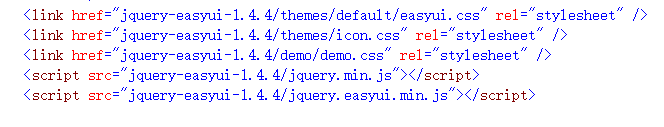
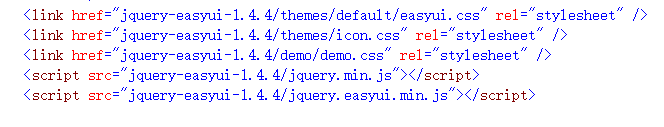
第一步首先引用jquery和easyui的插件和样式表

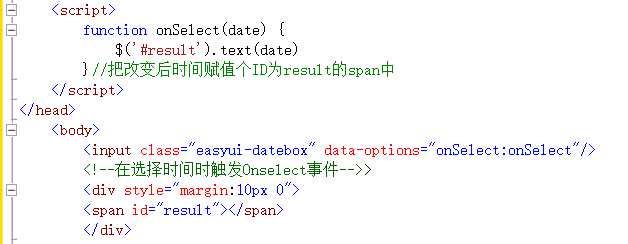
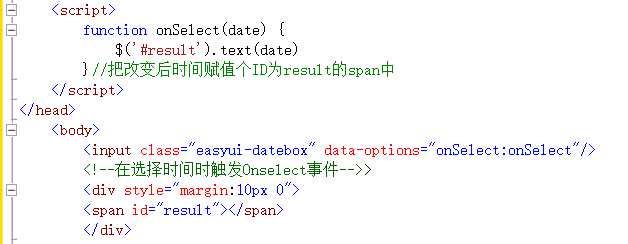
最基本的日期框的使用
<input class="easyui-datebox" />

下面是在span中显示日期框中的日期

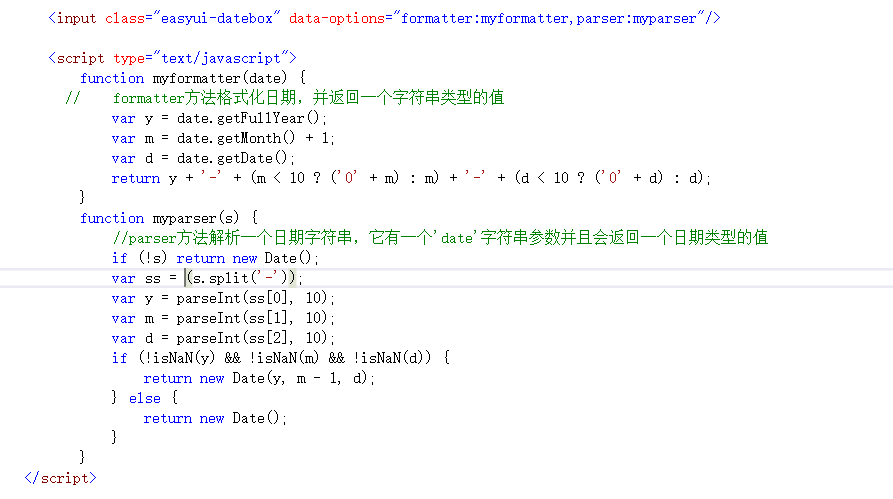
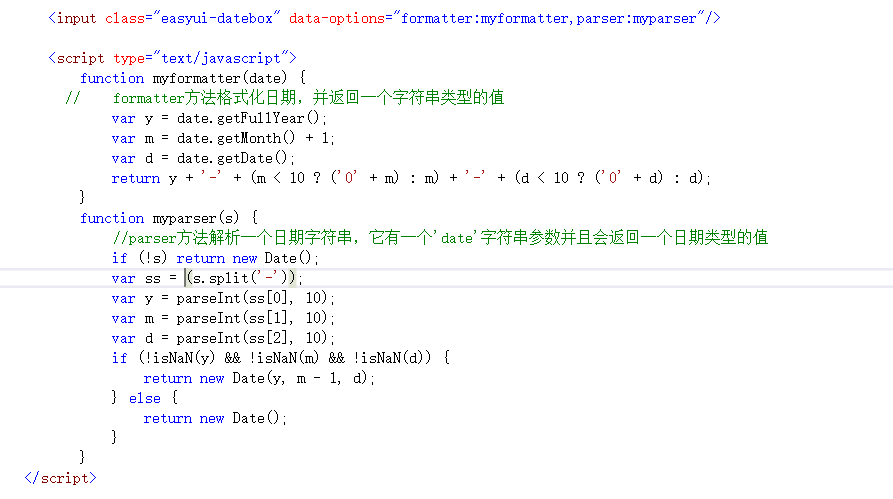
大家一定觉得默认的日期框的格式看着别扭,时间是以“日-月-年”的方式显示的,下面改成“年-月-日”的格式

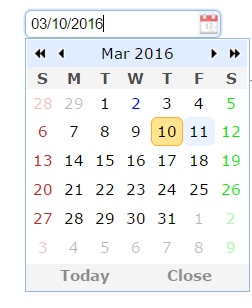
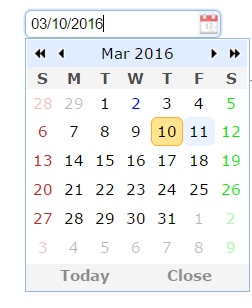
实现的效果是这样的
第一步首先引用jquery和easyui的插件和样式表

最基本的日期框的使用
<input class="easyui-datebox" />

下面是在span中显示日期框中的日期

大家一定觉得默认的日期框的格式看着别扭,时间是以“日-月-年”的方式显示的,下面改成“年-月-日”的格式

实现的效果是这样的
 668
668
 1068
1068

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


