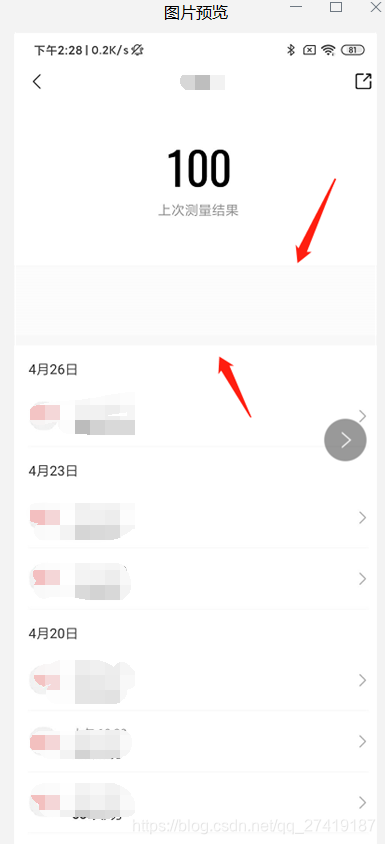
这两天遇到一个bug,这是别的同时写的计算逻辑,由于刚入职,为了让我熟悉流程,所以把这个问题分给了我。页面需要计算ListView的高度,listview高度=屏幕高度 - 页面title的高度-StatusBar的高度-HeaderView的高度-NavigationBar的高度,在小米cc9Pro上headerView和listView之间有一个很宽的间隔,如下图所示。

最终分析原因,是由于全面屏手机上计算NavigationBar的高度错误导致的。
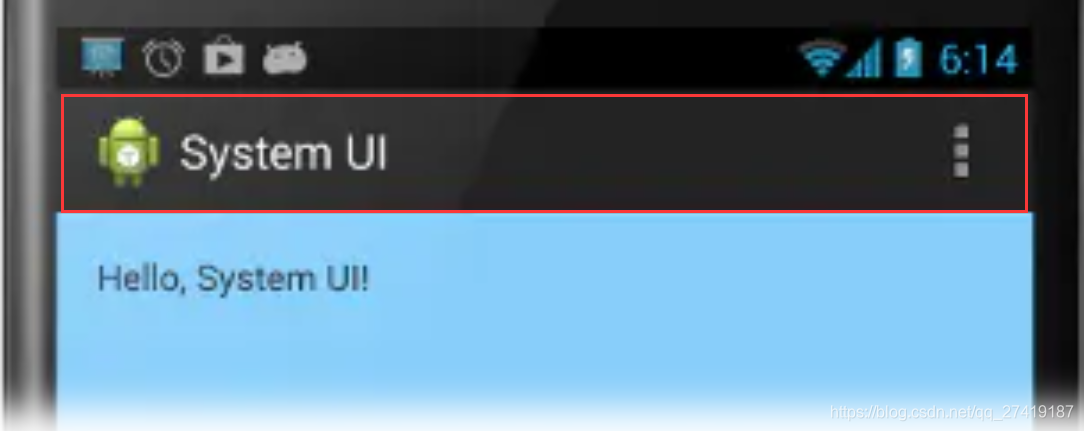
先了解一下Android屏幕上几个Bar的位置
- StatusBar

- ActionBar

- NavigationBar

原代码中NavigationBar的高度计算方式(存在适配问题,在小米等一些全面屏手机上,计算的值不对)
/**
* 该方法计算导航栏的高度,对于一些机型(如小米和华米),该方法计算出的高度=状态栏高度+导航栏的高度
* @param context
* @return
*/
public static Point getNavigationBarSize(Context context) {
Point appUsableSize = getAppUsableScreenSize(context);
Point realScreenSize = getRealScreenSize(context);
// navigation bar on the side
if (appUsableSize.x < realScreenSize.x) {
return new Point(realScreenSize.x - appUsableSize.x, appUsableSize.y);
}
// navigation bar at the bottom
if (appUsableSize.y < realScreenSize.y) {
return new Point







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 3321
3321











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








