一个简单的测试例子
由于springboot对jsp支持的并不是很好,我们在后面的学习中使用springboot官方推荐的thymeleaf模板引擎来实现页面的相应功能。
- XXXApplication启动类
XXXApplication.java就是springboot的程序入口,点击右键启动时,springboot会进行相应的自动配置,当然我们也可以进行自定义的配置;在application.yml/properties文件中进行配置或者是编写自定义的配置类。
@SpringBootApplication注解标明这是一个springboot程序,后面在持久层的使用中还会用到,这里只简单的贴个图。 - application.yml/properties配置
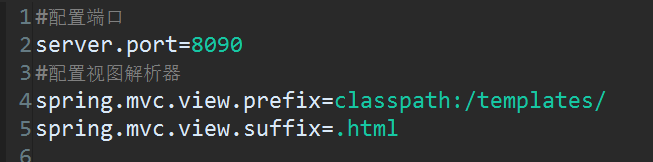
在传统springmvc中,我们是通过.xml配置文件来进行视图解析器的配置,在springboot中可以直接在application文件中进行设置。server.port将服务端口设置为8090;view.prefix和suffix的配置与传统的mvc写法很相似。
配置好试图解析器后,springboot会在类路径下的templates的文件夹中寻找页面资源;其默认也是在这个文件夹中进行查找,上图中spring.mvc.view.prefix这一项后面也可以不进行配置,程序依然可以找到相应资源。
下面进行一个简单的测试。 - 页面的简单访问
在templates文件夹下新建一个名为viewTest.html的页面。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<script src="http://cdn.static.runoob.com/libs/angular.js/1.4.6/angular.min.js"></script>
</head>
<body>
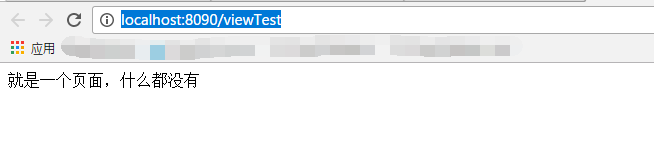
就是一个页面,什么都没有
</body>
</html>
在com.example.demo下新建controller包并新建TestController.java。controller的写发与传统springmvc并没有什么区别。
package com.example.demo.controller;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
@Controller
public class TestController {
@RequestMapping("/viewTest")
public String test() {
return "viewTest";
}
}
应用启动后,输入http://localhost:8090/viewTest后,显示如下页面。



























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








