实现功能大概需要三个步骤:
一、 用什么实现:其实实现起来很简单,用补间动画就行了。
二、实现的步骤:
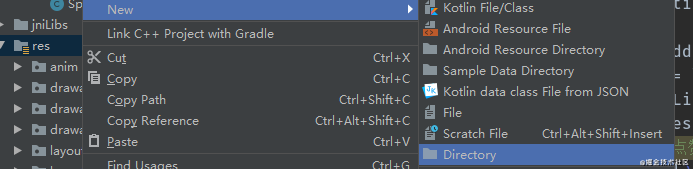
1.如果res目录下没有anim文件,就新建一个文件夹;

2.在anim文件夹下创建一个名字叫translate_checkbox_shake.xml的文件,抖动动画
<?xml version="1.0" encoding="utf-8"?>
<translate xmlns:android="http://schemas.android.com/apk/res/android"
android:duration="300"
android:fromXDelta="0"
android:interpolator="@anim/cyc"
android:toXDelta="30">
</translate>
再在anim下创建一个插值器,名字叫cyc,这样会有抖动效果
<?xml version="1.0" encoding="utf-8"?>
<cycleInterpolator xmlns:android="http://schemas.android.com/apk/res/android"
android:cycles="2">
</cycleInterpolator>
3.在translate_checkbox_shake.xml里写上需要的动画属性;
android:duration="300"与android:cycles="2"联合表示在300毫秒内将动画执行2次,根据需求来设置就行了;
属性toXDelta和fromXDelta是横向效果,toYDela和fromYDelta是竖向,感兴趣的可以尝试下。
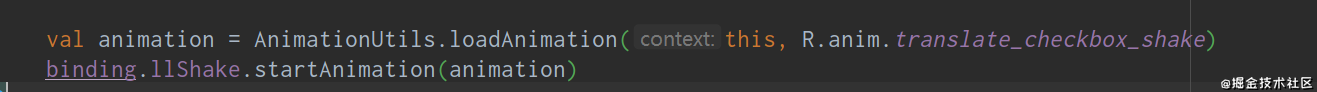
4.在代码中使用 AnimationUtils.loadAnimation加载新创建的动画文件;

val animation = AnimationUtils.loadAnimation(this, R.anim.translate_checkbox_shake)
5.在代码中使用View的startAnimation启动动画,完事
binding.llShake.startAnimation(animation)
三、运行效果























 1866
1866











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








