1. 引言
原文:scotch.io的A Visual Guide to CSS3 Flexbox Properties
译者:前端开发whqet,意译为主不当之处,欢迎指正!
译言:希望可以通过可视化的方式帮助您了解Flexbox属性如何影响flex布局。大家可以到原文demo那里先一睹为快,注意,需翻墙浏览(因为原文调用google api插件),我们提供了另外的在线实验平台,或者你也可以到github关注、下载。
2. 正文
2.1 引入
Flexbox布局官方称为CSS Flexible Box Layout Module是一个CSS3新的布局模块,用于实现容器里项目的对齐、方向、排序(即使在项目大小位置、动态生成的情况)。flex容器最大的特性在于,能够修改子元素的宽度和高度,以满足在不同尺寸屏幕下的如意分布。
许多设计人员、开发人员发现flexbox布局方式使用简单,定位元素更加简单、复杂的布局更容易用较少的代码实现,大大地简化了开发流程。不像块状布局、内联布局那样基于竖直方向、水平方向,flexbox的布局算法基于方向。flexbox布局适用于小的应用组件、新的CSS Grid布局模块更适用于大量的布局。
本指南不解释flex属性如何工作,我们只是用可视化的方式展示flex属性如何影响布局。
2.2 基础
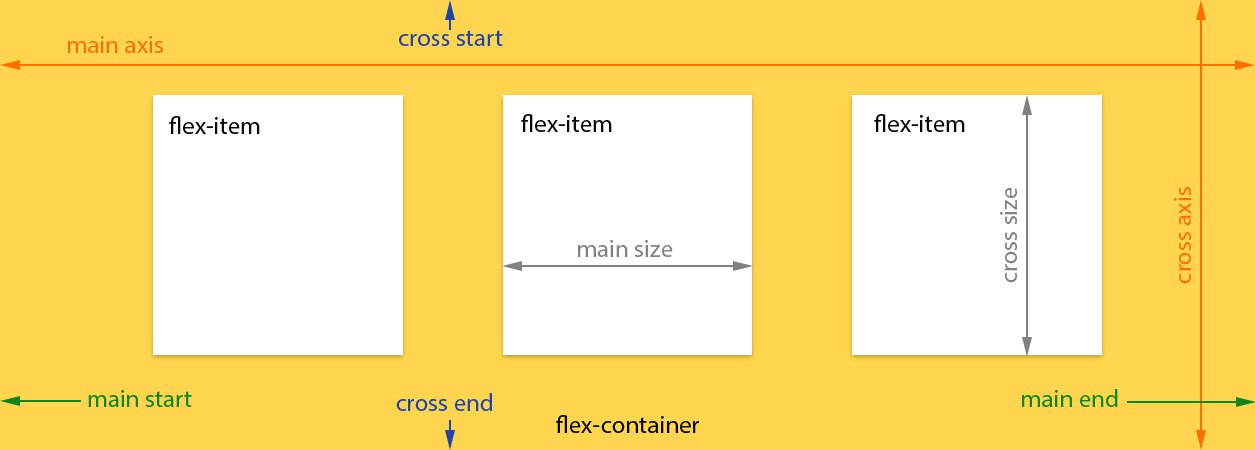
在具体描述flex属性之前,我们先来简要介绍下flexbox模型。flex布局由父容器(我们叫做flex container)和它的子元素(我们叫做flex items)组成。
在上图所示的盒子里,你可以看到用来描述flex container和flex items的属性和术语,如果你想了解详细信息,请访问W3C的flexbox model官方文档.
