一. 前言
前段时间,发现注册受到了恶意攻击,一天注册量10w+,接口已从IP做了限制,但不管用,对方每一次发起的IP都不一样;紧急做了滑动验证码,虽然上线立马就阻止了恶意请求;

但好景不长,没过几天,对方估计是接了打码平台,注册量再一次上来了
目前接入google reCAPTCHA 验证码,目前稳定已经跑了两三个月了,目前比较稳定。
二. Google reCAPTCHA 介绍
验证码在我们实际的生活场景中非常常见,可以防止恶意破解密码、刷票、论坛灌水、刷注册等等。现在的网站基本都有使用验证码来对用户的行为进行验证。从简单的文字验证码、图片验证码、滑动验证码、图片选择验证码等,验证码一直在进化,在和“黑恶势力”做斗争。Google 验证码是 Google 提供的一项免费的验证码服务,接入非常简单,推荐用它来替换传统的图片验证码。
Google reCAPTCHA 目前已经推出V3版本,比V2版本更加安全而且简单。本文主要也是介绍V3版本的使用。Google reCAPTCHA 是采用用户行为验证类型的验证码,目前来说几乎不能被打码平台自动打码(这里指 Google reCAPTCHA 并不是指所有用户行为验证码,据说Google reCAPTCHA还是用了js vmp虚拟机技术),也只能人工打码。

V3 版本不需要点击

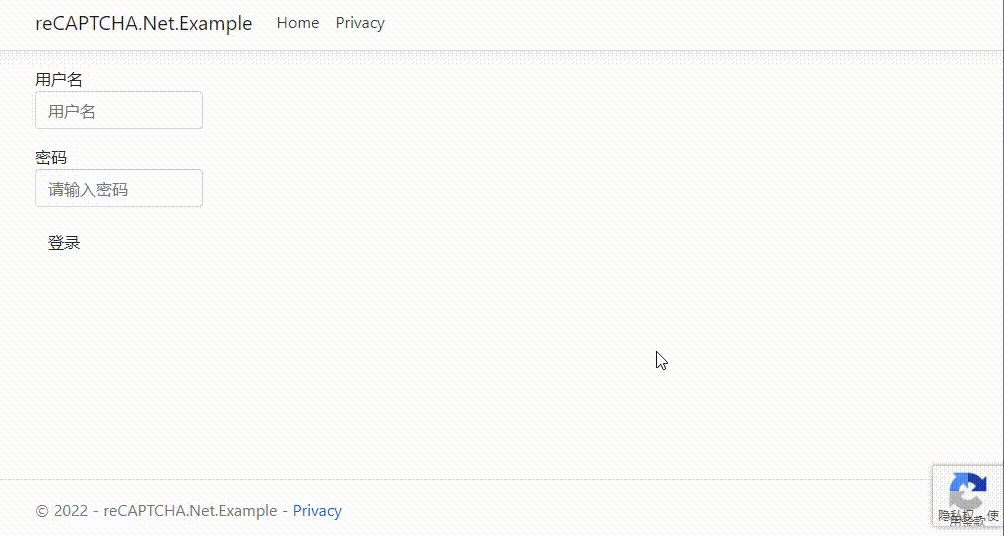
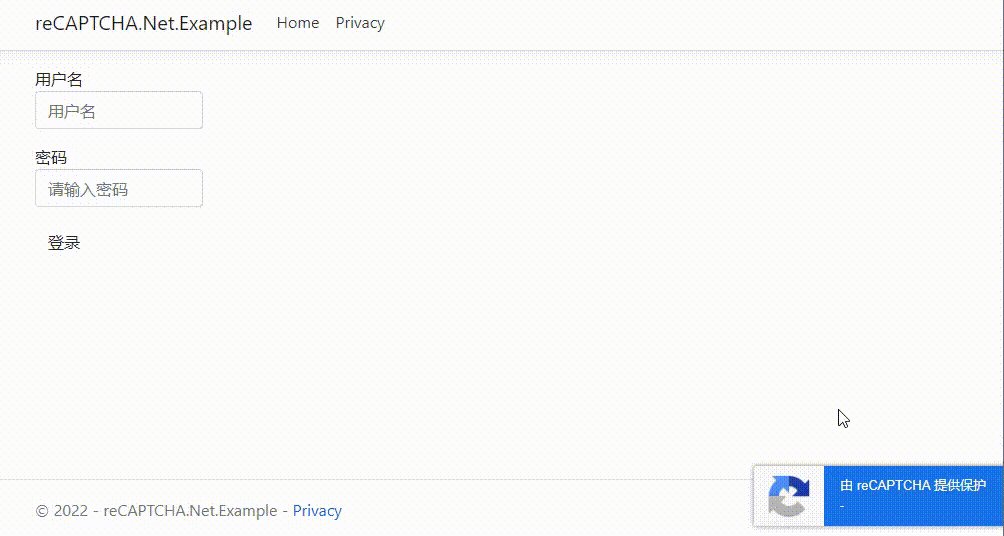
隐藏验证码浮窗:
v3版本不需要点击,因此如果你不想要右下角的google reCAPTCHA的浮窗也可以把这个隐藏,隐藏不影响reCAPTCHA v3的校验

