首先安装所需要的环境:
- node.js环境(npm包管理器)
- vue-cli 脚手架构建工具
- cnpm npm的淘宝镜像
安装node.js
从
node.js官网下载并安装node。

安装成功
npm包管理器,是集成在node中的,所以,直接输入 npm -v就会如下图所示,显示出npm的版本信息。
OK!node环境已经安装完成,npm包管理器也有了。由于有些npm有些资源被屏蔽或者是国外资源的原因,经常会导致用npm安装依赖包的时候失败,所有我还需要npm的国内镜像---cnpm。
在命令行中输入 npm install -g cnpm --registry=http://registry.npm.taobao.org 然后等待。
安装vue-cli脚手架构建工具
在命令行中运行命令 cnpm install -g vue-cli ,然后等待安装完成。
(注意,这里使用cnpm来替代npm,不然速度超级慢,会导致卡在那)
通过以上三部,我们需要准备的环境和工具都准备好了,接下来就开始使用vue-cli来构建项目。
以上是环境配置
运行项目需要:
1:安装:
cnpm install
2:运行
npm run dev
这里的0.0.0.0可以通过局域网访问,否则只能本机查看
部署
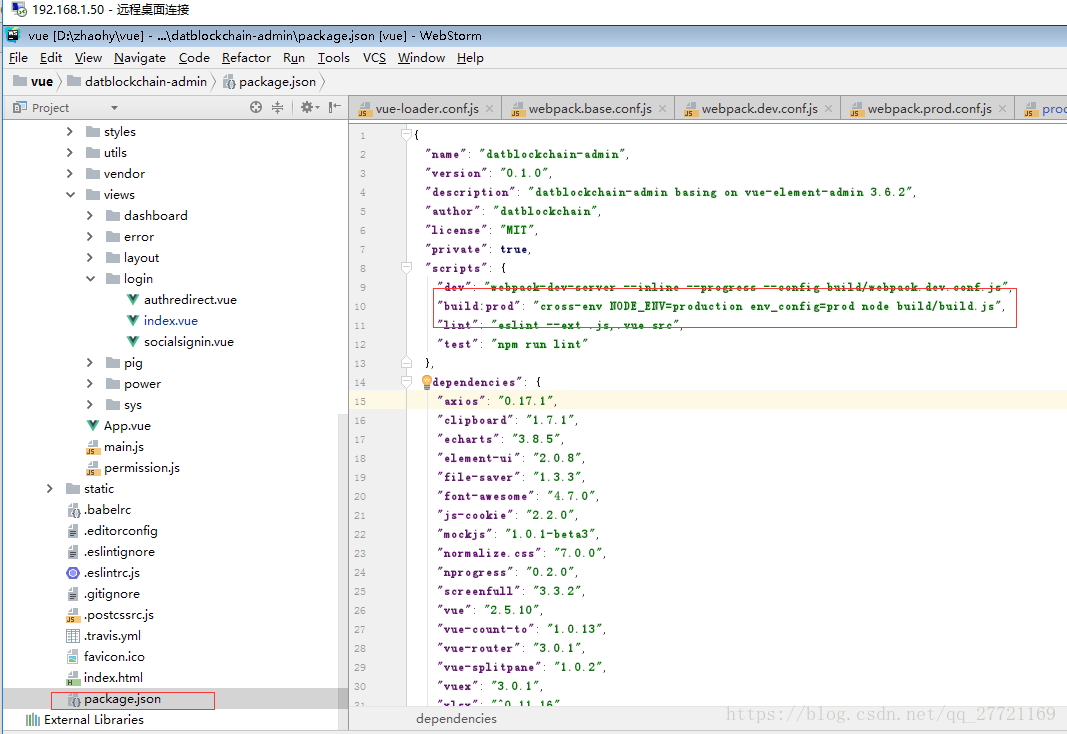
根据配置文件查看
打包命令为:
npm run build:prod
之后会在目录中多了一个dist文件
将dist文件放到容器就可以访问了
























 4万+
4万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