flexbox自2009的初次草案开始,已经经历了几次更新和语法修改,为了避免困惑、保证清晰,我们仅仅使用2014年9月最后一次工作草案中的语法。如果您想要实现旧浏览器的兼容,请访问这篇文章寻找最佳实践。
最近的flexbox规范浏览器支持情况如下:
- Chrome 29+
- Firefox 28+
- Internet Explorer 11+
- Opera 17+
- Safari 6.1+ (prefixed with -webkit-)
- Android 4.4+
- iOS 7.1+ (prefixed with -webkit-)
您也可以到caniuse了解浏览器兼容情况详情。
本文中的用到的一些术语的表达约定如下
- flex-container-弹性容器
- flex-item-弹性子元素
- main axis-主轴
- cross axis-侧轴
2.3 使用
使用flexbox只需要在父元素上设置display属性即可。
如果您想让它以内联方式显示,则
注意:仅仅需要在父元素上设置这一个属性即可,它的子元素会自动变成flex items。
有很多方式分组flexbox的所有属性,我发现最容易理解的方式是分成两组,一组为弹性容器的属性,另一组为弹性子元素的属性,接下来我们按这种方式来一一解析。
2.4 弹性容器(Flex container)属性
2.4.1 flex-direction
该属性通过设置flex container主坐标轴方向影响子元素(flex item)如何在容器中排布。我们可以设置两个主要的方向水平和垂直方向。
