css
简介:
是层叠样式用来表示和定义网页的样式。可以解决html代码对样式的重用提高代码的可维护性。
使用方式
1.style属性方式
<div style="color:red;background-color:green;"><div>2.style标签方式—写在head标签里面
<style type="text/css">
css代码
<style>3.导入方式
<style type="text/css">
@import url(style.css);
<style>4.使用头标签 link,引入外部css文件
<style type="text/css" href="css文件路径">5.样式优先级:由上到下,从外到内。优先级从低到高。
css代码规范
1.选择器名称 { 属性名:属性值;属性名:属性值;…….}
2.属性与属性之间用 分号 隔开
3.属性与属性值直接按用 冒号 连接
4.如果一个属性有多个值的话,那么多个值用 空格 隔开。
div{
height:100px;
width:100pox;
border:1px solid red;
}
css选择器
1.标签选择器
就是指定CSS要作用的标签,那个标签的名称就是选择器。
2.class选择器
.classname{ css属性 }
<div class="classname">aaaa</div>
.classname{
background-color: red;
}3.id选择器
#idname{ css属性 }
<div id="idname">aaaa</div>
.idname{
background-color: red;
}优先级:style属性>id>class>标签名
css拓展选择器
1.关联选择器
<div><p>aaaaa</p></div>
div p {
background-color: green;
}
设置div标签里面p标签的样式,嵌套标签里面的样式2.组合选择器
<div>aaa</div>
<p>bbb</p>
div,p {
background-color: orange;
}
把div和p标签设置成相同的样式,把不同的标签设置成相同的样式3.伪元素选择器(浏览器的兼容性比较差)
css里面提供了一些定义好的样式,可以拿过来使用
比如超链接的状态
原始状态 :link
鼠标放上去状态 :hover
点击 :active
点击之后 :visited
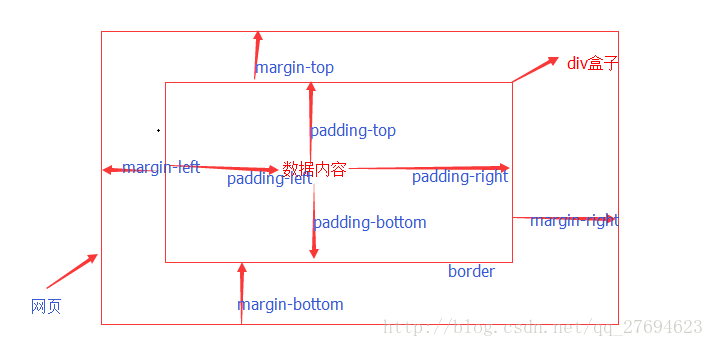
css的盒子模型
在进行布局前需要把数据封装到一个个的区域中(一般是div)中,这个div就是一个盒子。
这个盒子分为边框,内边距,外边距
1.边框
border: 2px solid blue;
border:可以用于统一设置
设置上边框 border-top
设置下边框border-bottom
设置左边框 border-left
设置右边框 border-right2.内边距
padding:20px;
使用padding统一设置
也可以分别设置
上,下,左,右四个内边距3.外边距
margin:20px;
使用margin统一设置
也可以分别设置
上,下,左,右四个外边距
css布局漂浮属性
float:
属性值
left : 文本流向对象的右边
right : 文本流向对象的左边
css的布局的定位
position:
—– 属性值
- absolute : 将对象从文档流中拖出—–会改变其他标签的位置
- relative :不会把对象从文档流中拖出 —不会改变其他标签的位置
都可以使用top、bottom等属性进行定位






















 541
541











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








