在大神:http://blog.csdn.net/xiaanming/article/details/20481185
代码上进行了修改,加载网络图片。
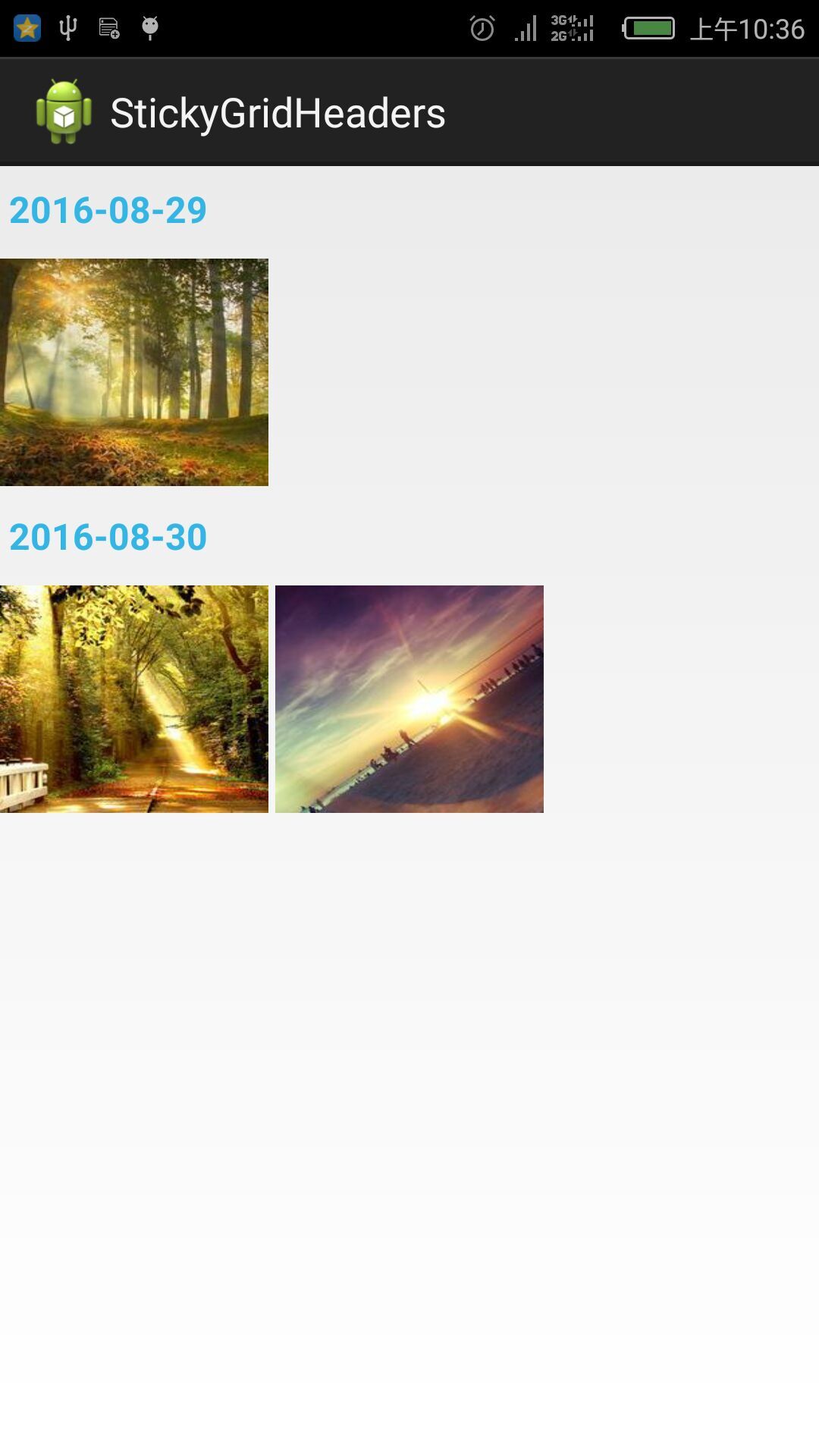
效果图:
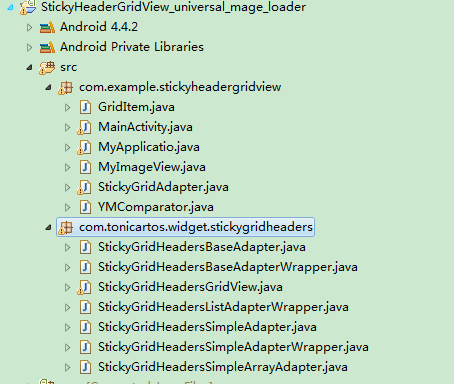
代码结构:
com.tonicartos.widget.stickygridheaders下面的是StickyGridHeaders开源库文件可以不用理会。
主要修改是在MainActivity和StickyGridAdapter方法进行了修改。 我把代码都贴出来。 相信大家都能看得懂。
Main方法:
public class MainActivity extends Activity {
private GridView mGridView;
private List<GridItem> mGirdList = new ArrayList<GridItem>();
private static int section = 1;
private Map<String, Integer> sectionMap = new HashMap<String, Integer>();
private DisplayImageOptions options;
private HashMap<String, String> map =new HashMap<String, String>();
String[] img={
"http://img3.imgtn.bdimg.com/it/u=659463075,2607755724&fm=21&gp=0.jpg",
"http://img1.imgtn.bdimg.com/it/u=1301040982,1341721191&fm=21&gp=0.jpg",
"http://img1.imgtn.bdimg.com/it/u=31996058,3663298361&fm=21&gp=0.jpg"};
String[] time={"2016-08-30","2016-08-30","2016-08-29"};
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
mGridView = (GridView) findViewById(R.id.asset_grid);
options = new DisplayImageOptions.Builder()
.showImageOnLoading(R.drawable.ic_launcher) // 设置图片下载期间显示的图片
.showImageForEmptyUri(R.drawable.ic_launcher) // 设置图片Uri为空或是错误的时候显示的图片
.showImageOnFail(R.drawable.ic_launcher) // 设置图片加载或解码过程中发生错误显示的图片
.cacheInMemory(false) // 设置下载的图片是否缓存在内存中
.cacheOnDisk(true) // 设置下载的图片是否缓存在SD卡中
.displayer(new SimpleBitmapDisplayer()) // 设置成圆角图片
.build();
for (int i = 0; i < img.length; i++) {
map.put("img", img[i]);
map.put("time", time[i]);
GridItem mGridItem = new GridItem(map.get("img"), map.get("time"));
mGirdList.add(mGridItem);
}
Collections.sort(mGirdList, new YMComparator());
for(ListIterator<GridItem> it = mGirdList.listIterator(); it.hasNext();){
GridItem mGridItem = it.next();
String ym = mGridItem.getTime();
if(!sectionMap.containsKey(ym)){
mGridItem.setSection(section);
sectionMap.put(ym, section);
section ++;
}else{
mGridItem.setSection(sectionMap.get(ym));
}
}
mGridView.setAdapter(new StickyGridAdapter(MainActivity.this, mGirdList, options));
}
}
StickyGridAdapter方法:
public class StickyGridAdapter extends BaseAdapter implements
StickyGridHeadersSimpleAdapter {
ImageLoader imageLoader;
private List<GridItem> list;
private LayoutInflater mInflater;