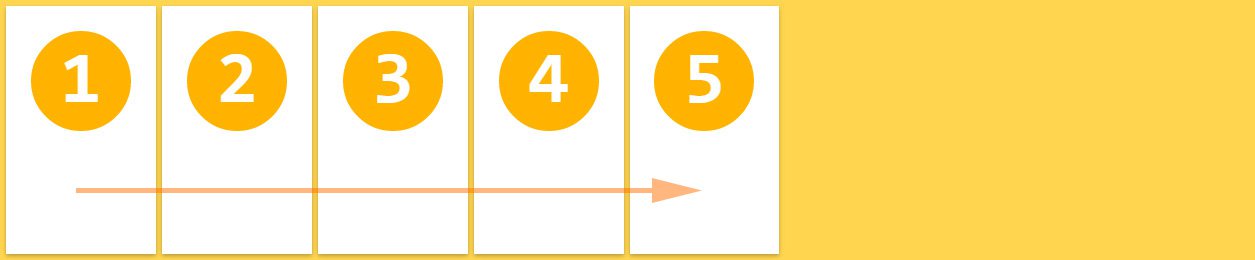
可以接受的值有四个row、row-reverse、column、column-reverse,如下所示。
弹性子元素将会按照自左向右的水平排列。
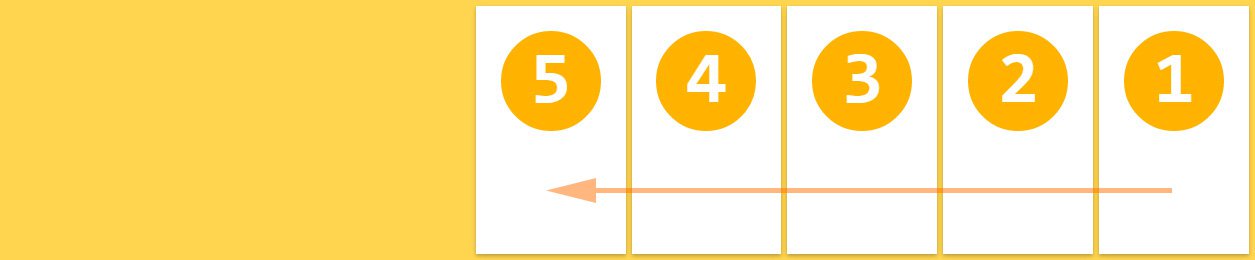
弹性子元素将会自右向左水平排列。
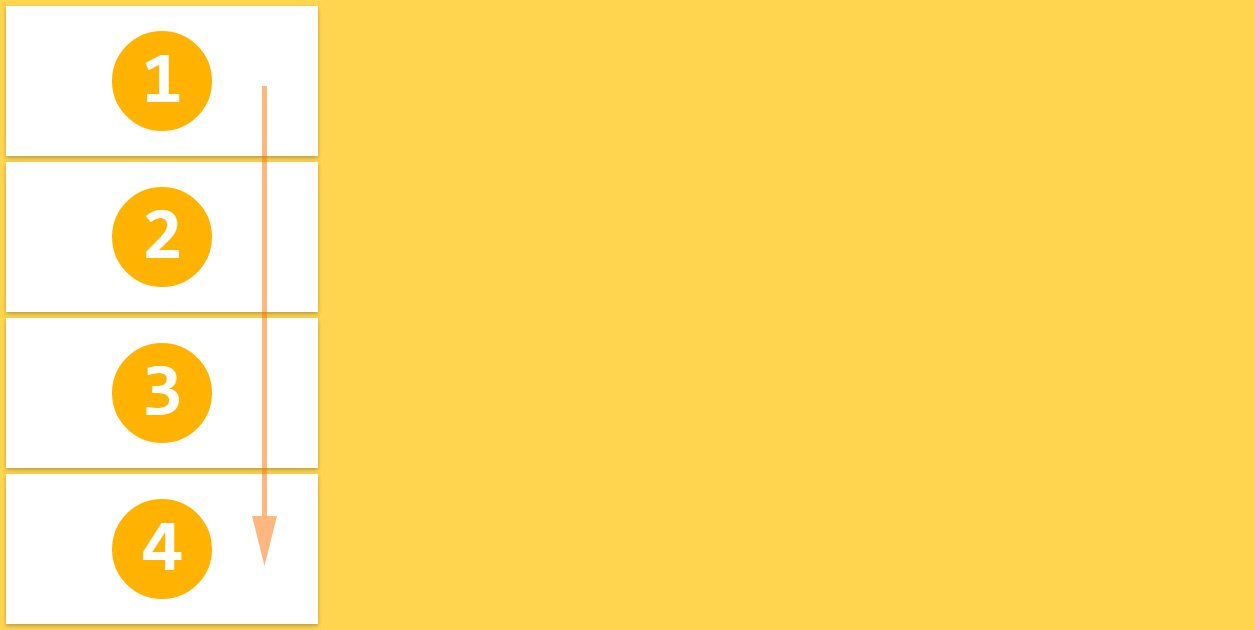
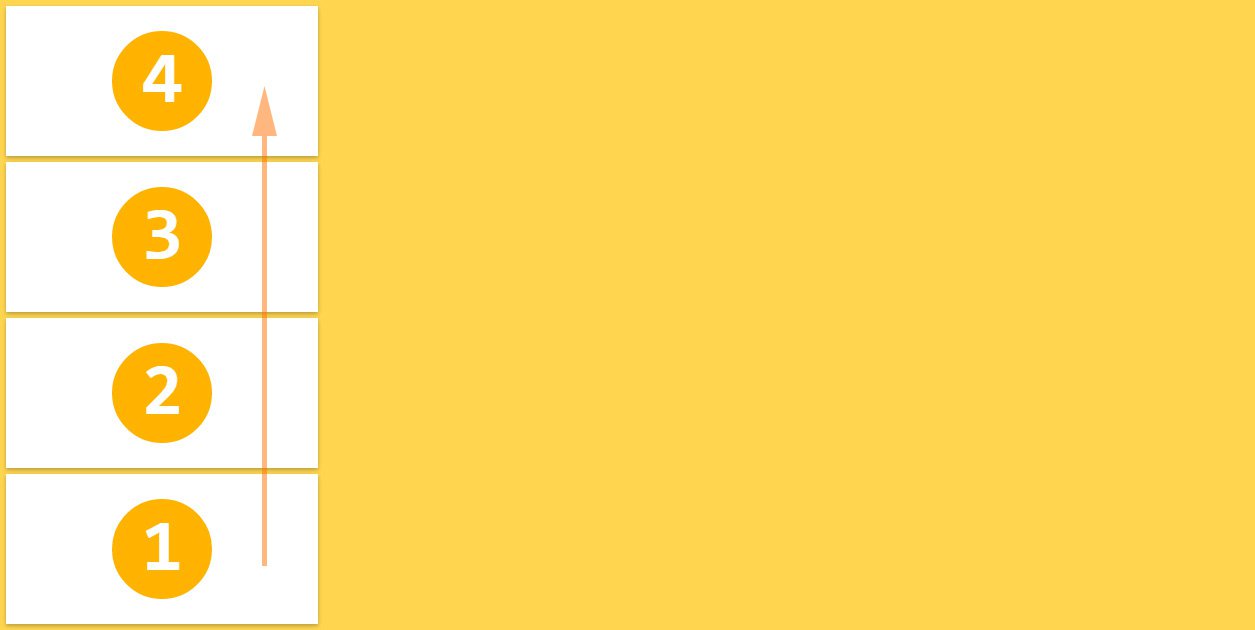
弹性子元素将自上而下竖直排列
弹性子元素将自下而上竖直排列
默认值为row.
注意,row和row-reverse是基于书写顺序的,所以在rtl环境下将会反置。
2.4.2 flex-wrap
flexbox最初的理念是保持弹性容器的子元素在一行中。flex-wrap属性控制当子元素items超出弹性容器范围是是否换行,以及新行的方向。
本属性可以接受一下几个值:no-wrap、wrap、wrap-reverse,分别如下所示。
弹性子元素将会在一行显示,默认的子元素items将会缩减以适应弹性容器的宽度。
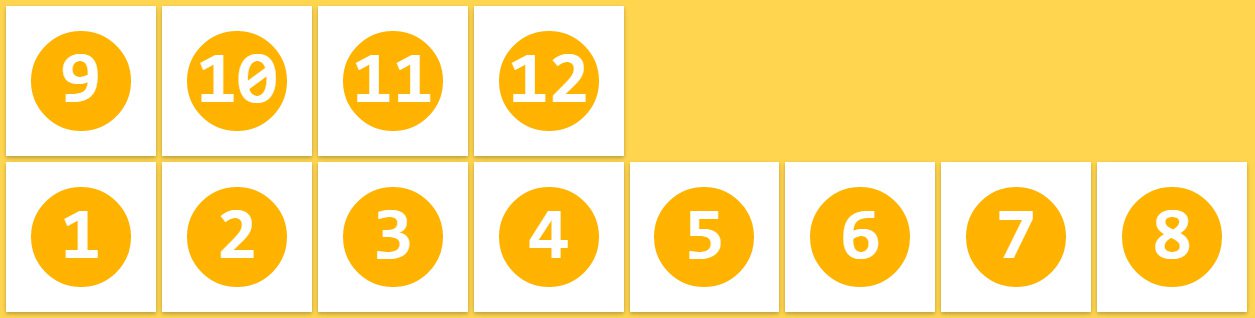
如果需要的话,弹性子元素将会自左向右、自上而下地多行显示。
如果需要的话,弹性子元素将会自左向右、自下而上地多行显示。
默认值为no-wrap.
