
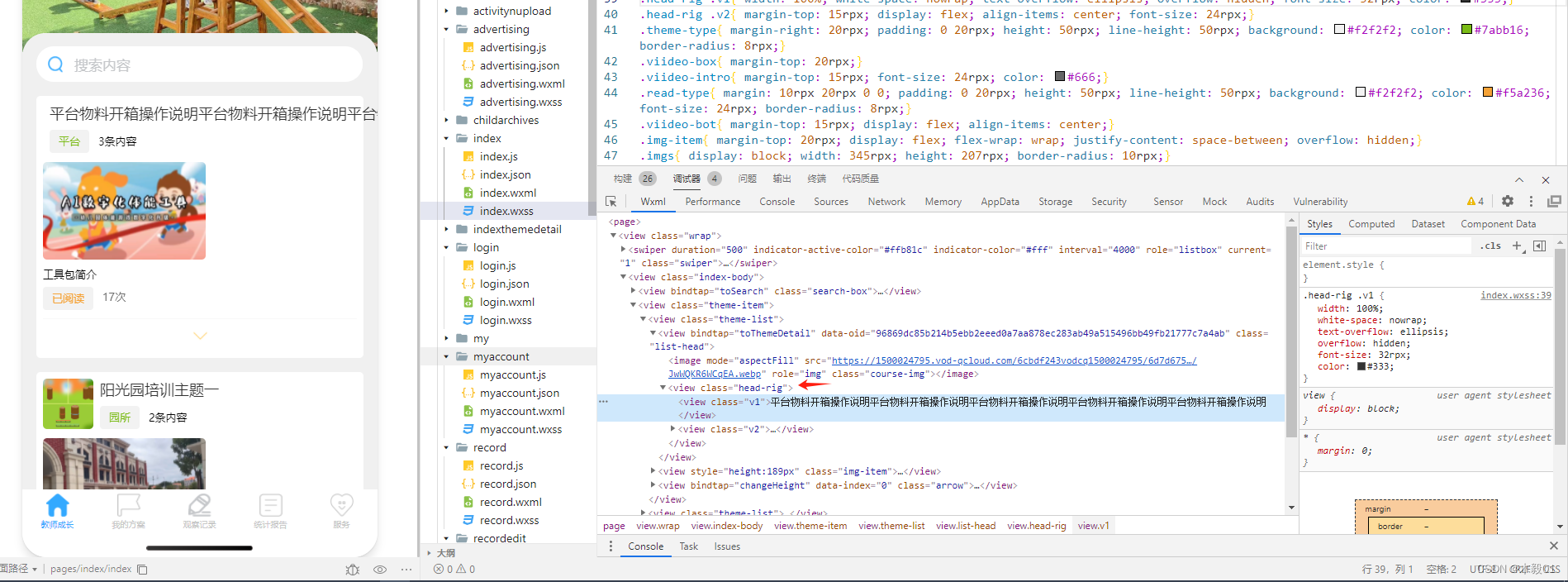
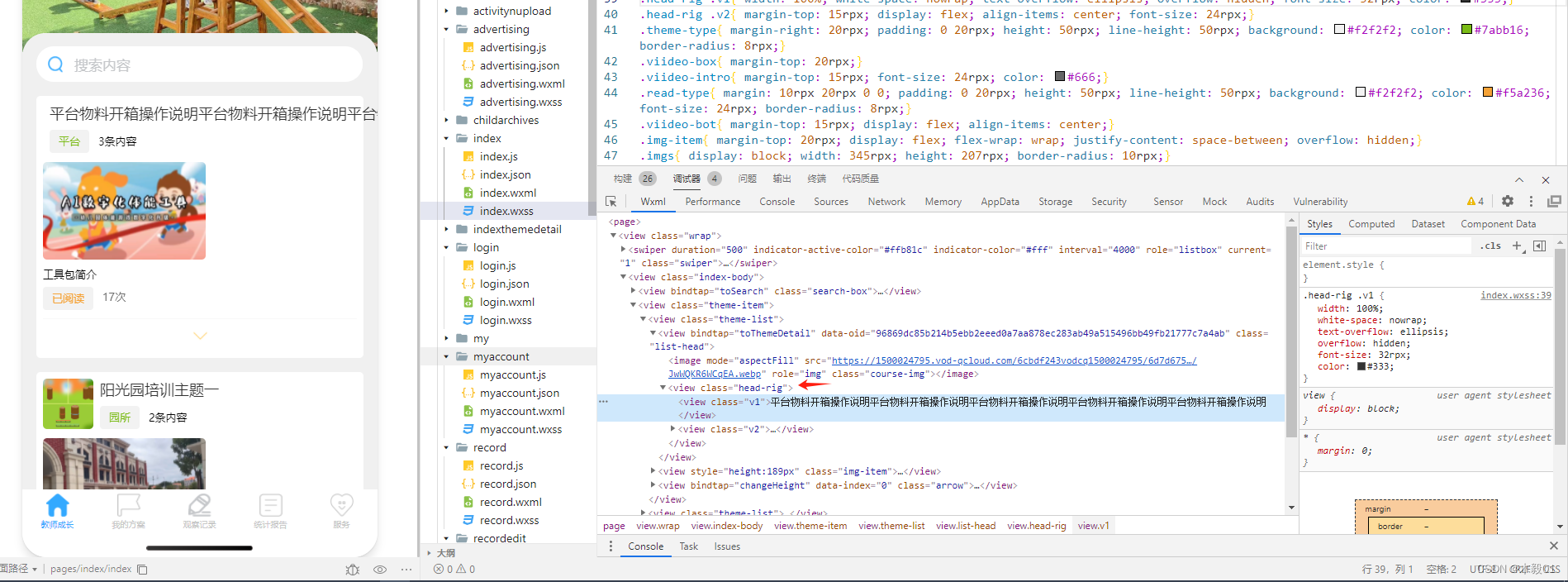
v1的width设置100% 把 head-rig 的flex: 1 撑爆了

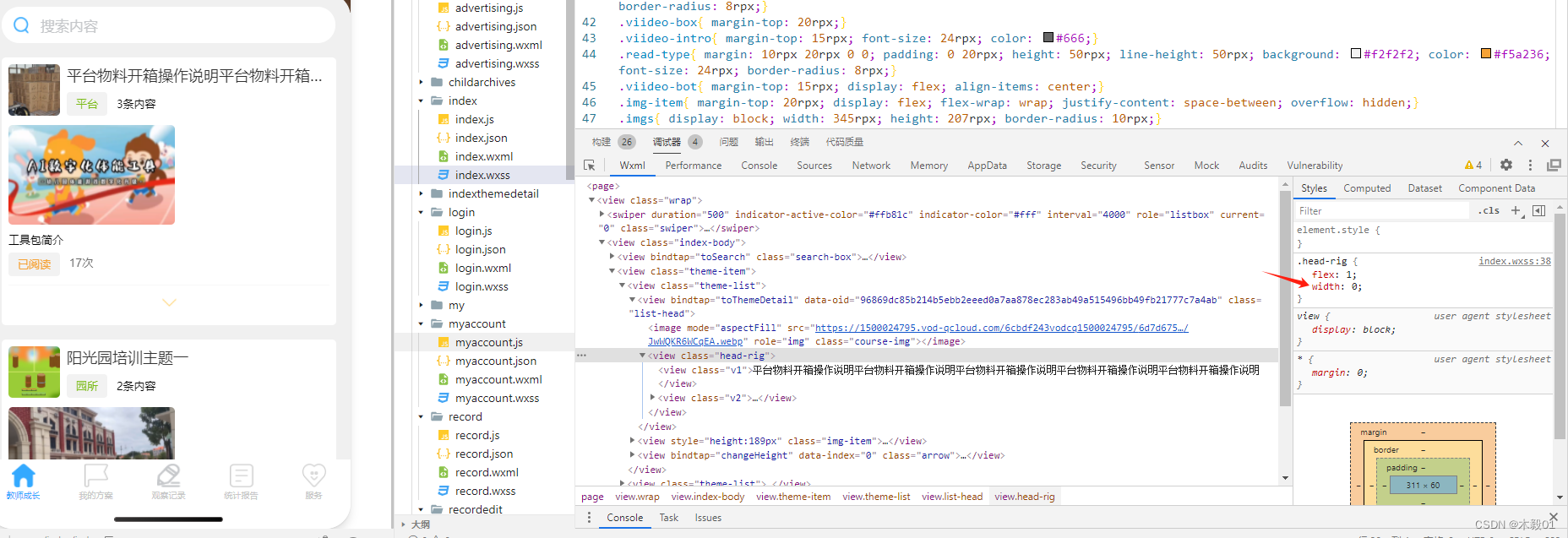
