前言
前几天,给客户做了一个图片点击放大,很简单,客户说能不能双手指缩放图片呢?
想到了hammer,不管好用不好用,总得试。
网上居然没有像样的中文文档和成熟案例,有的文写的鬼都看不懂。还是自已动手吧。
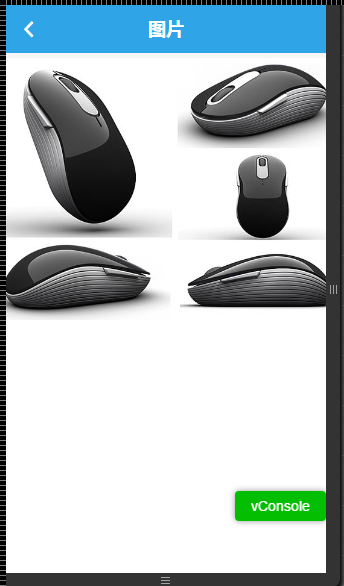
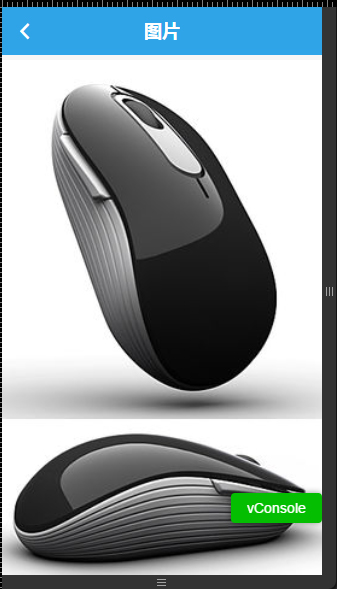
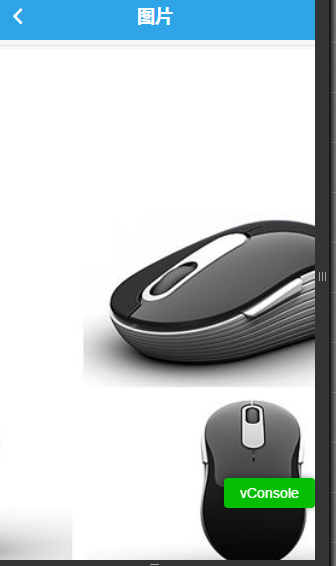
一 效果演示:
双击或两根手指放大
鼠标或手指拖动
再双击图片复原
二 设计思路:
利用hammer.js 自带的api,监听手指事件,对图像的css样式重新定义来实现
三 hammer.js 实现代码与逻辑
1 图片对像id data-scale属性手动设置,为了js写法方便
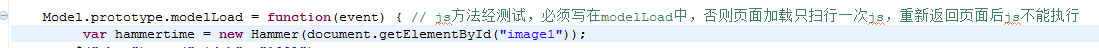
2 引入js文件,并初始化实例
js方法经测试,必须写在modelLoad中,否则页面加载只扫行一次js,重新返回页面后js不能执行
3 创建监听方法
先说说hammer.js都有哪些方法
hammer.ondragstart =
function
(ev) { };
// 开始拖动
hammer.ondrag =
function
(ev) { };
// 拖动中
hammer.ondragend =
function
(ev) { };
// 拖动结束
hammer.onswipe =
function
(ev) { };
// 滑动
hammer.ontap =
function
(ev) { };
// 单击
hammer.ondoubletap =
function
(ev) { };
//双击
hammer.onhold =
function
(ev) { };
// 长按
hammer.ontransformstart =
function
(ev) { };
// 双指收张开始
hammer.ontransform =
function
(ev) { };
// 双指收张中
hammer.ontransformend =
function
(ev) { };
// 双指收张结束
hammer.onrelease =
function
(ev) { };
// 手指离开屏幕
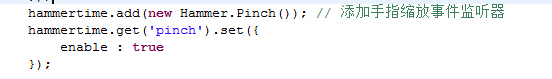
在Pinch事件和Rotate事件中,我们用了hammertime.add(new Hammer.Pinch());和hammertime.add(new Hammer.Rotate ());而其他四个事件没有用,而是直接添加了事件的监听程序。原因在于,我们在new Hammer(htmlElement)的时候,Hammer.js默认对Pan、Press、Swipe和Tab事件进行了监听。但没有对Pinch和 Rotate事件进行监听。
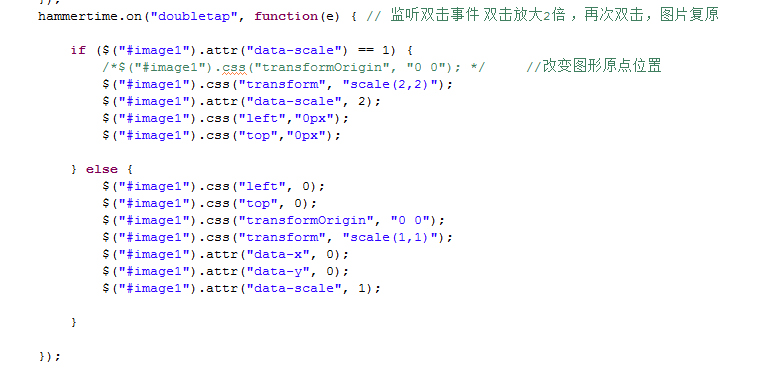
4 双击图片