注意,这些属性也是基于书写顺序的,所以在rtl环境下将会反置。
2.4.3 flex-flow
flex-flow属性是flex-direction和flex-wrap属性的快捷方式,复合属性。
默认值为row nowrap.
2.4.4 justify-content
justify-content设置弹性子元素在弹性容器中当前行主坐标的对齐方式,当弹性容器里一行上的所有子元素都不能伸缩或已经达到其最大值时,该属性可协助对多余的空间进行分配。
可以接受的值为flex-start、flex-end、center、space-between、space-around等五个值,默认值为flex-start。详细如下所示。
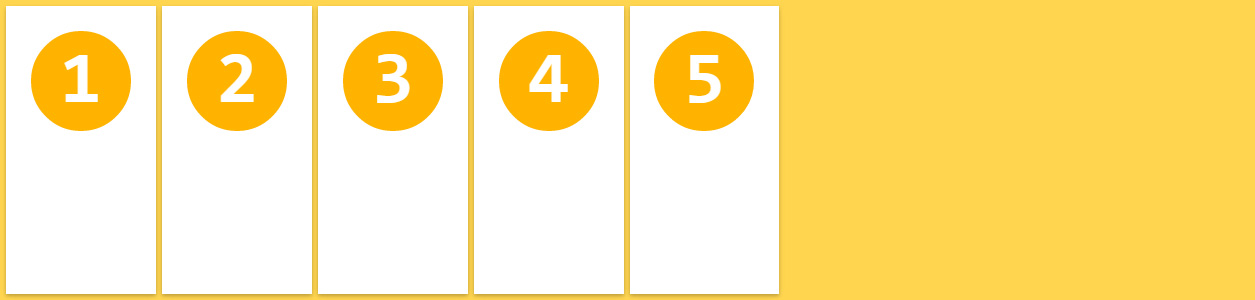
在ltr环境下,弹性子元素flex items将会弹性容器中左对齐。
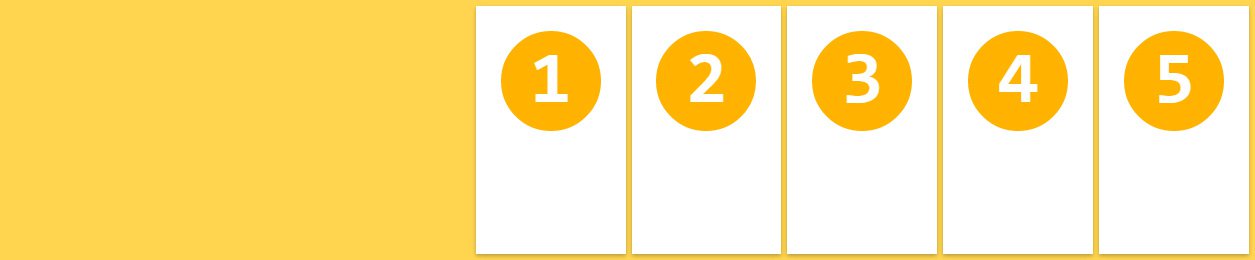
在ltr环境下,弹性子元素flex items将会弹性容器中右对齐。
http://www.hynews.net/bjfk/hdjt/zsgz421yc/7343.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/7348.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/7356.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/7362.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/7365.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/7369.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/7379.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/7386.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/7391.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/7393.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/7396.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/7399.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/7402.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/7410.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/7414.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/7417.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/7421.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/7425.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/7426.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/7429.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/7433.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/7436.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/7439.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/7440.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/7443.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/7445.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/7450.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/7453.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/7460.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/7467.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/7473.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/7480.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/7484.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/7493.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/7504.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/7512.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/7519.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/7533.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/7569.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/7586.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/7599.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/7611.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/7619.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/7630.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/7642.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/7653.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/7685.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/7697.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/7703.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/7708.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/7716.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/7719.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/7729.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/7733.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/7738.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/7740.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/7742.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/7744.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/7745.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/7748.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/7751.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/7753.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/7755.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/7758.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/7771.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/7774.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/7777.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/7778.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/7780.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/7782.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/7784.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/7787.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/7788.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/7790.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/7792.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/7794.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/7796.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/7798.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/7801.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/7803.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/7805.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/7807.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/7809.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/7811.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/7813.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/7815.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/7817.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/7819.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/7820.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/7822.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/7824.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/7826.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/7828.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/7831.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/7834.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/7837.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/7839.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/7841.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/7843.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/7844.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/7848.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/7850.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/7852.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/7855.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/7857.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/7859.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/7860.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/7862.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/7864.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/7866.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/7868.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/7870.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/7872.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/7874.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/7876.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/7877.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/7879.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/7881.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/7884.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/7886.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/7888.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/7890.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/7892.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/7893.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/7895.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/7897.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/7899.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/7901.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/7903.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/7905.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/7907.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/7909.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/7911.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/7913.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/7915.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/7918.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/7920.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/7922.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/7924.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/7926.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/7929.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/7930.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/7932.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/7934.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/7936.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/7938.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/7940.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/7942.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/7945.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/7946.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/7948.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/7950.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/7952.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/7954.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/7956.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/7958.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/7960.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/7963.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/7965.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/7967.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/7968.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/7970.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/7972.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/7975.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/7977.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/7980.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/7982.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/7984.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/7985.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/7987.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/7989.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/7991.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/7993.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/7995.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/7998.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/8000.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/8001.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/8003.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/8005.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/8007.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/8009.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/8011.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/8013.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/8015.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/8016.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/8018.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/8020.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/8022.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/8024.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/8026.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/8028.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/8030.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/8032.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/8033.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/8035.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/8037.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/8039.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/8041.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/8043.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/8045.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/8047.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/8049.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/8051.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/8053.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/8056.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/8058.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/8060.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/8062.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/8064.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/8066.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/8068.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/8070.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/8072.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/8073.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/8075.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/8076.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/8077.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/8078.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/8079.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/8080.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/8081.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/8082.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/8083.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/8086.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/8089.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/8092.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/8093.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/8095.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/8096.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/8097.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/8098.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/8100.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/8101.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/8102.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/8103.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/8104.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/8105.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/8106.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/8107.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/8108.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/8109.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/8110.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/8111.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/8112.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/8113.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/8114.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/8115.