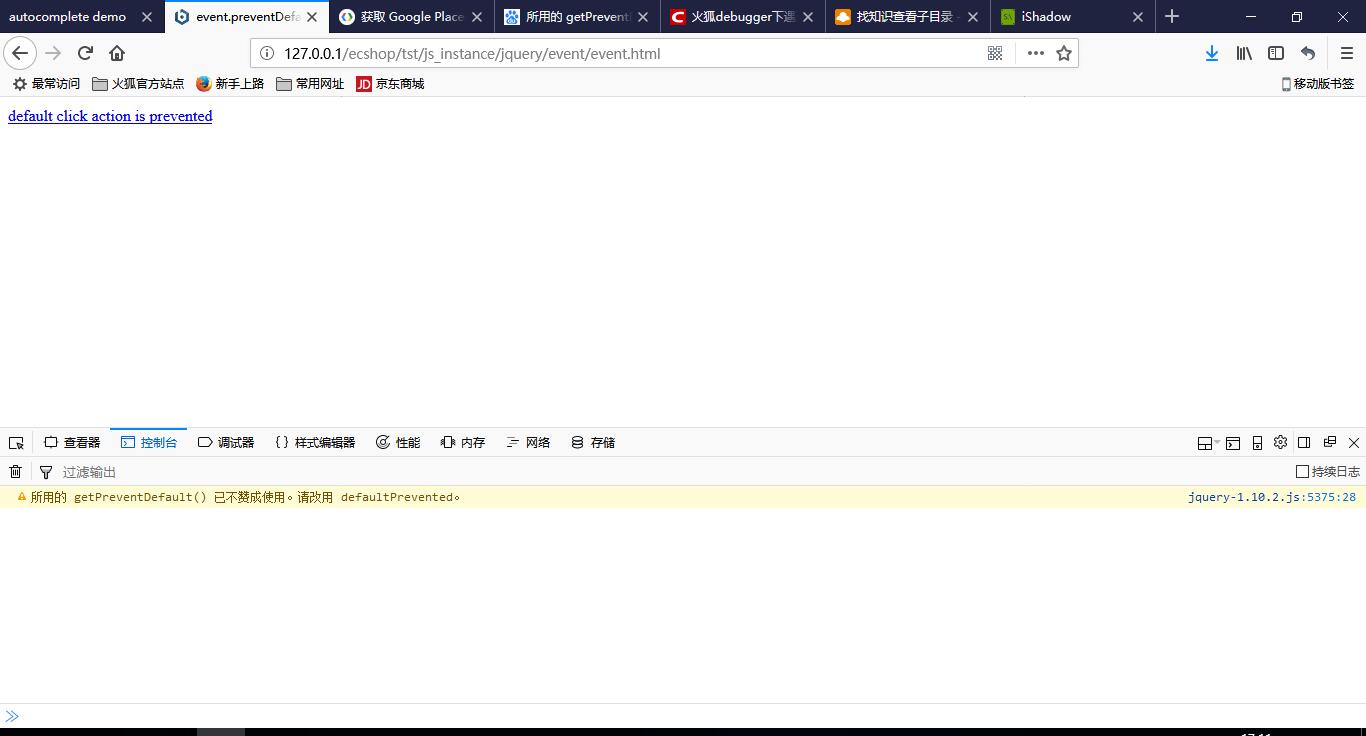
运行jquery官网的event.preventDefault()例子(api.jquery.com/event.preventdefault/)时,出现警告提示:所用的 getPreventDefault() 已不赞成使用。请改用 defaultPrevented。
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>event.preventDefault demo</title>
<script src="https://code.jquery.com/jquery-1.10.2.js"></script>
</head>
<body>
<a href="http://jquery.com">default click action is prevented</a>
<div id="log"></div>
<script>
$( "a" ).click(function( event ) {
event.preventDefault();
$( "<div>" )//这个<div>只是一个临时的div,它没有id,不是<div id="log"></div>,
.append( "default " + event.type + " prevented" )
//$( "<div>" ).append( "default " + event.type + " prevented" )
//只能创建一个临时的、内容为“<div>default click prevented</div>”的对象,
//但没有分配到.html页面上
.appendTo( "#log" );
/*.appendTo( "#log" )的作用是将之前创建的内容为“<div>default click prevented</div>”的对象,
附加到<div id="log"></div>中,结果是:
<div id="log">
<div>default click prevented</div>
</div>
*/
});
</script>
</body>
</html>虽然可以运行,但是为了学习我查了百度,http://blog.csdn.net/qq_20545159/article/details/46453107
发现错误来自jquery.js内部,想到这个jquery的版本不是最新的。
更新版本:
<script src="https://code.jquery.com/jquery-1.12.4.js"></script>再运行就没有警告了。






















 4223
4223

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








