什么是TabHost?
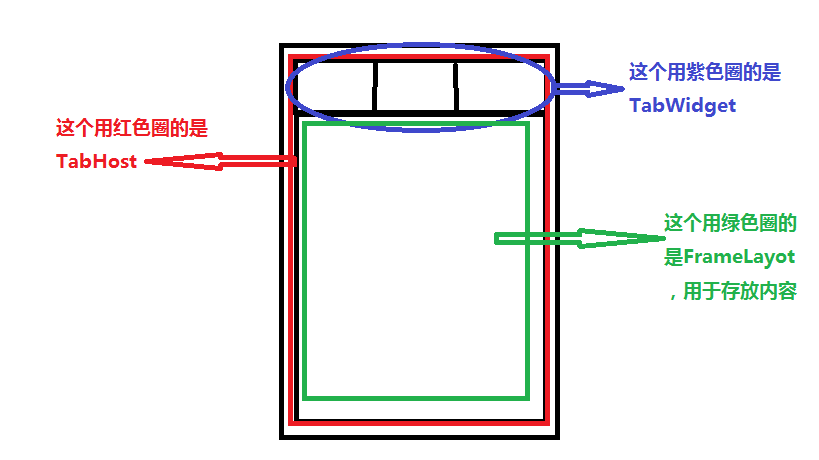
先来看一个图:
由图片可以看出来,TabHost是由TabWidget和FrameLayout组合而成的。也就是TabHost是容纳选项卡按钮和选项卡内容的,如果继承自TabActivity的话,则在xml中一定要引用系统自带的tabHost 的id。如果是继承自Activity的,则要用自己定义的id,并且还要tabhost.setup()运行的时候才能显示出来,否则就会崩掉。
TabWidget是由选项卡按钮组成的,每个选项卡按钮是由文本或者图标组成的,在xml中一定要引用系统自带的id。
FrameLayout是显示内容的,它也要引用系统自带的id。
TabHost中的有一个addTab()的方法。
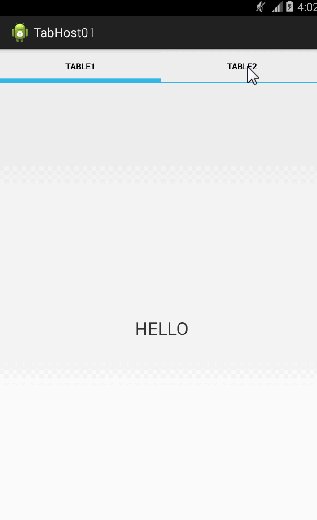
根据下面的例子会有更好的理解
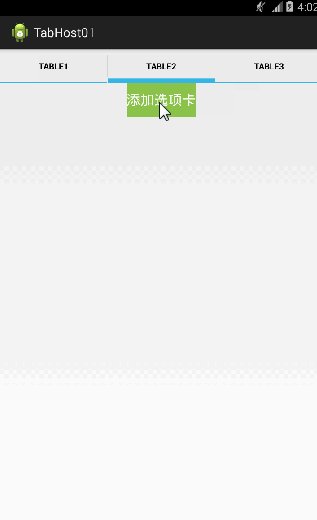
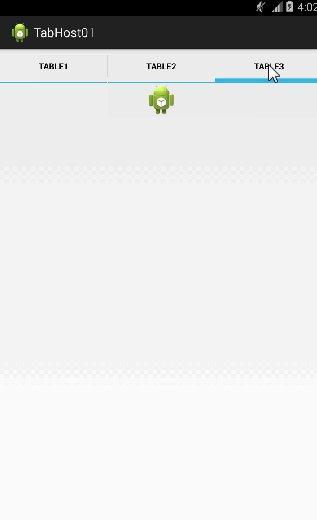
点击Table2里面的添加选项卡自动添加Table3
activity_main.xml
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<TabHost
android:id="@+id/tabhost"
android:layout_width="match_parent"
android:layout_height="match_parent" >
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<TabWidget
android:id="@android:id/tabs"
android:layout_width="match_parent"
android:layout_height="wrap_content" >
</TabWidget>
<FrameLayout
android:id="@android:id/tabcontent"
android:layout_width="match_parent"
android:layout_height="match_parent" >
<LinearLayout
android:id="@+id/tab1"
android:layout_width="match_parent"
android:layout_height="match_parent" >
<TextView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center"
android:text="HELLO"
android:textSize="25sp" />
</LinearLayout>
<LinearLayout
android:id="@+id/tab2"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<Button
android:id="@+id/add"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:background="#8BC34A"
android:onClick="addTab"
android:text="添加选项卡"
android:textColor="#fff"
android:textSize="20sp" />
</LinearLayout>
</FrameLayout>
</LinearLayout>
</TabHost>
</LinearLayout>test.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/ic_launcher"
android:layout_gravity="center"/>
</LinearLayout>MainActivity.java
package com.example.tabhost01;
import android.app.Activity;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
import android.widget.TabHost;
import android.widget.TabHost.TabSpec;
public class MainActivity extends Activity {
private TabHost tabHost;
private Button add;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
tabHost = (TabHost) findViewById(R.id.tabhost);// 找到控件
tabHost.setup();
TabSpec tabSpec = tabHost.newTabSpec("Label");
tabSpec.setIndicator("Table1");// 设置指示器
tabSpec.setContent(R.id.tab1);// 设置内容
tabHost.addTab(tabSpec);// 添加选项卡
tabHost.addTab(tabHost
.newTabSpec("Label")
.setIndicator("Table2")
.setContent(R.id.tab2));
add = (Button) findViewById(R.id.add);
add.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View arg0) {
tabHost.addTab(tabHost.newTabSpec("Label")
.setIndicator("Table3")
.setContent(new TabHost.TabContentFactory() {
@Override
public View createTabContent(String arg0) {
View v = getLayoutInflater().from(
MainActivity.this).inflate(
R.layout.test, null);
return v;
}
}));
}
});
}
}
























 4万+
4万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