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/8116.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/8117.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/8118.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/8119.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/8120.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/8121.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/8122.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/8123.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/8124.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/8125.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/8126.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/8127.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/8128.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/8129.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/8130.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/8131.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/8132.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/8133.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/8134.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/8135.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/8136.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/8137.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/8138.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/8139.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/8140.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/8141.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/8142.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/8143.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/8144.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/8145.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/8146.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/8147.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/8148.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/8149.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/8150.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/8151.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/8152.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/8153.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/8154.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/8155.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/8156.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/8157.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/8158.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/8159.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/8160.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/8161.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/8162.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/8163.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/8164.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/8165.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/8166.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/8167.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/8168.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/8169.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/8170.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/8171.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/8172.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/8173.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/8174.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/8175.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/8176.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/8177.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/8178.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/8179.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/8180.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/8181.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/8182.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/8183.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/8184.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/8185.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/8186.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/8187.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/8188.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/8189.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/8190.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/8191.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/8192.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/8193.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/8194.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/8195.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/8196.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/8197.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/8198.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/8199.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/8200.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/8201.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/8202.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/8203.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/8204.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/8205.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/8206.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/8207.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/8208.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/8209.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/8210.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/8211.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/8212.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/8213.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/8214.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/8215.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/8216.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/8217.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/8218.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/8219.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/8220.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/8221.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/8222.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/8223.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/8224.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/8225.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/8226.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/8227.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/8228.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/8229.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/8230.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/8231.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/8232.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/8233.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/8234.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/8235.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/8236.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/8237.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/8238.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/8239.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/8240.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/8241.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/8242.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/8243.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/8244.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/8245.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/8246.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/8247.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/8248.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/8249.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/8250.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/8251.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/8252.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/8253.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/8254.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/8255.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/8256.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/8257.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/8258.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/8259.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/8260.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/8261.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/8262.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/8263.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/8264.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/8265.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/8266.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/8267.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/8268.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/8269.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/8270.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/8271.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/8272.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/8273.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/8274.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/8275.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/8276.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/8277.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/8278.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/8279.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/8280.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/8281.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/8282.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/8283.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/8284.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/8285.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/8286.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/8287.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/8288.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/8289.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/8290.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/8291.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/8292.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/8293.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/8294.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/8295.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/8296.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/8297.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/8298.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/8299.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/8300.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/8301.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/8302.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/8303.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/8304.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/8305.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/8306.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/8307.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/8308.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/8309.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/8310.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/8311.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/8312.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/8313.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/8314.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/8315.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/8316.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/8317.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/8318.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/8319.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/8320.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/8321.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/8322.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/8323.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/8324.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/8325.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/8326.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/8327.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/8328.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/8329.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/8330.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/8331.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/8332.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/8333.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/8334.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/8335.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/8336.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/8337.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/8338.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/8339.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/8340.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/8341.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/8342.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/8343.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/8344.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/8345.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/8346.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/8347.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/8348.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/8349.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/8350.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/8351.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/8352.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/8353.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/8354.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/8355.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/8356.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/8357.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/8358.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/8359.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/8360.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/8361.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/8362.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/8363.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/8364.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/8365.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/8366.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/8367.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/8368.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/8369.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/8370.