早两天的时候项目上线,所幸目前没有前端的bug,现在可以有空闲时间来写写项目总结。
先看一下项目需求:

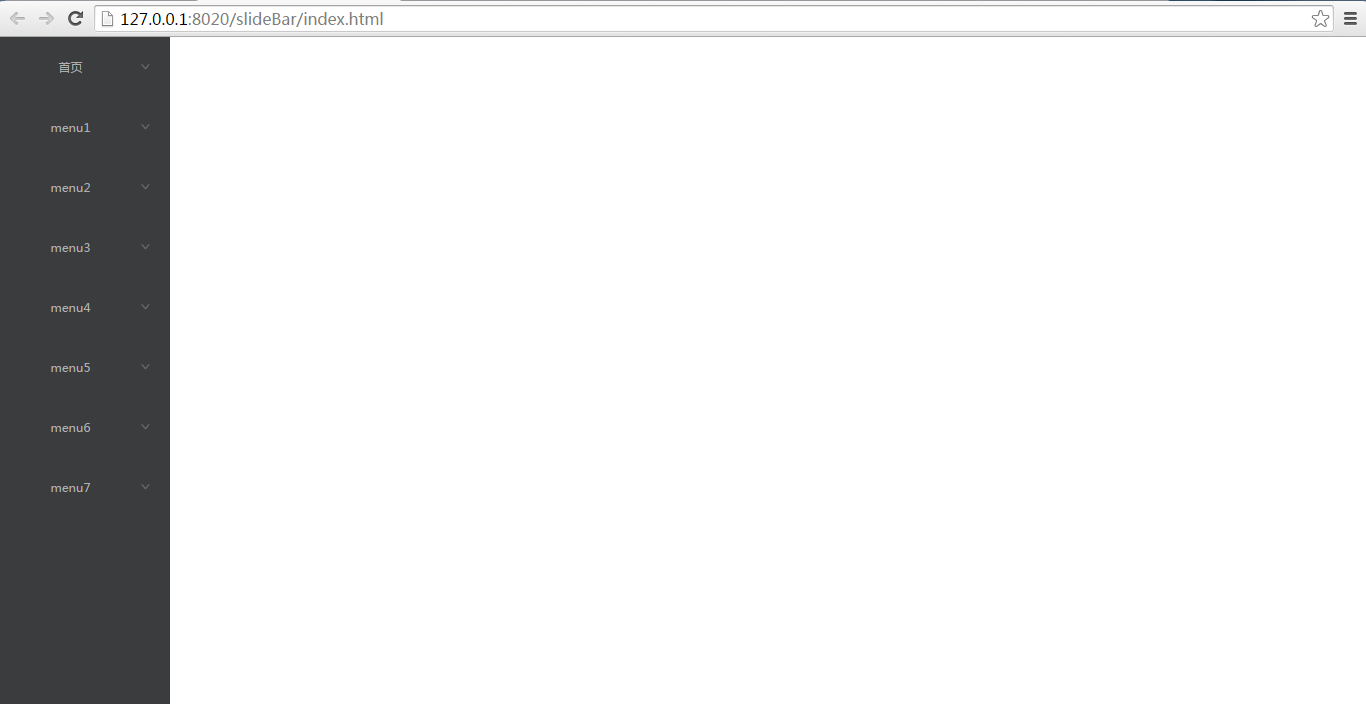
需求是左侧菜单栏高度固定,二级菜单可收展。
那么问题就来了,我们项目有很多个一级菜单,已经快要超出一屏的高度,如果要展开二级菜单,超出屏幕部分将看不到(主页面宽高固定死的不允许出现滚动条),最简单的方法是给菜单栏加overflow-y:auto,但是自身会出现滚动条,影响右侧布局而且难看,不可取,但是滚动效果可以完美解决这个需求啊,怎么办呢?这还不简单,有onmousewheel这个东西呢,鼠标滚轮可以触发该事件,用它来模拟滚动条效果,就这么办!
第一步当然就是下载 jquery.mousewheel.js ,这里有示例用法可以参考。
第二部:用起来…
做了个demo,还原了项目菜单栏的大致结构:
html部分:
<div id="wrapper">
<div class="nav-box">
<ul class="slide-bar">
<li>
<a class="first-nav">
<span>首页</span>
<i class="icon icon-updown"></i>
</a>
<ul class="second-nav hide">
<li>
<a>
<span>首页1</span>
<i class="icon icon-right"></i>
</a>
</li>
<li>
<a>
<span>首页2</span>
<i class="icon icon-right"></i>
</a>
</li>
<li>
<a>
<span>首页3</span>
<i class="icon icon-right"></i>
</a>
</li>
<li>
<a>
<span>首页4</span>
<i class="icon icon-right"></i>
</a>
</li>
</ul>
</li>
<li>
<a class="first-nav">
<span>menu1</span>
<i class







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1267
1267

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