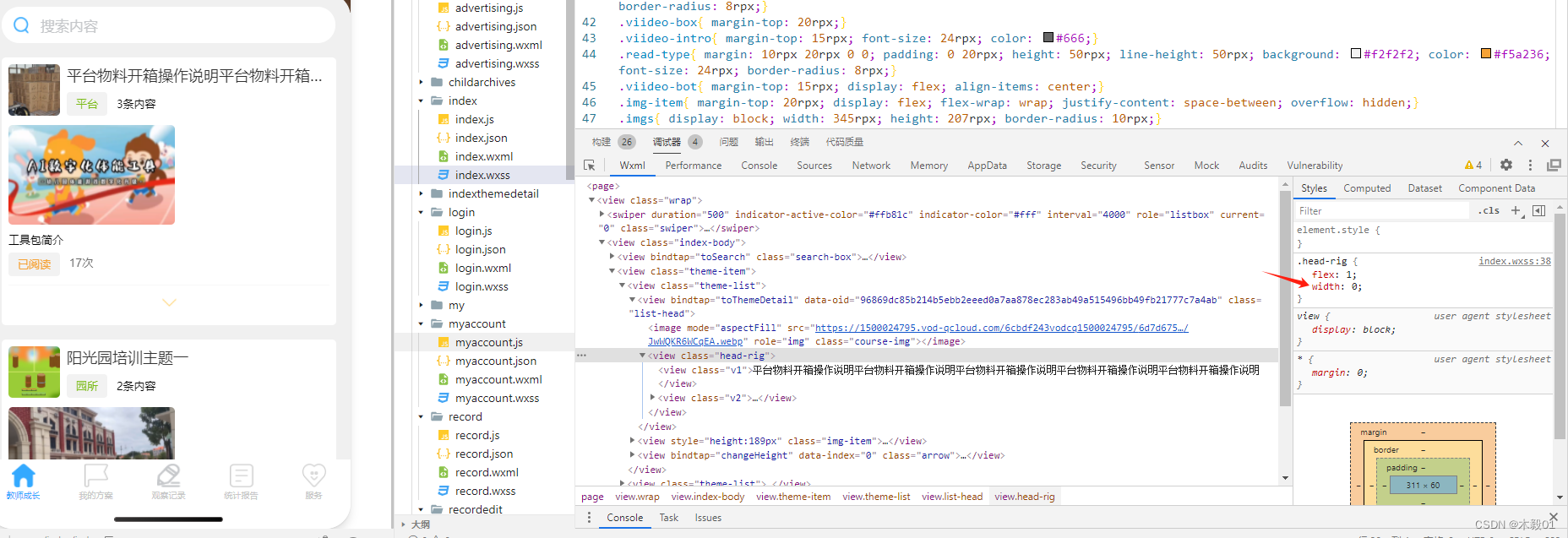
加上width: 0 即可
 文章讨论了在使用CSSFlexbox布局时,如何通过将`v1`元素的`width`设置为0来避免`head-rig`元素因`flex:1`导致的宽度溢出问题。
文章讨论了在使用CSSFlexbox布局时,如何通过将`v1`元素的`width`设置为0来避免`head-rig`元素因`flex:1`导致的宽度溢出问题。

v1的width设置100% 把 head-rig 的flex: 1 撑爆了

加上width: 0 即可
 2153
2153
 3130
3130
 123
123

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


