一、效果图

全景列表

发布全景

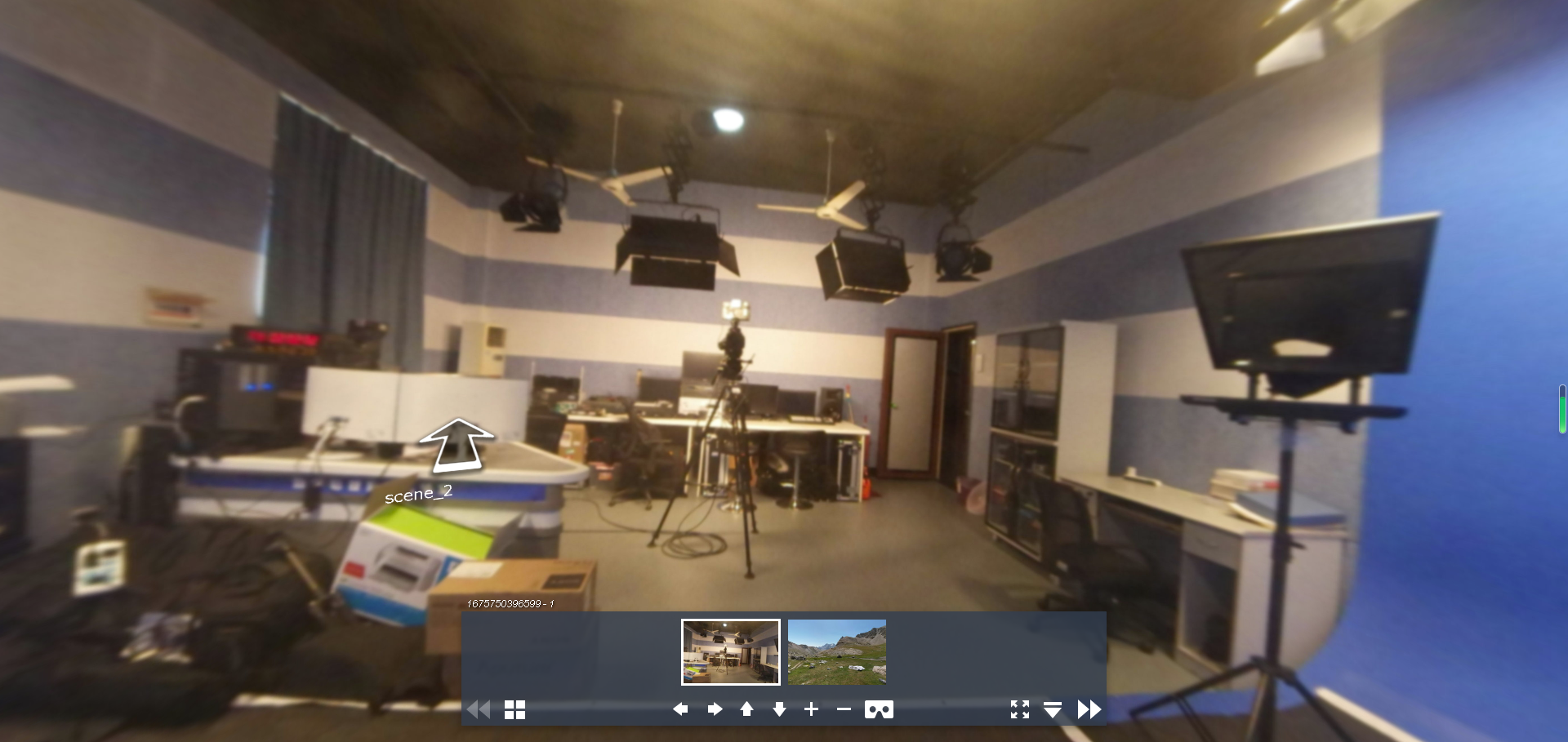
预览全景

编辑全景

二、实例代码
index.php
<?php
/**
* Created by PhpStorm.
* User: Mr.Yang
* Date: 2023/2/6
* Time: 13:51
* QQ: 2575404985
*/
require_once 'config.php';
require_once 'common.php';
$result = getTourList($_dir);
?>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>全景列表</title>
<link href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet">
<link href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/4.7.0/css/font-awesome.min.css" media="all" rel="stylesheet" type="text/css"/>
<script src="https://code.jquery.com/jquery-3.2.1.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js" type="text/javascript"></script>
</head>
<style>
body{
max-width: 1000px;
margin: 0 auto;
}
th {
background-color: #f2f2f2;
}
td, th {
padding: 9px 15px;
min-height: 20px;
line-height: 20px;
font-size: 16px;
text-align: left;
}
</style>
<body>
<div style="padding: 5px 0;overflow: hidden;">
<a href="publish.php" class="btn btn-success" style="float: right">发布作品</a>
</div>
<table class="table" style="width: 100%;text-align: center;background-color: #fff;color: #666;">
<thead>
<tr>
<th>uuid</th>
<th>操作</th>
</tr>
</thead>
<tbody>
<?php foreach ($result as $k => $v){?>
<tr>
<td><?php echo $k?></td>
<td width="200">
<a href=".<?php echo $v?>tour.html" target="_blank" class="btn btn-primary btn-xs">预览</a>
<a href=".<?php echo $v?>tour_editor.html?title=<?php echo $k?>" target="_blank" class="btn btn-success btn-xs">编辑</a>
<a href="javascript:void(0)" onclick="delTour(<?php echo $k?>)" class="btn btn-danger btn-xs">删除</a>
</td>
</tr>
<?php }?>
</tbody>
</table>
<script>
function delTour(uuid) {
$.ajax({
url: './api.php?action=del_tour',
type: "post",
data: {
key: uuid
},
dataType: "json",
error: function (error) {
console.log(error)
},
success: function (data) {
window.location.reload();
}
})
}
</script>
</body>
</html>
publish.php
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8"/>
<title>发布作品</title>
<link href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet">
<link href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/4.7.0/css/font-awesome.min.css" media="all" rel="stylesheet" type="text/css"/>
<link href="https://cdnjs.cloudflare.com/ajax/libs/bootstrap-fileinput/4.4.9/css/fileinput.css" media="all" rel="stylesheet" type="text/css"/>
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap-icons@1.5.0/font/bootstrap-icons.min.css">
<script src="https://code.jquery.com/jquery-3.2.1.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.11.0/umd/popper.min.js" type="text/javascript"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js" type="text/javascript"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/bootstrap-fileinput/4.4.9/js/fileinput.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/bootstrap-fileinput/4.4.9/js/plugins/sortable.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/bootstrap-fileinput/4.4.9/js/locales/fr.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/bootstrap-fileinput/4.4.9/js/locales/es.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/bootstrap-fileinput/4.4.9/js/locales/zh.min.js"></script>
