GridView是按照行和列的方式来显示多个组件,通常用来显示图片或者图标等。
GridView的常用属性
- android:columnWidth 设置列宽
- android:gravity 设置对其方式
- android:horizontalSpacing 设置各元素之间的水平间距
- android:numColumns 设置列数,属性值通常大于1,如果只有1列,就是ListView了
- android:stretchMode 设置拉伸模式
- android:verticalSpacing 设置各元素之间的垂直距离
用SimpleAdapter实现简单的GridView
写个实例
activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<GridView
android:id="@+id/test_gv"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:verticalSpacing="10dp"
android:numColumns="3"/>
</LinearLayout>
MainActivity.java
public class MainActivity extends AppCompatActivity {
private List<Map<String, Object>> mData = new ArrayList<>();
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
initViews();
}
private void initViews() {
GridView mGv = (GridView) findViewById(R.id.test_gv);
//添加数据
for (int i = 0; i < 15; i++) {
Map<String, Object> map = new HashMap<>();
map.put("image", R.mipmap.ic_launcher);
map.put("text", "第" + i + "个");
mData.add(map);
}
SimpleAdapter mAdapter = new SimpleAdapter(this, mData, R.layout.grid_item, new String[]{"image", "text"}, new int[]{R.id.item_image, R.id.item_text});
mGv.setAdapter(mAdapter);
}
}grid_item.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center"
android:orientation="vertical">
<ImageView
android:id="@+id/item_image"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
<TextView
android:id="@+id/item_text"
android:layout_width="wrap_content"
android:layout_marginTop="5dp"
android:layout_height="wrap_content" />
</LinearLayout>
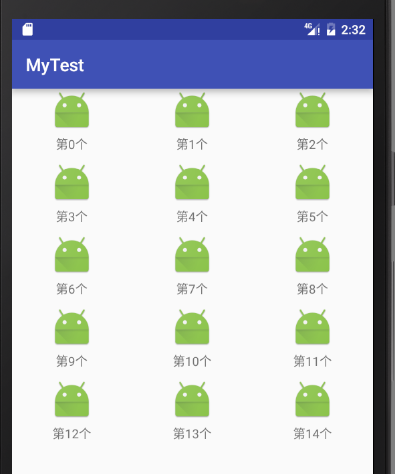
效果图为:
通过自定义Adapter 继承BaseAdapter 实现
xml不用变,只需要变我们的java代码
首先,我们创建一个DataBean 来存放我们的数据
DataBean.java
public class DataBean implements Serializable {
private Integer imageId;
private String text;
public Integer getImageId() {
return imageId;
}
public void setImageId(Integer imageId) {
this.imageId = imageId;
}
public String getText() {
return text;
}
public void setText(String text) {
this.text = text;
}
}
MainActivity.java
public class MainActivity extends AppCompatActivity {
private List<DataBean> mData = new ArrayList<>();
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
initViews();
}
private void initViews() {
GridView mGv = (GridView) findViewById(R.id.test_gv);
//添加数据
for (int i = 0; i < 15; i++) {
DataBean bean = new DataBean();
bean.setImageId(R.mipmap.ic_launcher);
bean.setText("第" + i + "个");
mData.add(bean);
}
MyGridAdapter mAdapter = new MyGridAdapter(this,mData);
mGv.setAdapter(mAdapter);
}
}MyGridAdapter.java
public class MyGridAdapter extends BaseAdapter {
private List<DataBean> mData;
private Context mContext;
public MyGridAdapter(Context mContext, List<DataBean> mData) {
this.mContext = mContext;
this.mData = mData;
}
@Override
public int getCount() {
return mData.size();
}
@Override
public Object getItem(int i) {
return mData.get(i);
}
@Override
public long getItemId(int i) {
return i;
}
@Override
public View getView(int i, View view, ViewGroup viewGroup) {
ViewHolder holder ;
if (view ==null){
holder = new ViewHolder();
view = LayoutInflater.from(mContext).inflate(R.layout.grid_item,null);
view.setTag(holder);
}else {
holder = (ViewHolder) view.getTag();
}
holder.mText = (TextView) view.findViewById(R.id.item_text);
holder.mImage = (ImageView) view.findViewById(R.id.item_image);
holder.mImage.setImageResource(mData.get(i).getImageId());
holder.mText.setText(mData.get(i).getText());
return view;
}
class ViewHolder{
TextView mText;
ImageView mImage;
}
}实现了和上述第一种方法相同的效果,由于代码比较简单。就没有过多的注释了,一般的我们项目中用到的都是这样自定义 Adapter来实现的,整体逻辑就是这样,只是小布局代码复杂度的不同。
如果需要实现GridView的单选或者多选,请参考ListView的单选或多选的实现方式去实现。原理一模一样,
对ListView的单选多选的介绍的链接 >http://blog.csdn.net/qq_27561483/article/details/52337341
ListView的单选多选Demo链接 >http://download.csdn.net/detail/qq_27561483/9617329

























 3189
3189











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








