前提:BASE_URL: 'https://ded.toll.keeke.ai/ded-api/'
页面路径是:pages/webview/webview
参数是:id=111
列表页跳转到详情页的方法是
toDetail(e) {
wx.navigateTo({
url: '../webview/webview?id=' + e.currentTarget.dataset.oid
})
},
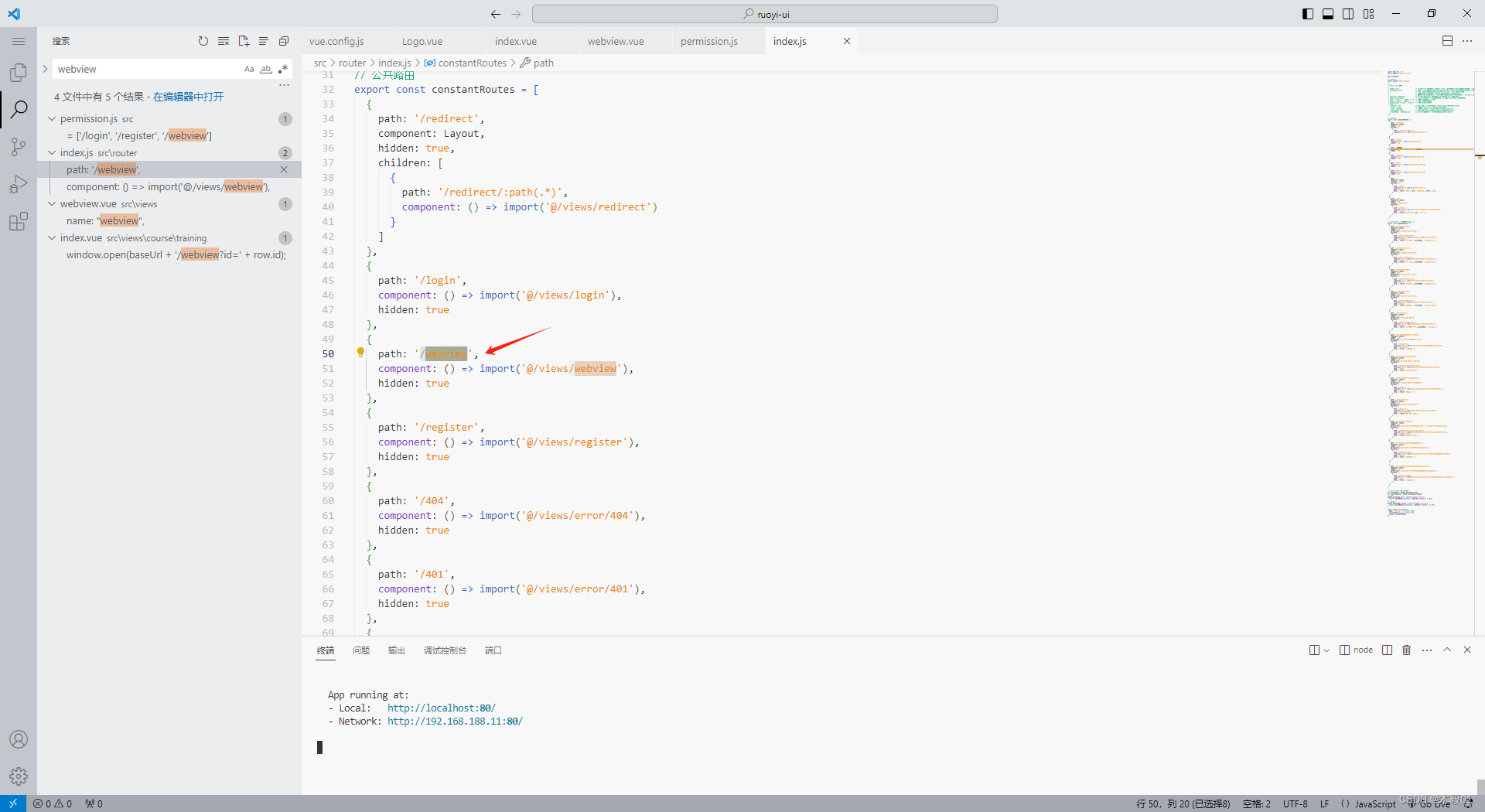
vue的映射关系是 path: '/webview',
于是可以通过:https://ded.toll.keeke.ai/webview?id=111 进行访问
也可以通过: localhost:80/webview?id=111 进行访问 这时候你在vue的操作就能访问到了
























 1325
1325











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








