在使用vxe-table组件时,表格合并操作提供了对应的方法,但是对于表头合并并没有方法。
在实际开发中,遇到需求需要对表头进行合并,经过度娘和大神的帮助,算是实现了产品需求。
vxe-table表头:

产品需要的表头:

现需要做的是隐藏“类别1”和“类别2”两个单元格,并把“类别”单元格合并;
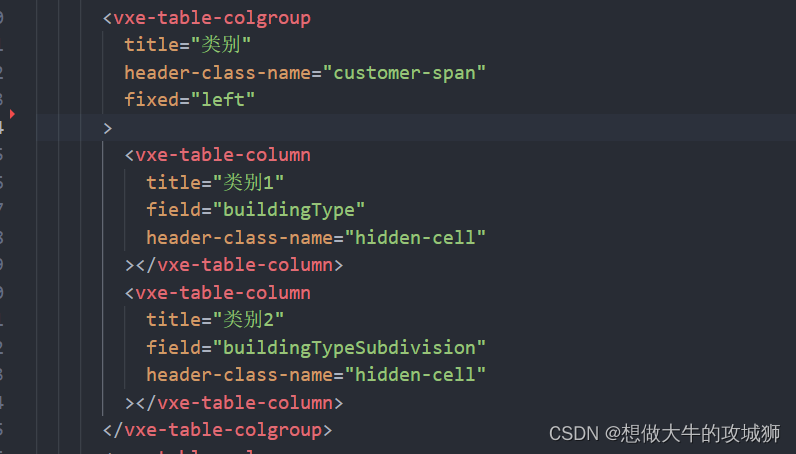
给vxe-table-colgroup和vxe-table-column分别设置表头单元格类名

给类名“hidden-cell”设置样式
.hidden-cell {
display: none;
}因为vxe-table组件会渲染出多个同类名单元格,所以需要找出所有的需要合并的单元格并设置属性。
let elArr = document.querySelectorAll('.customer-span');
elArr.forEach((el) => {
el.setAttribute('rowspan', 2);
});以上,虽然可以实现产品需求,但是因为美中不足的是,每次表格刷新时,手动合并表头单元格会有闪动问题。





















 2797
2797











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