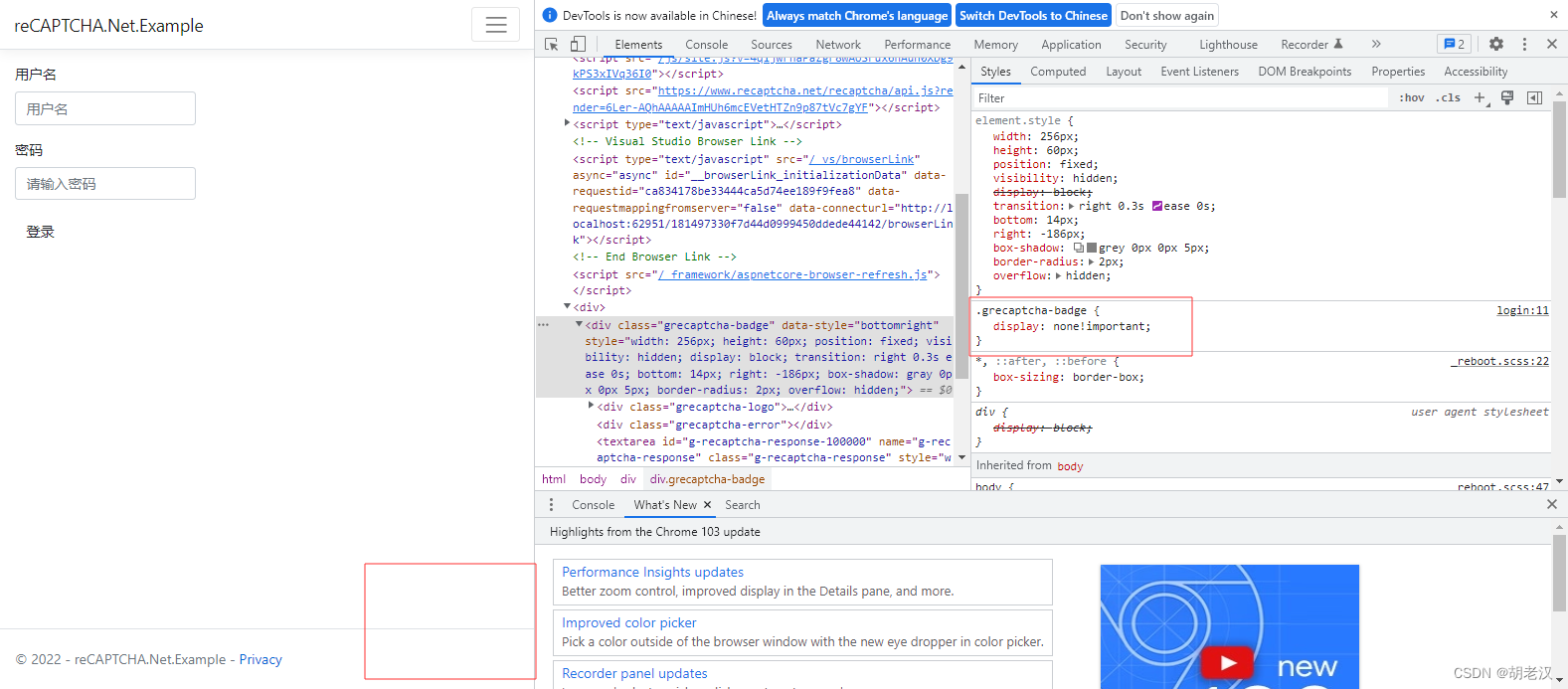
只需要在样式中增加一下内容
.grecaptcha-badge {
display: none!important;
}Google reCAPTCHA v3 会对每一个请求返回一个评分,不需要与用户进行交互,该分数基于用户和网站的互动。它的主要流程主要分为五步:
- 使用 sitekey 加载JavaScript API
- 在操作或页面加载时调用
grecaptcha.execute - 通过请求将令牌发送到后端
- 后端将令牌和 SecretKey 发送到 Google 进行验证,Google 将会给你返回一个评分
- 判断评分是否和符合要求
评分的数值在0-1之间,越大表示用户越真实,0表示机器人。
大家可能比较关心,国内网络无法正常使用 Google reCAPTCHA ,这点 Google 给了个解决方案,提供了一个额外的域名,来解决 www.google.com 无法正常访问的问题,后文详细介绍。
三. ASP.NET Core 接入
接入过程中会用到XXX上网,请自备。
1. 获取 Google reCAPTCHA V3 Key
Key 主要分为两个 SiteKey 和 SecretKey,它们分别用于前端和后端。访问此处来创建 Key: https://www.google.com/recaptcha/admin/create