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/8371.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/8372.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/8373.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/8374.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/8375.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/8376.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/8377.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/8378.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/8379.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/8380.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/8381.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/8382.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/8383.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/8384.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/8385.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/8386.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/8387.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/8388.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/8389.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/8390.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/8391.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/8392.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/8393.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/8394.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/8395.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/8396.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/8397.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/8398.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/8399.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/8400.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/8401.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/8402.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/8403.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/8404.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/8405.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/8406.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/8407.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/8408.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/8409.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/8410.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/8411.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/8412.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/8413.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/8414.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/8415.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/8416.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/8417.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/8418.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/8419.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/8420.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/8421.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/8422.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/8423.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/8424.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/8425.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/8426.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/8427.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/8428.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/8429.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/8430.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/8431.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/8432.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/8433.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/8434.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/8435.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/8436.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/8437.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/8438.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/8439.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/8440.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/8441.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/8442.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/8443.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/8444.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/8445.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/8446.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/8447.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/8448.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/8449.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/8450.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/8451.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/8452.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/8453.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/8454.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/8455.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/8456.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/8457.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/8458.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/8459.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/8460.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/8461.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/8462.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/8463.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/8464.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/8465.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/8466.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/8467.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/8468.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/8469.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/8470.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/8471.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/8472.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/8473.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/8474.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/8475.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/8476.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/8477.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/8478.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/8479.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/8480.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/8481.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/8482.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/8483.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/8484.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/8485.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/8486.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/8487.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/8488.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/8489.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/8490.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/8491.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/8492.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/8493.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/8494.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/8495.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/8496.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/8497.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/8498.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/8499.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/8500.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/8501.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/8502.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/8503.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/8504.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/8505.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/8506.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/8507.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/8508.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/8509.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/8510.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/8511.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/8512.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/8513.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/8514.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/8515.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/8516.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/8517.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/8518.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/8519.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/8520.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/8521.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/8522.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/8523.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/8524.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/8525.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/8526.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/8527.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/8528.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/8529.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/8530.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/8531.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/8532.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/8533.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/8534.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/8535.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/8536.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/8537.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/8538.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/8539.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/8540.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/8541.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/8542.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/8543.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/8544.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/8545.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/8546.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/8547.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/8548.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/8549.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/8550.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/8551.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/8552.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/8553.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/8554.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/8555.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/8556.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/8557.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/8558.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/8559.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/8560.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/8561.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/8562.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/8563.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/8564.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/8565.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/8566.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/8567.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/8568.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/8569.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/8570.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/8571.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/8572.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/8573.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/8574.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/8575.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/8576.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/8577.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/8578.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/8579.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/8580.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/8581.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/8582.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/8583.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/8584.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/8585.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/8586.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/8587.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/8588.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/8589.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/8590.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/8591.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/8592.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/8593.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/8594.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/8595.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/8596.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/8597.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/8598.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/8599.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/8600.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/8601.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/8602.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/8603.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/8604.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/8605.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/8606.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/8607.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/8608.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/8609.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/8610.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/8612.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/8613.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/8614.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/8615.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/8618.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/8621.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/8623.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/8625.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/8628.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/8630.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/8632.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/8635.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/8637.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/8639.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/8641.