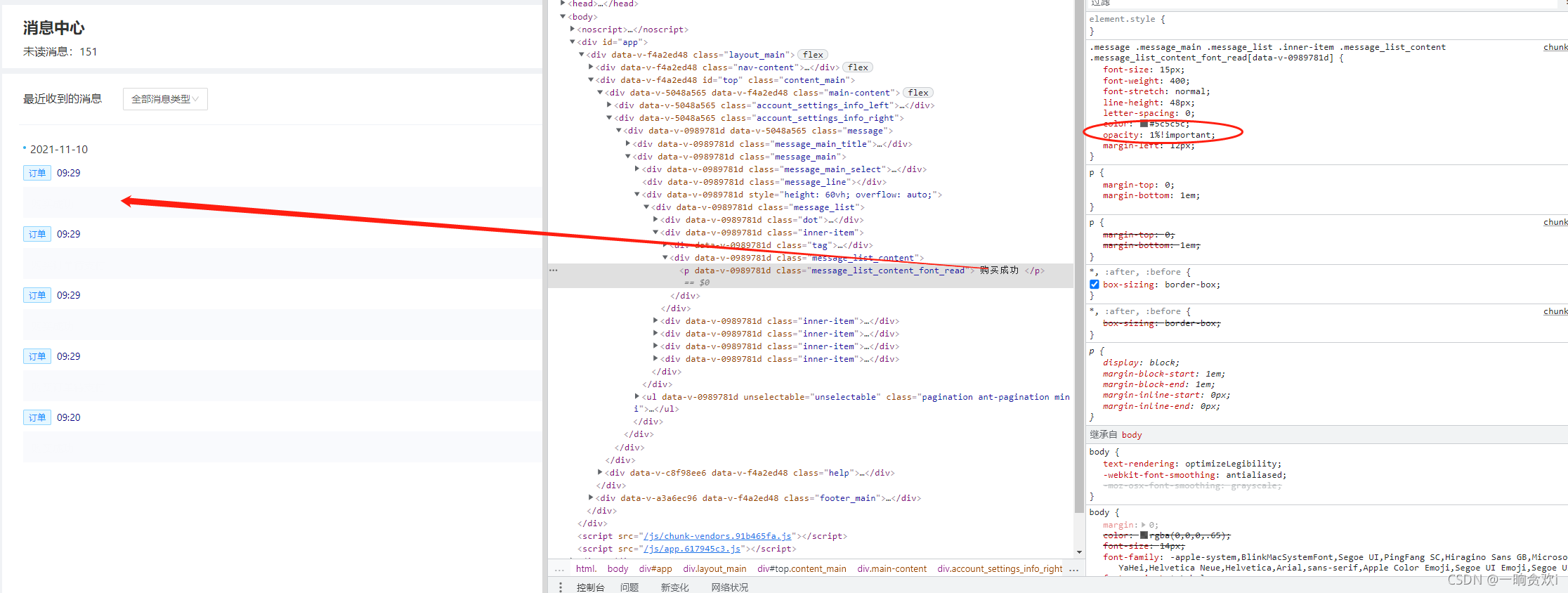
今天开发遇到一个坑,只是设置了透明度opacity:60%;自己本地怎么测都没问题,但是发布部署到测试环境就出问题了,页面直接看不见了,害我找了好久,最终审查元素的时候发现,内容还在,只是透明度变成了1%,刚开始我还以为是其他部分设置了该样式,被覆盖了,然后我就加了!important最早打包后结果如下,还是不行!!

然后结果网上搜索后发现opacity设置为百分比的时候,打包后数值被强制改成了1%,就离谱!!
那么如何解决呢?
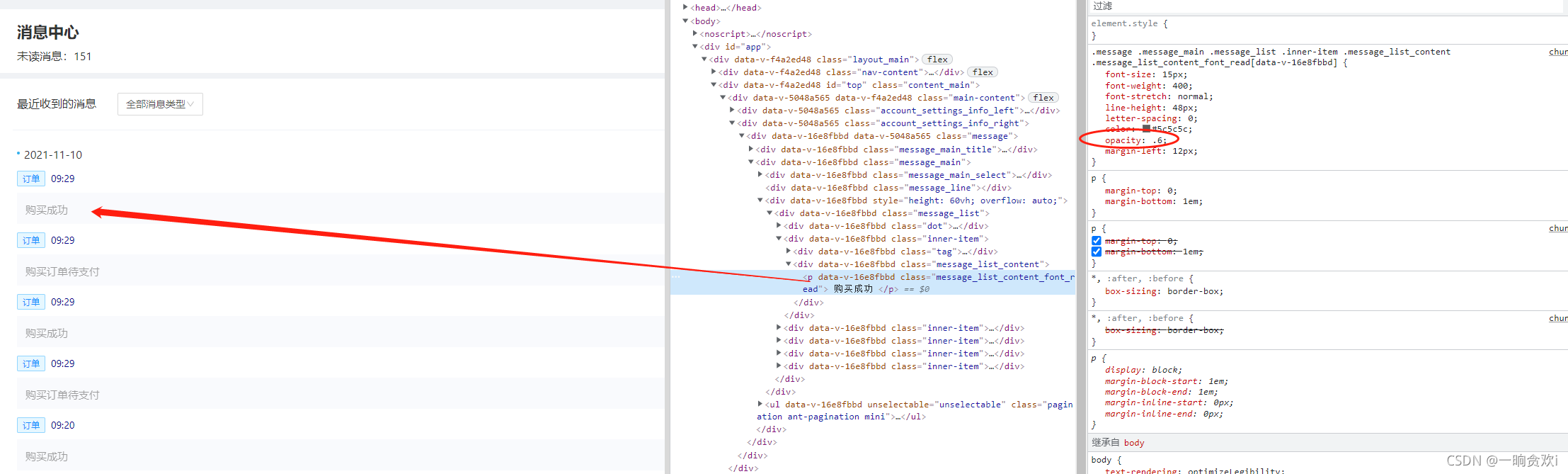
把opacity设置为小数就行,如opacity:0.6,继续审查元素如下图所示,顺利解决。

你被这个opacity坑到了吗?





















 14万+
14万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








