本篇主要讲用Drawerlayout和NavigationView做的仿b站侧滑栏。
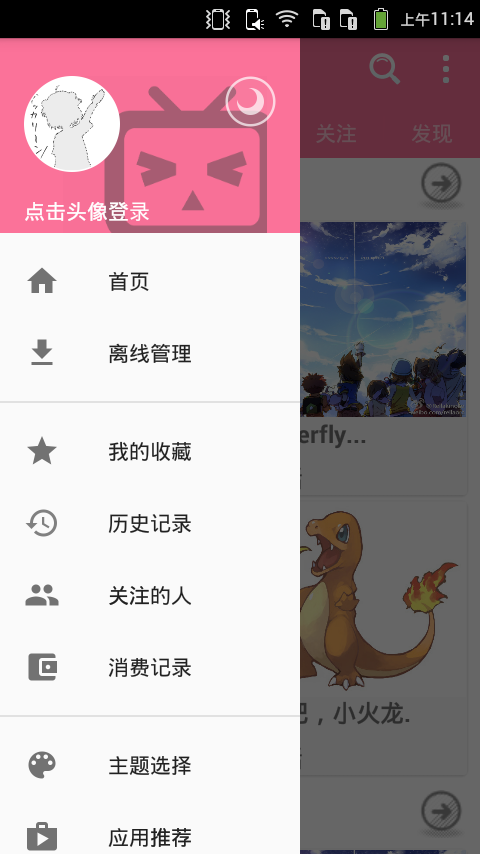
先上效果图:

素材真的难找,有些小瑕疵。。。
1.DrawerLayout
运用Drawerlayout要根据一定的规则写:
引用Drawerlayout在根布局文件,先写主内容区,再写侧滑栏。
例:
<android.support.v4.widget.DrawerLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:id="@+id/drawer_layout"
android:layout_width="match_parent"
android:layout_height="match_parent">
<!--先写主页内容 -->
<FrameLayout
android:id="@+id/content_frame"
android:layout_width="match_parent"
android:layout_height="match_parent" />
<!--再写侧滑栏 -->
<ListView
<







 本文介绍如何使用DrawerLayout和NavigationView在安卓5.x中创建类似哔哩哔哩的侧滑菜单。通过设置DrawerLayout和NavigationVIew,结合菜单资源文件,实现了侧滑栏的功能,并提供了简单的操作指南。
本文介绍如何使用DrawerLayout和NavigationView在安卓5.x中创建类似哔哩哔哩的侧滑菜单。通过设置DrawerLayout和NavigationVIew,结合菜单资源文件,实现了侧滑栏的功能,并提供了简单的操作指南。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1644
1644

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