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/8644.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/8645.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/8647.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/8650.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/8652.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/8655.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/8657.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/8659.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/8661.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/8664.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/8671.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/8674.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/8676.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/8678.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/8681.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/8683.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/8686.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/8689.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/8691.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/8693.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/8694.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/8695.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/8696.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/8697.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/8698.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/8699.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/8702.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/8704.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/8708.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/8713.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/8717.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/8720.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/8724.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/8727.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/8732.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/8735.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/8739.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/8744.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/8747.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/8753.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/8761.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/8770.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/8773.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/8781.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/8788.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/8792.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/8797.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/8802.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/8811.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/8815.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/8821.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/8825.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/8830.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/8836.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/8840.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/8847.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/8860.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/8871.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/8883.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/8893.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/8905.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/8912.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/8920.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/8927.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/8934.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/8937.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/8940.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/8942.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/8945.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/8948.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/8950.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/8953.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/8958.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/8961.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/8963.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/8965.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/8966.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/8970.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/8978.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/8987.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/9004.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/9020.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/9032.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/9040.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/9049.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/9058.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/9070.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/9082.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/9088.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/9090.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/9097.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/9104.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/9116.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/9124.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/9131.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/9139.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/9145.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/9152.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/9160.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/9164.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/9169.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/9175.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/9180.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/9185.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/9189.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/9195.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/9200.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/9202.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/9204.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/9206.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/9209.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/9211.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/9213.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/9216.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/9217.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/9221.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/9223.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/9225.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/9228.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/9231.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/9236.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/9238.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/9243.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/9245.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/9250.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/9259.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/9282.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/9307.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/9319.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/9323.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/9326.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/9328.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/9331.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/9333.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/9335.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/9338.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/9341.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/9343.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/9345.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/9348.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/9352.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/9355.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/9360.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/9366.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/9369.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/9372.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/9375.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/9378.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/9382.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/9389.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/9395.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/9398.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/9403.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/9405.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/9409.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/9412.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/9416.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/9419.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/9423.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/9425.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/9427.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/9432.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/9434.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/9436.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/9439.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/9441.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/9443.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/9448.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/9450.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/9452.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/9457.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/9461.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/9463.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/9465.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/9468.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/9470.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/9473.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/9475.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/9477.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/9479.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/9482.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/9484.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/9486.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/9488.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/9490.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/9492.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/9494.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/9497.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/9499.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/9501.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/9503.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/9505.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/9507.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/9509.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/9514.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/9516.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/9522.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/9524.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/9526.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/9528.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/9530.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/9532.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/9536.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/9538.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/9540.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/9542.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/9545.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/9548.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/9549.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/9562.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/9573.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/9574.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/9584.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/9596.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/9607.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/9608.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/9609.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/9610.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/9611.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/9612.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/9613.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/9614.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/9615.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/9616.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/9617.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/9618.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/9619.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/9620.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/9621.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/9622.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/9623.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/9624.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/9625.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/9626.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/9627.html
http://www.hynews.net/bjfk/hdjt/zsgz421yc/9629.html
弹性子元素flex items将会弹性容器中居中对齐。
弹性子元素flex items中的第一个、最后一个对齐弹性容器的边缘,其余均匀分布。
弹性子元素flex items中的任何一个都参与均匀分布,即使是第一个和最后一个。
2.4.5 align-items
align-items设置弹性子元素在弹性容器中当前行侧轴上的对齐方式,跟justify-content类似但是作用于侧轴(flex-direction为row和row-reverse时为纵轴,flex为column和column-reverse时为横轴)。该属性设置所有flex items(包含匿名的item)的默认对齐方式。
可以接受的值为flex-start、flex-end、center、baseline、stretch等五个值,默认值为stretch。详细如下所示。
弹性子元素将会从侧轴开始到侧轴结束铺满整个高度(宽度)。
弹性子元素将会堆栈在弹性容器的侧轴开始位置。
弹性子元素将会堆栈在弹性容器的侧轴结束位置。
弹性子元素将会堆栈在弹性容器的侧轴中间位置。
弹性子元素将会以文字基线的方式对齐。
注意,通过这里了解基线计算的更多细节。
2.4.6 align-content
当弹性容器侧轴中有空白时,align-content属性设置伸缩行的对齐方式,正如justify-content在主轴上设置对齐方式一样。
可以接受的值为:stretch、flex-start、flex-end、center、space-between、space-around等, 默认值为stretch。
各行平分剩余空间。
各行堆栈紧靠侧轴起始边界。
各行堆栈紧靠侧轴结束边界。
各行堆栈位于侧轴居中位置。
各行之间空白均匀分布,第一行和最后一行紧靠侧轴边缘。
各行在弹性盒子中均匀分布,两端保留子元素与子元素之间间距大小的一半。
注意
- 该属性只作用于弹性容器里拥有多行的情况,如果只有单行该属性无效。另外。
-
上面所说的“行”指的是主轴方向的平行的数据,例如flex-direction值为row、row-reverse时指数据行,值为column、column-reverse时指数据列。
2.4.7 注意事项
- 所有的
column-属性对弹性容器无效 ::first-line和::first-letter伪对象对弹性容器无效
2.5 弹性子元素(Flex item)属性
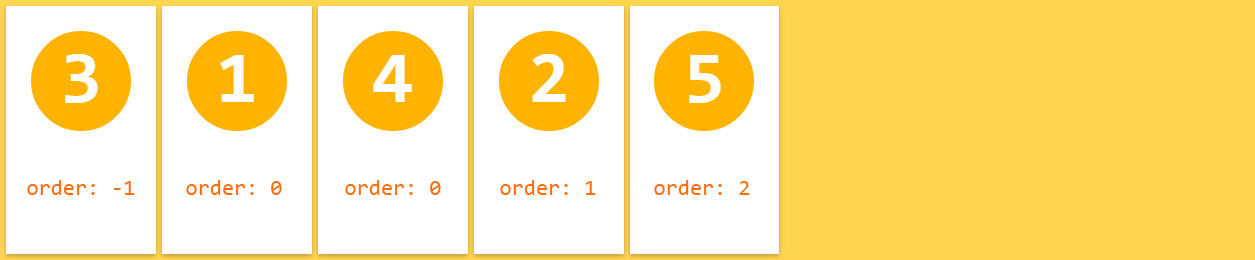
2.5.1 order
order属性控制弹性容器里子元素的顺序,默认情况下按照弹性容器里添加的顺序排列。
可以接受的值为整型数字,默认值为0.
