项目里面实现路由的配置是必不可少的,导航的跳转

yarn add vue-router@next
根目录下面新建router文件夹,创建index.js文件
import { createRouter, createWebHistory } from "vue-router";
const routes = [
{
path: "/",
name: "Home",
component: () => import("@/views/Home.vue"),
},
{
path: "/about/:id", //此处是动态路由
name: "About",
component: () => import("@/views/About.vue"),
},
];
export default createRouter({
history: createWebHistory(),
routes,
});
然后在main.js入口文件里面修改如下
import { createApp } from "vue";
import App from "./App.vue";
import router from "./router";
createApp(App).use(router).mount("#app");
App.vue
<template>
<router-link to="/">home</router-link> |
<router-link to="/about/123">about</router-link>
<router-view></router-view>
</template>
这样就能实现页面的按钮跳转
那在About.vue里面我们怎么接受传递的id属性呢?
import { useRoute } from "vue-router";
const route = useRoute();
<div>about</div>
<p>
{{ route.params.id }}
</p>
</div>

这样就接受到了传递的属性,当然我们要实现函数式的跳转,触发事件里面怎么做呢?与route很类似的属性router就派上用场了!
import { useRoute, useRouter } from "vue-router";
const route = useRoute();
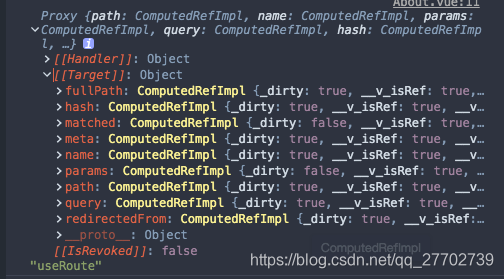
console.log(route, "useRoute");
const router = useRouter();
console.log(router, "useRouter");

看图片的返回就可以区分这两个类似的api了

似曾相识的感觉,于是我们就又可以愉快的玩耍事件跳转路由了

<button @click="gotoHome">跳转到home</button>
const gotoHome = () => {
router.push("/");
};
其他的就跟我们在vue2.0里面一样的操作了!






















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








