<tags-input ng-model="tags"
placeholder="请输入用户信息..."
display-property="fullname"
replace-spaces-with-dashes="false"
template="tag-template"
>
<auto-complete source="vips($query)"
min-length="0"
load-on-focus="true"
load-on-empty="true"
template="autocomplete-template">
</auto-complete>
</tags-input>
<script type="text/ng-template" id="tag-template">
<div class="tag-template">
<span>{{data.fullname}}</span>
<a class="remove-button" ng-click="$removeTag()">✖</a>
</div>
</script>
<script type="text/ng-template" id="autocomplete-template">
<span>{{data.vip_id}} ,</span>
<span ng-bind-html="$highlight($getDisplayText())"></span>
<span>, {{data.email}}</span>
placeholder="请输入用户信息..."
display-property="fullname"
replace-spaces-with-dashes="false"
template="tag-template"
>
<auto-complete source="vips($query)"
min-length="0"
load-on-focus="true"
load-on-empty="true"
template="autocomplete-template">
</auto-complete>
</tags-input>
<script type="text/ng-template" id="tag-template">
<div class="tag-template">
<span>{{data.fullname}}</span>
<a class="remove-button" ng-click="$removeTag()">✖</a>
</div>
</script>
<script type="text/ng-template" id="autocomplete-template">
<span>{{data.vip_id}} ,</span>
<span ng-bind-html="$highlight($getDisplayText())"></span>
<span>, {{data.email}}</span>
</script>
//根据输入的用户信息搜索用户
$scope.vips=function($query){
var vip=[];
return vipService.vipList(1, 10, $query).success(function (response) {
angular.forEach(response.data, function (data) {
vip.push(data);
})
return vip;
})
}
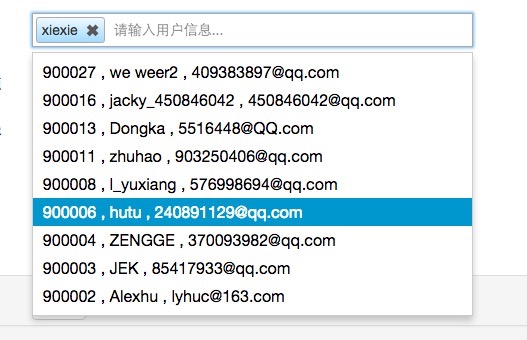
效果图:

























 393
393

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








