今天根据腾讯qq,我们做一个练习,来学习如何制作一个漂亮的布局仿QQ登陆,还是一个启动画面,之后进入登录页面,导航页面就不介绍了,大家可以参考微信的导航页面
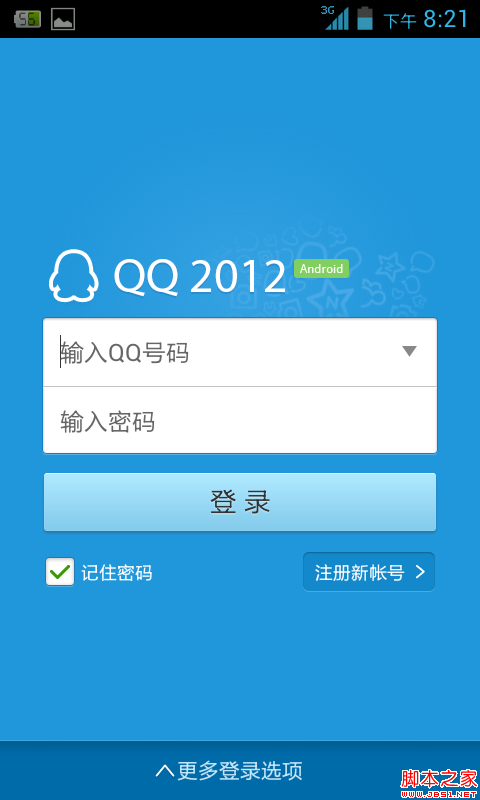
今天根据腾讯qq,我们做一个练习,来学习如何制作一个漂亮的布局。首先看一下官方图片


还是一个启动画面,之后进入登录页面,导航页面就不介绍了,大家可以参考微信的导航页面。首先程序进入SplashActivity,就是启动页面,Activity代码如下:
package com.example.imitateqq;
import android.app.Activity;
import android.content.Intent;
import android.os.Bundle;
import android.os.Handler;
public class SplashActivity extends Activity {
private Intent intent;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.splash);
startMainAvtivity();
}
private void startMainAvtivity() {
new Handler().postDelayed(new Runnable() {
public void run() {
intent=new Intent(SplashActivity.this,QQ.class);
startActivity(intent);
SplashActivity.this.finish();//结束本Activity
}
}, 1000);//设置执行时间
}
}
xml布局文件就是一个全屏的图片,要注意的是设置 android:scaleType ="matrix"这个属性。不然不会全屏
<? xml version= "1.0" encoding = "utf-8"?>
< LinearLayout xmlns:android ="http://schemas.android.com/apk/res/android"
android:layout_width= "match_parent"
android:layout_height= "match_parent"
android:orientation= "vertical" >
< ImageView
android:layout_width ="match_parent"
android:layout_height ="match_parent"
android:scaleType ="matrix"
android:src ="@drawable/splash" />
</ LinearLayout>
过1秒之后转入登陆页面,从图片我们可以看出,腾讯的UI做的还是相当美观漂亮的,既简洁又不失美观。先分析一下这个登录界面,从整体可以看出,根布局的背景色是蓝色的,而那个QQ 2012 Android其实是一个图片背景色和根布局的背景色一样,这样就不会有视觉偏差。下面就是两个文本框EditText了,注意这里和官方给的不一样,因为后面有一个小箭头,当点击这个箭头时,会在第一个文本框的下面显示已经输入的qq号码,在qq号码的后面还有删除qq信息的按钮。这个地方需要注意一下。再往下就是登陆Button以及那连个“记住密码”和“注册新账号”比较简单,注意位置的安排即可。最后就是最下面的“更多登陆选项”,当点击的时候会向上弹出一些内容,其实就是一个隐藏的布局,当点击上面的时候,使下面隐藏的布局显示。当然也可以使用滑动抽屉来做,但是相对来说比较麻烦。下面看一下xml代码,相信大家就会一路了然。
< RelativeLayout xmlns:android ="http://schemas.android.com/apk/res/android"
xmlns:tools= "http://schemas.android.com/tools"
android:layout_width= "match_parent"
android:layout_height= "match_parent"
android:background= "@drawable/login_bg" >
< ImageView
android:id ="@+id/loginbutton"
android:layout_width ="wrap_content"
android:layout_height ="wrap_content"
android:layout_centerHorizontal ="true"
android:layout_marginTop ="50dp"
android:src ="@drawable/login_pic" />
<LinearLayout
android:id ="@+id/input"
android:layout_width ="fill_parent"
android:layout_height ="wrap_content"
android:layout_below ="@id/loginbutton"
android:layout_marginLeft ="28.0dip"
android:layout_marginRight ="28.0dip"
android:background ="@drawable/login_input"
android:orientation ="vertical" >
< LinearLayout
android:layout_width ="fill_parent"
android:layout_height ="44.0dip"
android:background ="@drawable/login_input"
android:gravity ="center_vertical"
android:orientation ="horizontal" >
< EditText
android:id ="@+id/searchEditText"
android:layout_width ="0dp"
android:layout_height ="fill_parent"
android:layout_weight ="1"
android:background ="@null"
android:ems ="10"
android:imeOptions ="actionDone"
android:singleLine ="true"
android:textSize ="16sp" >
< requestFocus />
</ EditText>
< Button
android:id ="@+id/button_clear"
android:layout_width ="20dip"
android:layout_height ="20dip"
android:layout_marginRight ="8dip"
android:background ="@drawable/login_input_arrow"
android:visibility ="visible" />
</ LinearLayout>
< View
android:layout_width ="fill_parent"
android:layout_height ="1.0px"
android:layout_marginLeft ="1.0px"
android:layout_marginRight ="1.0px"
android:background ="#ffc0c3c4" />
< EditText
android:id ="@+id/password"
android:layout_width ="fill_parent"
android:layout_height ="44.0dip"
android:background ="#00ffffff"
android:gravity ="center_vertical"
android:inputType ="textPassword"
android:maxLength ="16"
android:maxLines ="1"
