
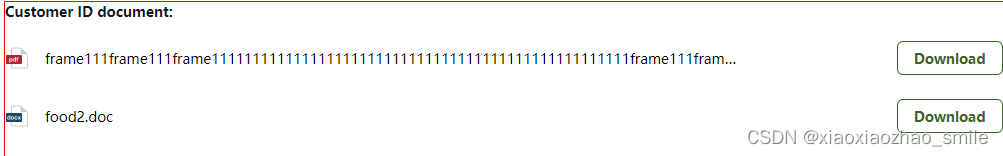
HTML:
<div class="left">
<img src="@/assets/icon-jpg.png" width="24" class="marginRight16" />
<div class="name">{{ item.name }}</div>
</div>
CSS:
.left {
flex: 1;
width: 0;
display: flex;
align-items: center;
}
.name {
overflow: hidden; //超出的文本隐藏
text-overflow: ellipsis; //溢出用省略号显示
white-space: nowrap; // 默认不换行;
width: 100%;
}





















 479
479











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