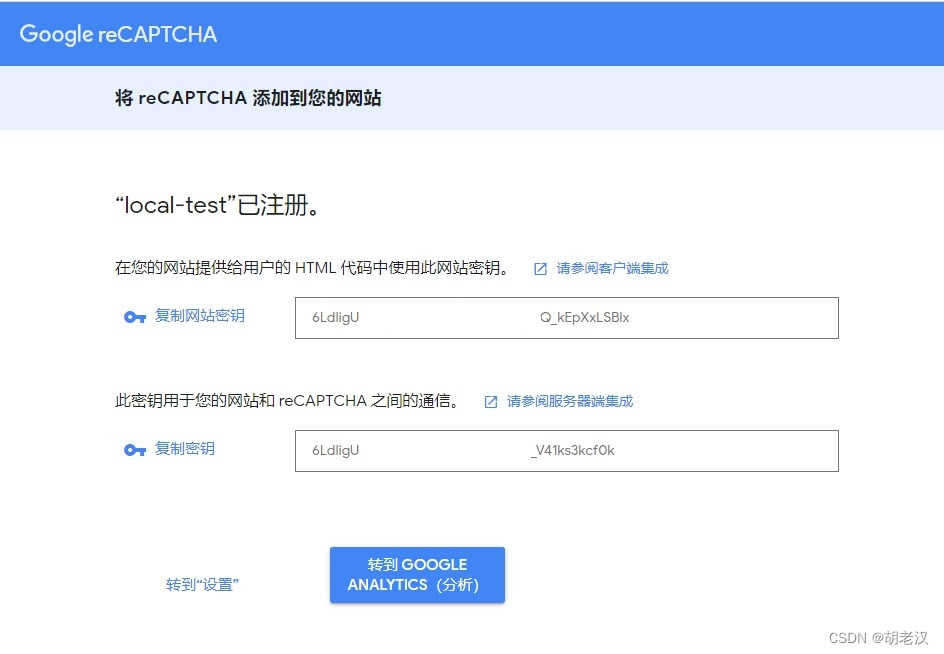
需要注意两个地方,版本选择V3,然后域名填写你网站的域名,由于是在本地进行开发测试,所以我这里直接填写 localhost。
注册成功后保存这两个 Key