android:textColor ="#ff1d1d1d"
android:textColorHint ="#ff666666"
android:textSize ="16.0sp" />
</LinearLayout >
<Button
android:id ="@+id/buton1"
android:layout_width ="270dp"
android:background ="@drawable/chat_send_button_bg"
android:paddingTop ="5.0dip"
android:layout_height ="50dp"
android:layout_marginLeft ="28.0dip"
android:layout_marginRight ="28.0dip"
android:layout_marginTop ="12.0dip"
android:layout_below ="@+id/input"
android:gravity ="center"
android:textSize ="20dp"
android:text = "登录" />
<RelativeLayout
android:id ="@+id/relative"
android:layout_width ="fill_parent"
android:layout_height ="wrap_content"
android:layout_alignLeft ="@+id/input"
android:layout_alignRight ="@+id/input"
android:layout_below ="@id/buton1" >
< CheckBox
android:id ="@+id/auto_save_password"
android:layout_width ="wrap_content"
android:layout_height ="wrap_content"
android:layout_alignParentLeft ="true"
android:background ="@null"
android:button ="@null"
android:checked ="true"
android:drawableLeft ="@drawable/checkbox_bg1"
android:drawablePadding ="4.0dip"
android:text = "记住密码"
android:textColor ="#ffffffff"
android:textSize ="12.0sp" />
< Button
android:id ="@+id/regist"
android:layout_width ="wrap_content"
android:layout_height ="wrap_content"
android:layout_alignParentRight ="true"
android:background ="@drawable/login_reg_normal"
android:clickable ="true"
android:gravity ="left|center"
android:paddingLeft ="8.0dip"
android:paddingRight ="18.0dip"
android:text = "注册新账号"
android:textColor ="#ffffffff"
android:textSize ="12.0sp" />
</RelativeLayout >
<LinearLayout
android:id ="@+id/more_bottom"
android:layout_width ="fill_parent"
android:layout_height ="wrap_content"
android:layout_alignParentBottom ="true"
android:background ="@drawable/login_moremenu_back"
android:orientation ="vertical" >
<RelativeLayout
android:id ="@+id/input2"
android:layout_width ="fill_parent"
android:layout_height ="40dp"
android:background ="@drawable/login_moremenu_back"
android:orientation ="vertical" >
< ImageView
android:id ="@+id/more_image"
android:layout_width ="wrap_content"
android:layout_height ="wrap_content"
android:layout_centerVertical ="true"
android:layout_marginRight ="5.0dip"
android:layout_toLeftOf ="@+id/more_text"
android:clickable ="false"
android:src ="@drawable/login_more_up" />
< TextView
android:id ="@+id/more_text"
android:layout_width ="wrap_content"
android:layout_height ="wrap_content"
android:layout_centerInParent ="true"
android:background ="@null"
android:gravity ="center"
android:maxLines ="1"
android:text = "更多登陆选项"
android:textColor ="#ffc6e6f9"
android:textSize ="14.0sp" />
</RelativeLayout >
<LinearLayout
android:id ="@+id/morehidebottom"
android:layout_width ="fill_parent"
android:layout_height ="wrap_content"
android:orientation ="vertical"
android:visibility ="gone" >
< View
android:layout_width ="fill_parent"
android:layout_height ="1.0px"
android:background ="#ff005484" />
< View
android:layout_width ="fill_parent"
android:layout_height ="1.0px"
android:background ="#ff0883cb" />
< LinearLayout
android:layout_width ="fill_parent"
android:layout_height ="wrap_content"
android:layout_marginLeft ="30.0dip"
android:layout_marginRight ="30.0dip"
android:layout_marginTop ="12.0dip"
android:orientation ="horizontal" >
< CheckBox
android:id ="@+id/hide_login"
android:layout_width ="1.0px"
android:layout_height ="wrap_content"
android:layout_weight ="2.0"
android:background ="@null"
android:button ="@null"
android:checked ="false"
android:drawableLeft ="@drawable/checkbox_bg1"
android:drawablePadding ="4.0dip"
