View的生命周期
(1)创建对象
获取一个View的两种方法: new对象,加载布局文件.所以在自定义View时,就要提供无参和带参的构造方法.
流程方法:
*构造方法
*onFinishInflate() : 只有布局的方式才会调用
*Activity的onResume()方法执行后才会执行下面的流程
*onAttachedToWindow():都会调用
(2)测量
计算当前视图的宽和高
*流程方法:
*measure():系统在此方法中测量当前视图的宽高,此方法不能重写,final修饰
*onMeasure():系统计算出控件宽高后,调用此方法.重写此方法,可以根据自己的需要测量数据,并保存数据setMeasuredDimension()
*****测量这里有很多内容可以琢磨,我这里只是分享View的生命周期,因此不做过多的叙述.
(3)布局
作用:确定视图的坐标
流程方法:
layout(l,t,r,b):不能重写,设置当前视图的位置
onLayout():要重写,设置当期视图子视图的位置,该方法是在layout中被调用,视图的位置变化或者强制要求重新布局就会调用
requestLayout():会重新布局layout()
(4)绘制
作用:画出视图的样子
流程方法:
draw()一般不用重写,绘制视图通用的部分
onDraw():重写此方法,绘制自己需要的样式
强制重绘
invalidate():只能在主线程执行 draw()onDraw()
postInvalidate():主线程和子线程都可以执行
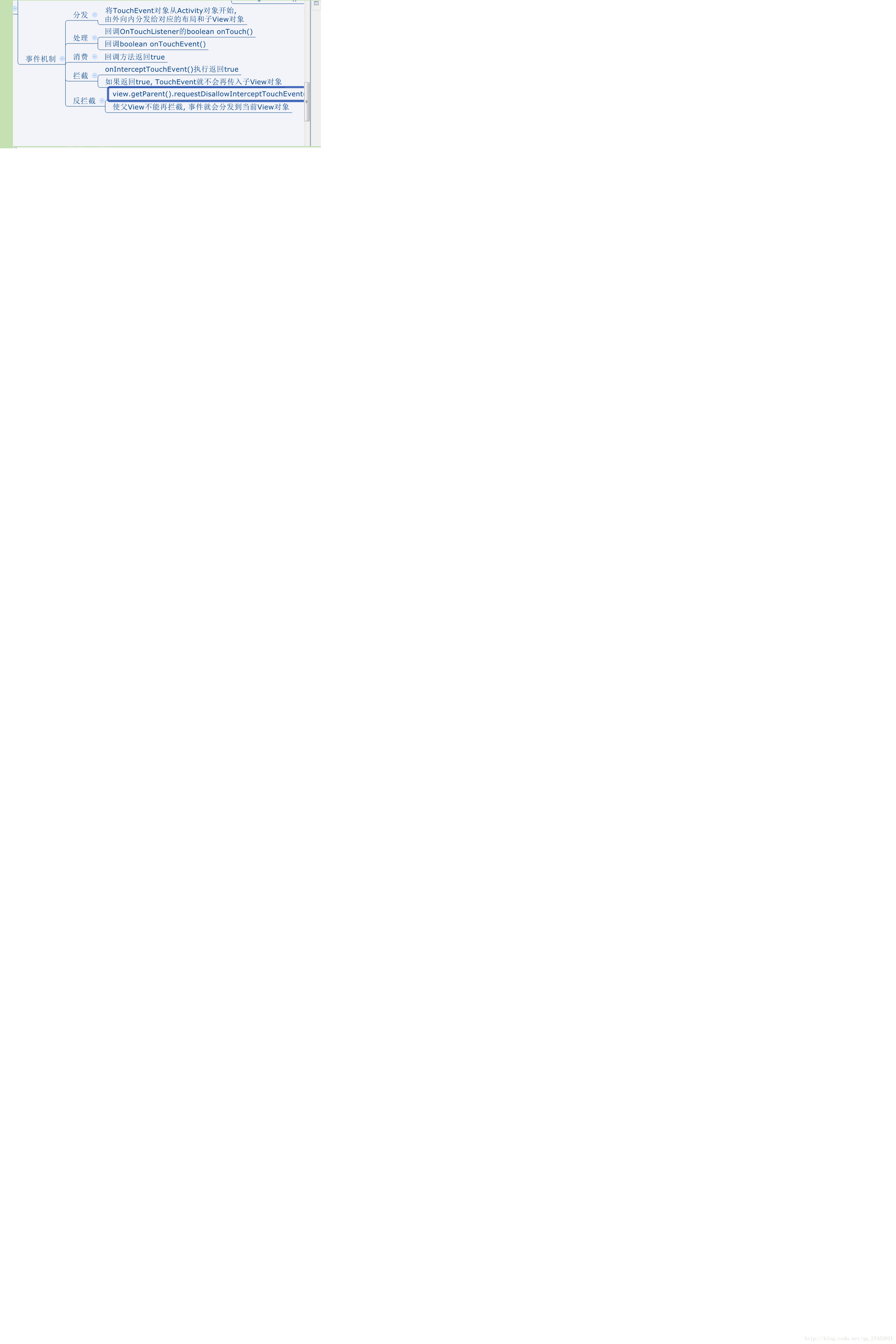
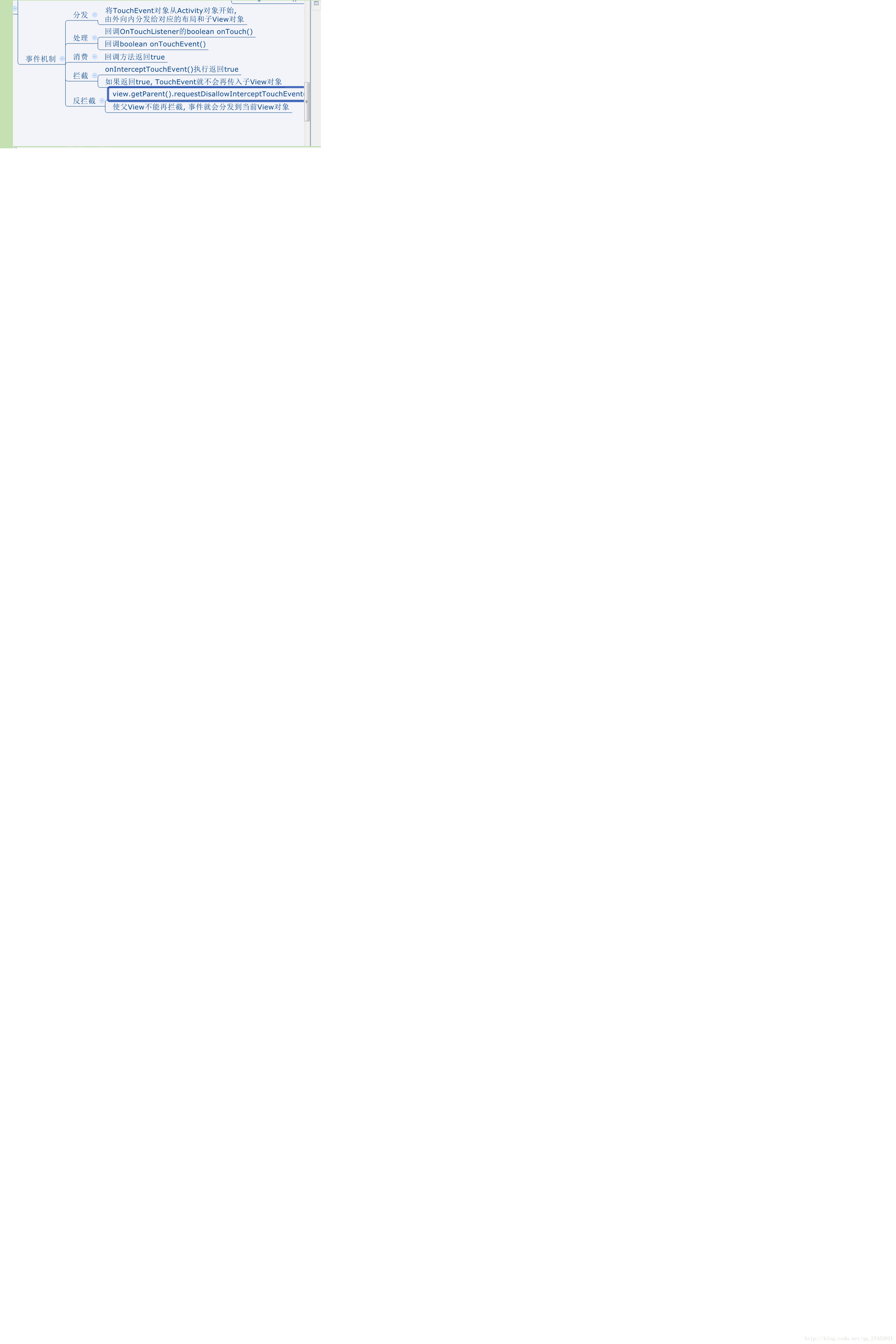
(5)事件处理

(6)销毁
当视图对象被移除(用父视图调用remove(view))或者Activity销毁,会调用onDetachedFromWindow()
注意:
如果要在创建阶段获取控件的宽高,可以提前测量,调用measure(0,0)
如果要在Activity中测量得到视图的宽高,要将测量代码放在Activity的生命周期onResume()方法的后面,最好设置点击事件来完成!
final Button btn = (Button) findViewById(R.id.btn);
//获取视图树观察者
ViewTreeObserver viewTreeObserver = btn.getViewTreeObserver();
//添加全局的布局监听
viewTreeObserver.addOnGlobalLayoutListener(newViewTreeObserver.OnGlobalLayoutListener()
{
@Override
public void onGlobalLayout() {
int height = btn.getMeasuredHeight();
int[] ints = new int[2];
btn.getLocationOnScreen(ints );
Log.i(TAG, "onCreate: x: "+ints[0]+" , y : "+ints[1]+" , height :"+height);
Log.i(TAG, "onCreate: statusHeight :"+(ints[1]-height/2));
}
});






















 110
110











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