2. ASP.NET Core 接入
(1)创建一个 ASP.NET Core MVC 项目

(2)执行命令安装 reCAPTCHA 组件
Install-Package reCAPTCHA.Net
(3)打开 appsettings.json 添加配置
{
"Logging": {
"LogLevel": {
"Default": "Information",
"Microsoft": "Warning",
"Microsoft.Hosting.Lifetime": "Information"
}
},
"AllowedHosts": "*",
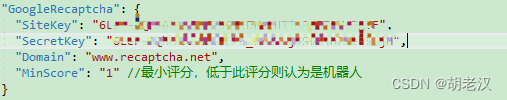
"GoogleRecaptcha": {
"SiteKey": "<你的SiteKey>",
"SecretKey": "<你的SecretKey>",
"Domain": "www.recaptcha.net",
"MinScore": "0.3" //最小评分,低于此评分则认为是机器人
}
}Domain 指使用的 Google reCAPTCHA 服务的域名,可以是www.recaptcha.net 或者 www.google.com,使用前者可以在国内正常使用,不受GFW影响。
(4)在 Startup ConfigureServices 方法里配置
services.AddGoogleRecaptcha(Configuration.GetSection("GoogleRecaptcha"));
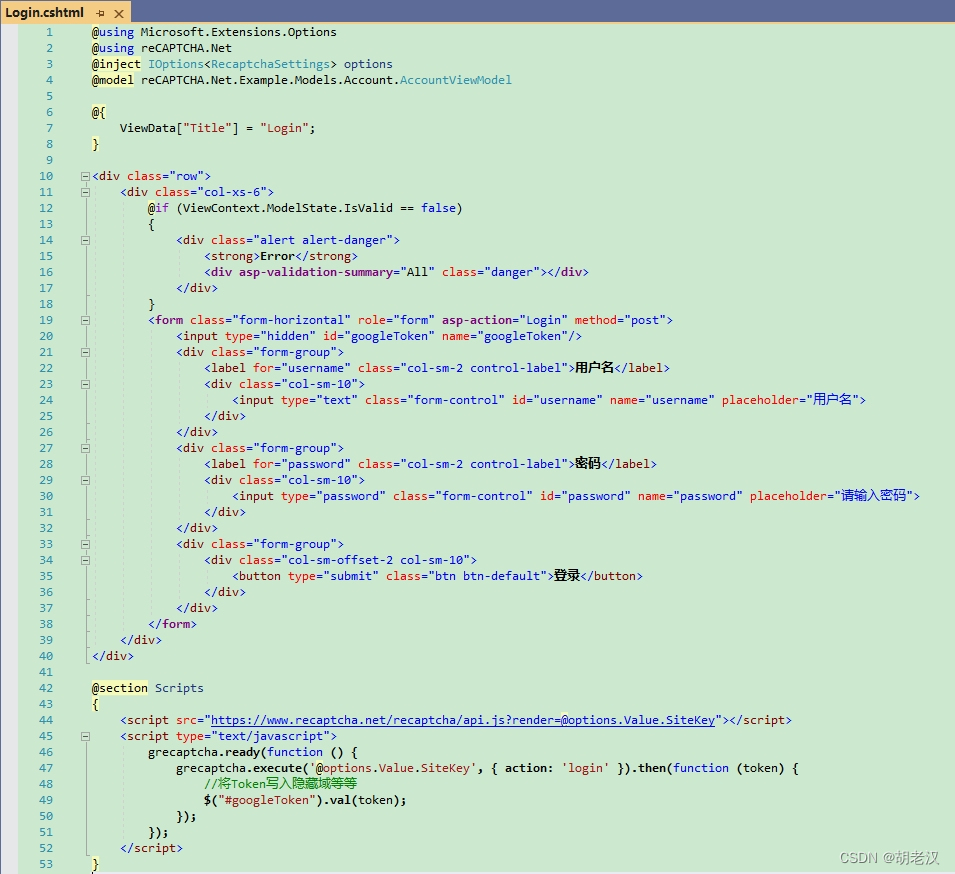
(5)添加一个登录表单 (Razor),并添加 Google reCAPTCHA JS
<script src="https://www.recaptcha.net/recaptcha/api.js?render=@options.Value.SiteKey"></script>
<script type="text/javascript">
grecaptcha.ready(function () {
grecaptcha.execute('@options.Value.SiteKey', { action: 'login' }).then(function (token) {
//将Token写入隐藏域等等
$("#googleToken").val(token);
});
});
</script>前端代码:

(6)后端验证
AccountViewModel:
public class AccountViewModel
{
[Required]
public string Username { get; set; }
[Required]
public string Password { get; set; }
[Required]
public string GoogleToken { get; set; }
}后端代码:
public class AccountController : Controller
{
private readonly IRecaptchaService _recaptcha;
public AccountController(IRecaptchaService recaptcha)
{
_recaptcha = recaptcha;
}
// GET
[HttpGet]
public IActionResult Login()
{
return
View();
}
[HttpPost]
public async Task<IActionResult> Login(AccountViewModel model)
{
if (ModelState.IsValid)
{
var recaptchaReault = await _recaptcha.Validate(model.GoogleToken);
if (!recaptchaReault.Success || recaptchaReault.Score == 0m)
{
ModelState.AddModelError(string.Empty, "人机验证失败,请稍后重试");
}
}
return View(model);
}
}主要的验证逻辑:
var recaptchaReault = await _recaptcha.Validate(model.GoogleToken);
if (!recaptchaReault.Success || recaptchaReault.Score == 0m)
{
ModelState.AddModelError(string.Empty, "人机验证失败,请稍后重试");
}注入 IRecaptchaService 使用其 Validate 方法来进行验证,需要将前端生成的Token传入,返回的结果 success 表示Token是否有效,score 表示返回的评分
四.测试运行
我们将验证逻辑的阈值改为 1,实际上很少能到达这个表示完美的值(线上目前我们设置的小于0.3验证失败),以此来触发验证失败的情况:

可以看到我们的页面显示了验证失败:

