本文只是简单介绍下,随着iOS9的推出,新增的部分语法都需要我们去慢慢了解的,而UIStackView就是我了解到的其中一点点。本文就不去介绍期内部的所有属性和方法了,其实新增的代码不多,也就70多行,但我还没去深深滴了解,在这就献丑讲一点基础知识了,看看这个UIStackView到底能产生怎样的效果?更多的方法有待大家的后续自我研究!
- UIStackView:栈视图,类似AppleWatch的Group,继承自UIView
特点:
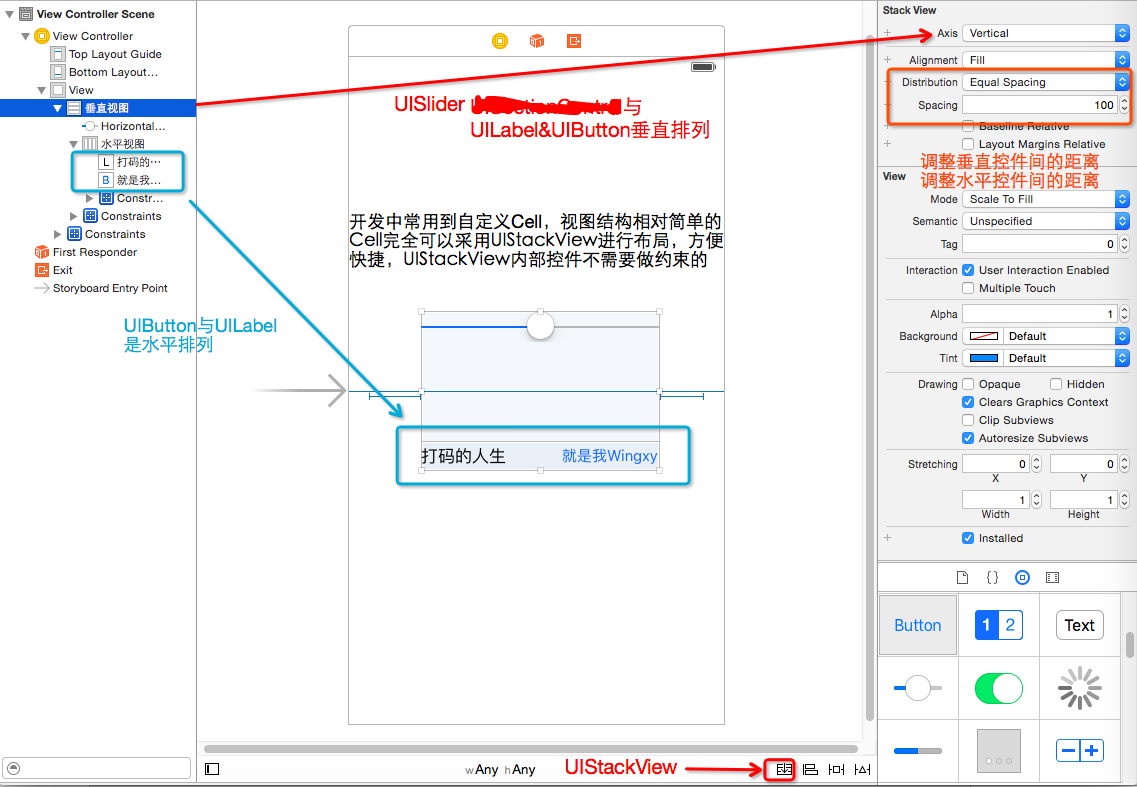
- 只能垂直或水平散列,不能完全取AutoLayout
- 能够快速的按顺序获取子控件
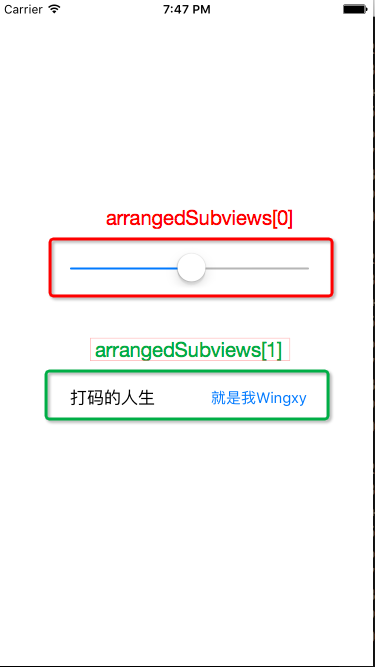
// arrangedSubviews: 一个数组,包含着栈视图内的所有视图,可以根据数组下标取出对应的控件
UISlider *slider = self.stackView.arrangedSubviews[0];
[UIView animateWithDuration:3 animations:^{
[slider setValue:0.9 animated:YES];
}];
// 设置水平栈的 label 文字
// 获取水平栈视图
UIStackView *subStackView = self.stackView.arrangedSubviews[1];
// 获取 label
UILabel *label = subStackView.arrangedSubviews[0];
label.text = @"您好,傻瓜";
批量修改间距更快
批量修改对齐方式更快
应用场景:
水平-标签 / 自定义tabBar
垂直-设置菜单
当自定义Cell内部视图不是特别复杂的时候,可以直接将相同的视图整合到一起,这样布局就更加方便























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