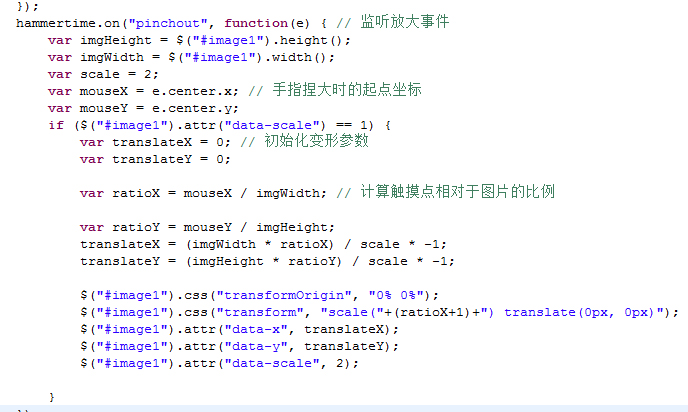
5 手指放大


比较复杂,进行了注释
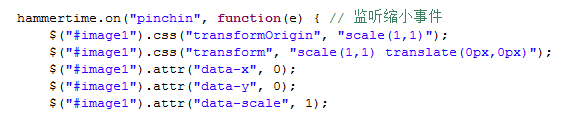
6 手指缩小

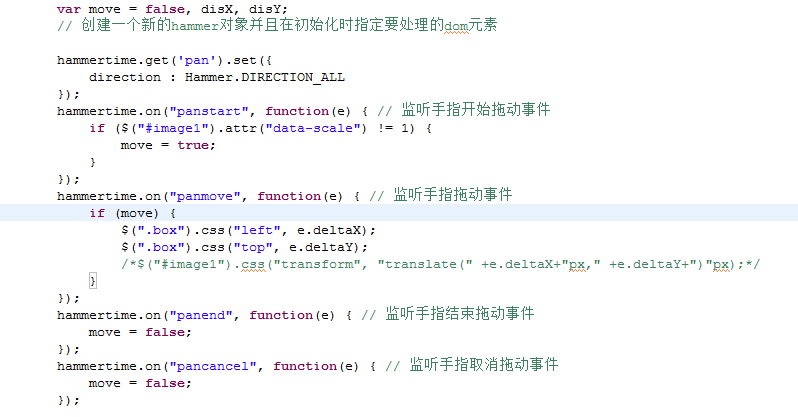
7 手指拖动

(注)hammer事件的e,代表的参数坐标,取值方法为:e.deltaX e.deltaY
在panmove事件中的e.deltaX和e.deltaY代表的不是坐标,而是在X Y 方向上的拖动的距离。
四 总结
1 拖动没问题,但是放大后的拖动,需要手指与放大后的图片坐标系进行复杂运算,这里放大倍数在1.5倍以内,没有处理。相关定位需要复杂的坐标计算
2 web版没问题,用wex5生成app后,双击会复原失效,手指缩放正常。可能是js文件与安卓兼容性问题。



























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