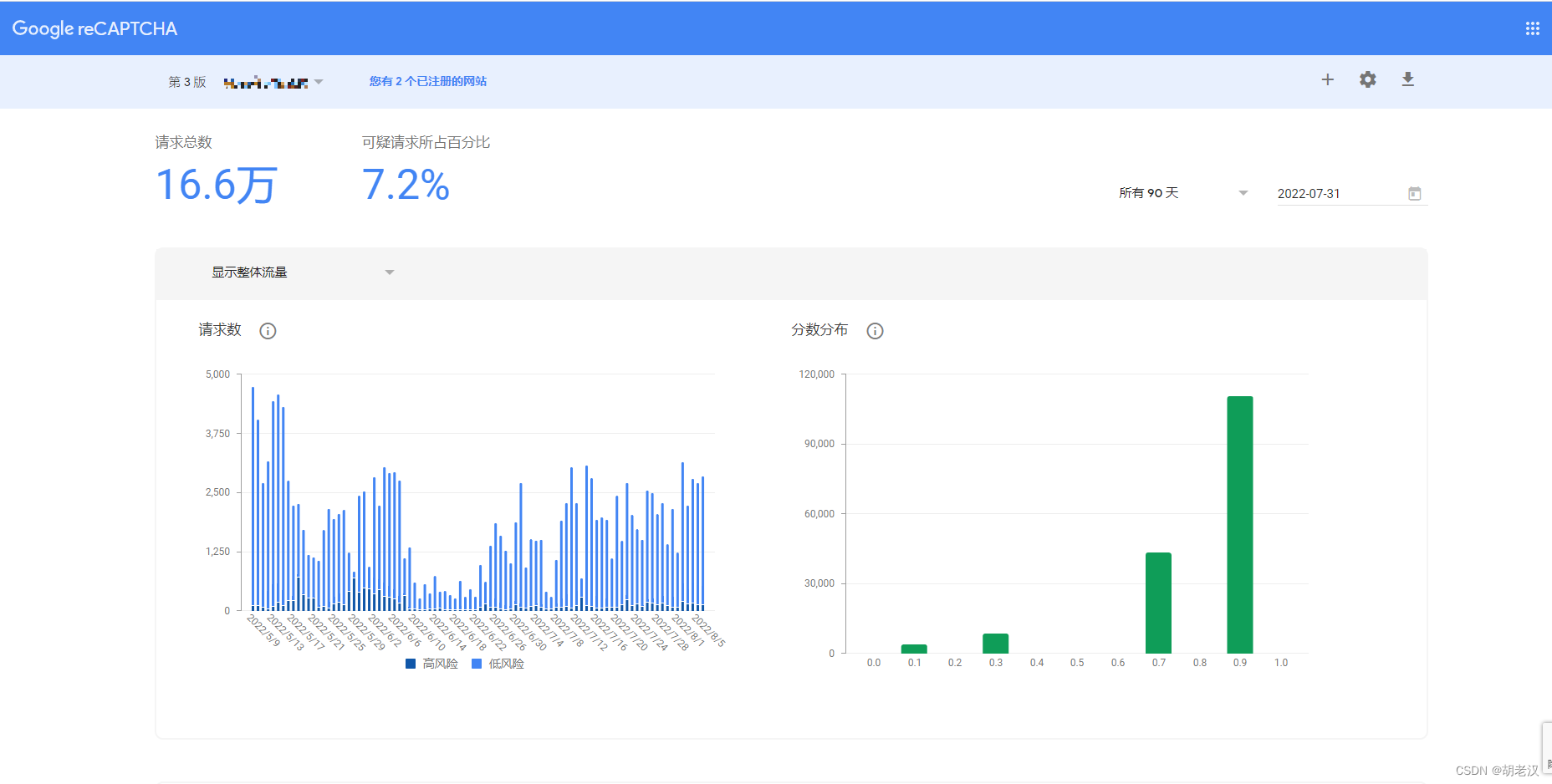
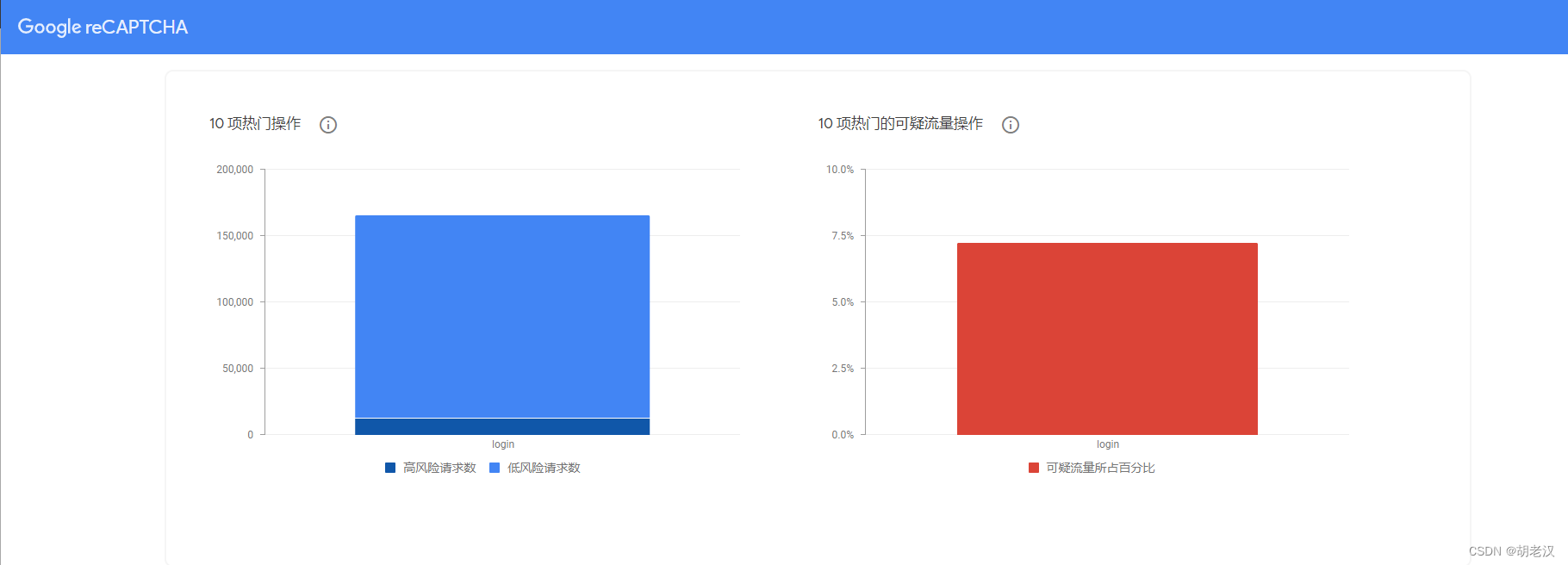
五、生产使用情况
目前项目上线之后稳定跑了一段时间,目前控制为小于0.3为人机,大于等于0.3为正常用户(这个视项目具体情况而定,项目要求高一点可以设置为0.6)。基本正常,即使有极个别用户第一次请求评分为0.1,用户重新发起一次请求基本也是0.7或0.9,基本不会出现阻止正常用户的情况。




























 11万+
11万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










