背景
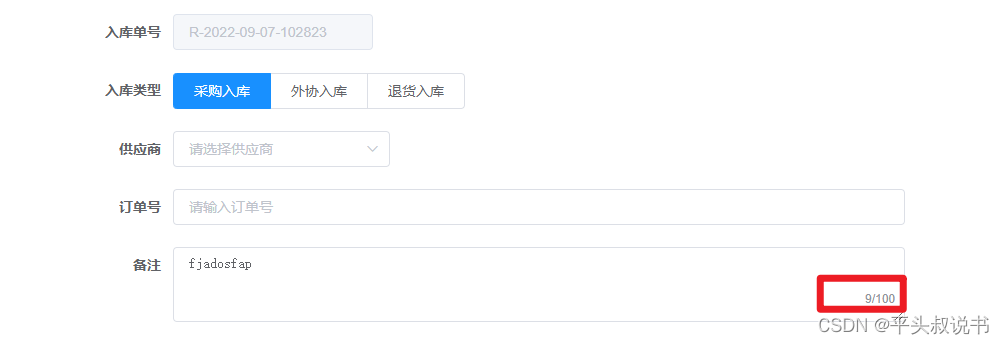
最近看同行设计,input textarea如果限制字符,可以展示已输入多少个字符,总共限制多少个字符。觉得这个设计挺好,看了一下element官方文档,也可以这么实现。

具体实现

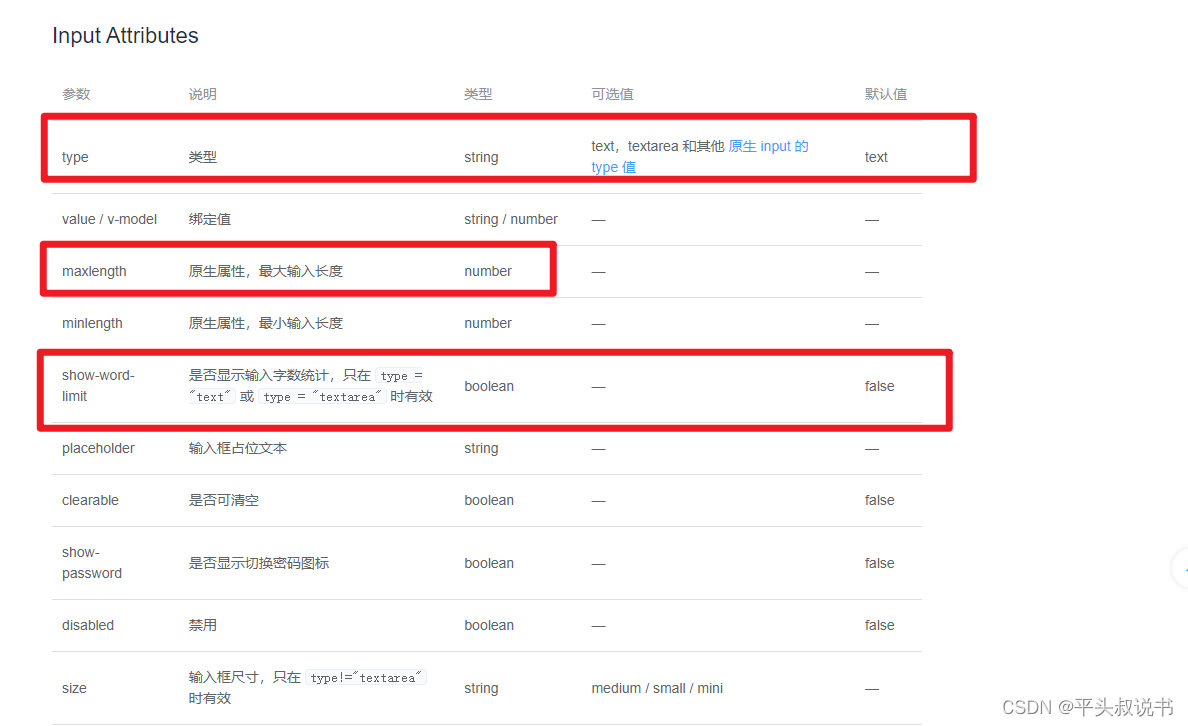
maxlength=“100” 最大输入长度
show-word-limit:是否显示输入字数统计,只在 type = “text” 或 type = “textarea” 时有效

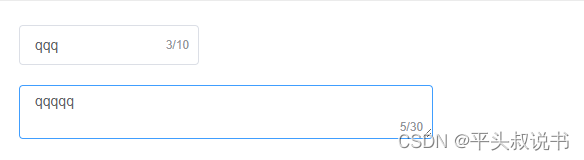
具体代码
<el-input
type="text"
placeholder="请输入内容"
v-model="text"
maxlength="10"
show-word-limit
>
</el-input>
<div style="margin: 20px 0;"></div>
<el-input
type="textarea"
placeholder="请输入内容"
v-model="textarea"
maxlength="30"
show-word-limit
>
</el-input>
<script>
export default {
data() {
return {
text: '',
textarea: ''
}
}
}
</script>























 1055
1055











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