</head>
<body>
<div class="container">
<form enctype="multipart/form-data">
<div class="form-group">
<div class="col-md-12">
<input id="imgUpload" name="imgUpload" type="file" multiple class="file" data-overwrite-initial="false" data-min-file-count="1">
</div>
</div>
</form>
<div class="col-md-12"></div>
<div class="col-md-12"></div>
<div class="input-group-btn text-right" style="padding-top:10px">
<div class="col-md-2">
<a href="index.php" class="btn btn-block btn-danger" style="float: left;">返回列表</a>
</div>
<div class="col-md-2">
<button type="button" class="btn btn-block btn-success" id="upload_img">上传图片</button>
</div>
<div class="col-md-2">
<button type="button" class="btn btn-block btn-primary " id="publish_img" disabled="true"
data-loading-text="<i class='fa fa-circle-o-notch fa-spin'></i> 持续发布中......">立即发布
</button>
</div>
</div>
</div>
</body>
<script>
var timestamp = new Date().getTime();
var index = 1;
$("#imgUpload").fileinput({
language: 'zh',
showUpload: false,
showRemove: false,
showCancel: false,
showCaption: false,
showUploadedThumbs: false,
maxFileCount: 30,
previewFileType: "image",
allowedFileExtensions: ["png", "jpg", "jpeg", "tif", "tiff"],
msgInvalidFileExtension: '不支持文件类型"{name}"。只支持扩展名为"{extensions}"的文件。',
browseClass: "btn btn-primary",
browseLabel: "选择本地全景图片",
removeClass: "btn btn-danger",
removeLabel: "删除",
uploadUrl: './api.php?action=upload',
uploadAsync: true,
fileActionSettings: {},
dropZoneTitle: "拖拽一组/单幅图片或点击下面按钮上传",
textEncoding: "UTF-8",
uploadExtraData: function (previwId) {
var data = {
title: $.trim($("#pname").val()),
uuid: timestamp
}
if (previwId != null) {
data.index = index++;
}
return data;
}
}
).on("fileuploaded", function (event, data, index) {
var response = data.response;
if (response != null && response.status == 'success') {
console.log(index);
$("#publish_img").attr("disabled", false);
} else {
alert('保存失败!');
}
});
$("#upload_img").click(function () {
var files = $('#imgUpload').fileinput('getFileStack');
if (files.length > 0) {
$("#imgUpload").fileinput("upload");
}
});
$("#publish_img").click(function () {
var $this = $(this);
$this.button('loading');
$.ajax({
url: './api.php?action=publish',
type: "post",
dataType: "json",
data: {
timestamp: timestamp
},
success: function (data) {
if (data.status == "success") {
var temp = timestamp;
timestamp = new Date().getTime();
$this.button('reset');
$this.attr("disabled", false);
window.location = "./data/" + temp + "/vtour/tour_editor.html?title=" + temp;
}
}
})
})
</script>
</html>






















 715
715











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