android:text = "隐身登陆"
android:textColor ="#ffc6e6f9"
android:textSize ="12.0sp" />
< CheckBox
android:id ="@+id/silence_login"
android:layout_width ="1.0px"
android:layout_height ="wrap_content"
android:layout_weight ="1.0"
android:background ="@null"
android:button ="@null"
android:checked ="false"
android:drawableLeft ="@drawable/checkbox_bg1"
android:drawablePadding ="4.0dip"
android:text = "静音登录"
android:textColor ="#ffc6e6f9"
android:textSize ="12.0sp" />
</ LinearLayout>
< LinearLayout
android:layout_width ="fill_parent"
android:layout_height ="wrap_content"
android:layout_marginBottom ="18.0dip"
android:layout_marginLeft ="30.0dip"
android:layout_marginRight ="30.0dip"
android:layout_marginTop ="18.0dip"
android:orientation ="horizontal" >
< CheckBox
android:id ="@+id/accept_accounts"
android:layout_width ="1.0px"
android:layout_height ="wrap_content"
android:layout_weight ="2.0"
android:background ="@null"
android:button ="@null"
android:checked ="true"
android:drawableLeft ="@drawable/checkbox_bg1"
android:drawablePadding ="4.0dip"
android:singleLine ="true"
android:text = "允许手机/电脑同时在心线"
android:textColor ="#ffc6e6f9"
android:textSize ="12.0sp" />
< CheckBox
android:id ="@+id/accept_troopmsg"
android:layout_width ="1.0px"
android:layout_height ="wrap_content"
android:layout_weight ="1.0"
android:background ="@null"
android:button ="@null"
android:checked ="true"
android:drawableLeft ="@drawable/checkbox_bg1"
android:drawablePadding ="4.0dip"
android:text = "接受群消息"
android:textColor ="#ffc6e6f9"
android:textSize ="12.0sp" />
</ LinearLayout>
</ LinearLayout>
</LinearLayout >
</ RelativeLayout>
各个组件的使用没有问题,关键是如何设置他们的属性,来获得一个比较美观的效果,大家可以参考这个例子,来做一下练习,来强化UI的设计。从这个例子中就可以学到很多东西,比如ViwGroup的使用(如何枪套),background的设置,例如同时使用两个Edittext,设置android:background ="@null"设置为空的时候就不会产生间隔了。这个要自己多做设计,时间长了就会有感悟了。最后看一下MainActivity的代码,布局简单
package com.example.imitateqq;
import android.os.Bundle;
import android.app.Activity;
import android.app.Dialog;
import android.view.Menu;
import android.view.View;
import android.view.View.OnClickListener;
import android.widget.Button;
import android.widget.ImageView;
public class QQ extends Activity implements OnClickListener{
private Button login_Button;
private View moreHideBottomView,input2;
private ImageView more_imageView;
private boolean mShowBottom = false;
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_qq);
initView();
}
private void initView() {
login_Button=(Button) findViewById(R.id.buton1);
login_Button.setOnClickListener(this);
moreHideBottomView=findViewById(R.id.morehidebottom);
more_imageView=(ImageView) findViewById(R.id.more_image);
input2=findViewById(R.id.input2);
input2.setOnClickListener( this);
}
public void showBottom(boolean bShow){
if(bShow){
moreHideBottomView.setVisibility(View.GONE);
more_imageView.setImageResource(R.drawable.login_more_up);
mShowBottom = true;
}else{
moreHideBottomView.setVisibility(View.VISIBLE);
more_imageView.setImageResource(R.drawable.login_more);
mShowBottom = false;
}
}
public void onClick(View v) {
switch(v.getId())
{
case R.id.input2:
showBottom(!mShowBottom);
break;
case R.id.buton1:
showRequestDialog();
break;
default:
break;
}
}
private Dialog mDialog = null;
private void showRequestDialog()
{
if (mDialog != null)
{
mDialog.dismiss();
mDialog = null;
}
mDialog = DialogFactory.creatRequestDialog(this, "正在验证账号...");
mDialog.show();
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
getMenuInflater().inflate(R.menu.activity_qq, menu);
return true;
}
}






















 948
948

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








