信府 公园楼王现房</a></li>
</ul>
</div>
<div class="hide">
<ul>
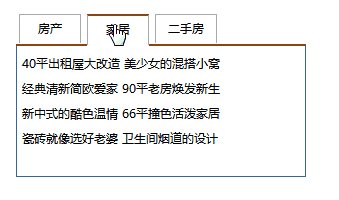
<li><a href="javascript:;">40平出租屋大改造 美少女的混搭小窝</a></li>
<li><a href="javascript:;">经典清新简欧爱家 90平老房焕发新生</a></li>
<li><a href="javascript:;">新中式的酷色温情 66平撞色活泼家居</a></li>
<li><a href="javascript:;">瓷砖就像选好老婆 卫生间烟道的设计</a></li>
</ul>
</div>
<div class="hide">
<ul>
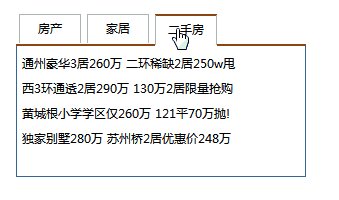
<li><a href="javascript:;">通州豪华3居260万 二环稀缺2居250w甩</a></li>
<li><a href="javascript:;">西3环通透2居290万 130万2居限量抢购</a></li>
<li><a href="javascript:;">黄城根小学学区仅260万 121平70万抛!</a></li>
<li><a href="javascript:;">独家别墅280万 苏州桥2居优惠价248万</a></li>
</ul>
</div>
</div>
</body>
</html>以上是关于选择片切换的小实例代码

但是当我自己敲代码的时候,把<div id="tab-list>写成<div class="tab-list>时 页面一直都不会动,代码如下
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title>实践题 - 选项卡</title>
<style type="text/css">
/* CSS样式制作 */
*{
margin:0;
padding:0;
font:normal 12px "微软雅黑";
color:#000000;
}
ul{
list-style-type: none;
}
.tab-list{
width:275px;
height:190px;
margin: 20px auto;
}
#ul1 li:hover{
cursor: pointer;
}
#ul1
{
border-bottom: 2px solid #8B4513;
height: 32px;
}/*设置三个标题*/
#ul1 li{
display: inline-block;
width: 60px;
line-height: 30px;
text-align: center;
border: 1px solid #999;
border-bottom: none;
margin-left: 5px;
}
.tab-list div{
border: 1px solid #7396B8;
border-top: none;
}
.tab-list div li{
height: 30px;
line-height: 30px;
text-indent: 8px;
}
#ul1 li.active{border-top:2px solid #8B4513;border-bottom:2px solid #FFFFFF;}
.show{display: block;}
.page2{display: none;}
</style>
<script type="text/javascript">
// JS实现选项卡切换
window.onload = function() {
var oUl1 = document.getElementById("ul1");
var aLi = oUl1.getElementsByTagName("li");
var oDiv = document.getElementById("tab-list");
var aDiv = oDiv.getElementsByTagName("div");
for(var i = 0; i < aLi.length; i++) {
aLi[i].index = i;
aLi[i].onmouseover = function() {
for(var i = 0; i < aLi.length; i++) {
aLi[i].className = "";
}
this.className = "active";
for(var j = 0; j < aDiv.length; j++) {
aDiv[j].className = "page2";
}
aDiv[this.index].className = "show";
}
}
}
</script>
</head>
<body>
<!-- HTML页面布局 -->
<div class="tab-list">
<ul id="ul1">
<li class="active">房产</li><li>家居</li><li>二手房</li>
</ul>
<div class="page1">
<ul>
<li> 275万购昌平邻铁三居 总价20万买一居</li>
<li> 200万内购五环三居 140万安家东三环</li>
<li> 北京首现零首付楼盘 53万购东5环50平</li>
<li> 京楼盘直降5000 中信府 公园楼王现房</li>
</ul>
</div>
<div class="page2">
<ul>
<li> 40平出租屋大改造 美少女的混搭小窝</li>
<li> 经典清新简欧爱家 90平老房焕发新生</li>
<li> 新中式的酷色温情 66平撞色活泼家居</li>
<li> 瓷砖就像选好老婆 卫生间烟道的设计</li>
</ul>
</div>
<div class="page2">
<ul>
<li> 通州豪华3居260万 二环稀缺2居250w甩</li>
<li> 西3环通透2居290万 130万2居限量抢购</li>
<li> 黄城根小学学区仅260万 121平70万抛!</li>
<li> 独家别墅280万 苏州桥2居优惠价248万</li>
</ul>
</div>
</div>
</body>
</html>关于选择器
W3C标准这样规定的,
一、在同一个页面内,不允许有相同名字的id对象出现,
但是允许相同名字的class.X (类选择器)
二、当页面中用到js或者要动态调用对象的时候,要用到id选择器#X (ID选择器)!
学习学习,学生党要多学习~~























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