弹性子元素将按照给定的数字进行排列,如下图所示。
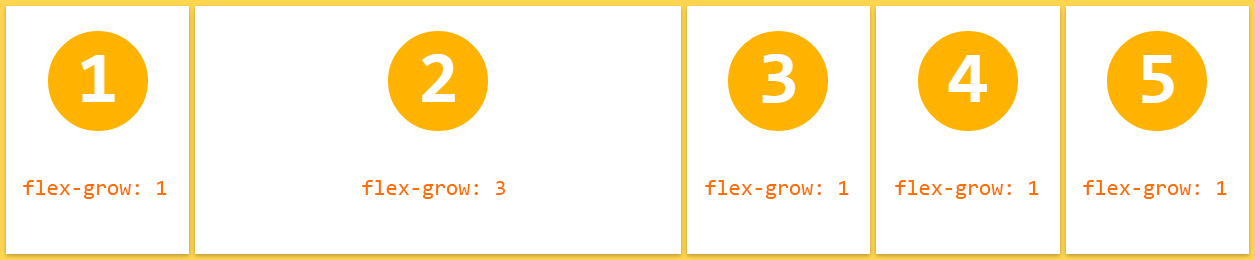
2.5.2 flex-grow
该属性设置弹性子元素的扩展比率(flex-grow),该值决定某个子元素相对于其他普通子元素的扩展大小。
可接受值为数字,默认值为0,负数无效。
如果所有的弹性子元素具有相等的flex-grow值,那么所有的子元素将具有相同的大小。
第二个元素可以相对比较大,如下图所示。
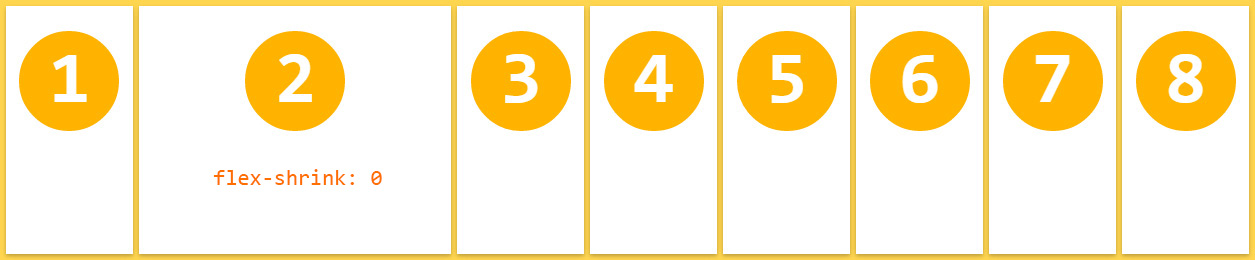
2.5.3 flex-shrink
该属性设置弹性子元素的收缩比率(flex-shrink),该值决定某个子元素相对于其他普通子元素的收缩大小。
默认情况下所有子元素都可以被收缩,如果设置为0,则不收缩。
2.5.4 flex-basis
该属性指定弹性子元素伸缩前的默认大小值,相当于width和height属性。
可接受值为数字、百分比和auto,默认值为auto(
无特定宽度值,取决于其它属性)。
如下图所示,我们设置第四个子元素的宽度值。
注意,未来可能将会引入新的关键字。
2.5.5 flex
该属性为flex-grow, flex-shrink和flex-basis属性的复合属性,一个简写的方式。
默认值为:0 1 auto。
注意, W3C推荐使用复合属性的方式,因为复合属性的方式可以方便地重置没有指定具体值的属性以适应大部分的常规应用。
2.5.6 align-self
align-self允许独立的弹性子元素覆盖弹性容器的默认对齐设置(align-items)。大家到align-items部分获取不同值得不同表现方式。
默认值为auto。
第三个和第四个弹性子元素将使用align-self属性覆盖默认对齐方式。
Note: The value of auto for align-self computes to the value of align-items on the element’s parent, or stretch if the element has no parent.
注意,指定algin-self为auto时,将使用弹性容器的align-items属性或者如果没有父对象时使用stretch属性。
2.5.7 注意
float、clear、vertical-align对flex item无效。


















































 9167
9167

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