private DisplayImageOptions options;
private Point mPoint = new Point(0, 0);//用来封装ImageView的宽和高的对象
public StickyGridAdapter(Context context, List<GridItem> list,
DisplayImageOptions options) {
this.list = list;
mInflater = LayoutInflater.from(context);
this.options =options;
imageLoader=ImageLoader.getInstance();
imageLoader.init(ImageLoaderConfiguration.createDefault(context));
}
@Override
public int getCount() {
return list.size();
}
@Override
public Object getItem(int position) {
return list.get(position);
}
@Override
public long getItemId(int position) {
return position;
}
@Override
public View getView(int position, View convertView, ViewGroup parent) {
ViewHolder mViewHolder;
if (convertView == null) {
mViewHolder = new ViewHolder();
convertView = mInflater.inflate(R.layout.grid_item, parent, false);
mViewHolder.mImageView = (MyImageView) convertView
.findViewById(R.id.grid_item);
convertView.setTag(mViewHolder);
//用来监听ImageView的宽和高
mViewHolder.mImageView.setOnMeasureListener(new OnMeasureListener() {
@Override
public void onMeasureSize(int width, int height) {
mPoint.set(width, height);
}
});
} else {
mViewHolder = (ViewHolder) convertView.getTag();
}
String path = list.get(position).getPath();
mViewHolder.mImageView.setTag(path);
ImageLoader.getInstance().displayImage(path, mViewHolder.mImageView, options);
return convertView;
}
@Override
public View getHeaderView(int position, View convertView, ViewGroup parent) {
HeaderViewHolder mHeaderHolder;
if (convertView == null) {
mHeaderHolder = new HeaderViewHolder();
convertView = mInflater.inflate(R.layout.header, parent, false);
mHeaderHolder.mTextView = (TextView) convertView
.findViewById(R.id.header);
convertView.setTag(mHeaderHolder);
} else {
mHeaderHolder = (HeaderViewHolder) convertView.getTag();
}
mHeaderHolder.mTextView.setText(list.get(position).getTime());
return convertView;
}
public static class ViewHolder {
public MyImageView mImageView;
}
public static class HeaderViewHolder {
public TextView mTextView;
}
@Override
public long getHeaderId(int position) {
return list.get(position).getSection();
}
}
其他代码就不贴了。给个下载地址。
http://download.csdn.net/detail/qq_27665781/9616606
























 1071
1071











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








