1.动态绑定class,不能用对象的写法,得用三目运算
wrong:
<view class="{current: tabCurrentIndex === index}"></view>
right:
<view class="{{tabCurrentIndex === index?'current':''}}"></view>
2.事件传参要用data-[参数]自定义属性,而且在写法上有差别
wrong:
<view bindtap="clickEvent(id)" data-id="1"></view>
right:
<view bindtap="clickEvent" data-id="1"></view>
3.获取自定义属性
clickEvent(e){
let id = e.currentTarget.dataset.id;
}
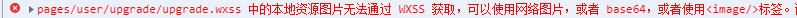
4.wxss无法设置本地图片为背景图片,可使用base64、网络地址或image标签定位

分享一个在线图片转base64的工具
5.获取dom高度宽度等属性,是一个异步操作
var query = wx.createSelectorQuery();
var that = this;
query.select('.class-name').boundingClientRect(function(rect) {
console.log(rect.height)
}).exec();
console.log('我先打印?')

6.js中改变数组的值,先定义一个新数组并记录待修改项的index,在新数组里改变对应index的元素,使用this.setData将data中的数组替换为新数组
arrayUpdate(e){
let index = e.currentTarget.dataset.index;
let _list = this.data.goodList;
_list[index].count += 1;
this.setData({
goodList:_list
})
},
7.小程序tabBar需要在app.json文件中配置,其中图标必须为本地图片,大小不能超过40kb,尺寸大小80px左右,留白30px到40px。
{
"tabBar": {
"color": "#666",
"selectedColor": "#ff3b3b",
"list": [{
"pagePath": "pages/index/index",
"iconPath": "static/img/tabBar/home.png",
"selectedIconPath": "static/img/tabBar/home-on.png",
"text": "首页"
},{
"pagePath": "pages/category/category",
"iconPath": "static/img/tabBar/category.png",
"selectedIconPath": "static/img/tabBar/category-on.png",
"text": "分类"
},{
"pagePath": "pages/car/car",
"iconPath": "static/img/tabBar/cart.png",
"selectedIconPath": "static/img/tabBar/cart-on.png",
"text": "购物车"
},{
"pagePath": "pages/user/user",
"iconPath": "static/img/tabBar/user.png",
"selectedIconPath": "static/img/tabBar/user-on.png",
"text": "我的"
}
]
}
}

8.快捷新建页面:在app.json中的pages属性中直接添加一个新的路径,会在对应路径下自动生成四件套。
{
"pages": [
"pages/index/index/index"
}

9.循环渲染仅支持数组,不支持对象
wrong:
<view wx:for="{{Object}}" wx:key="index"></view>
right:
<view wx:for="{{Array}}" wx:key="index"></view>
10.个别组件使用了原生组件,Native 实现的组件会遮挡其他组件,此时可以使用cover-view
cover-view
覆盖在原生组件之上的文本视图。
可覆盖的原生组件包括 map、video、canvas、camera、live-player、live-pusher
只支持嵌套 cover-view、cover-image,可在 cover-view 中使用 button。组件属性的长度单位默认为px,2.4.0起支持传入单位(rpx/px)。
11.map渲染时坐标暂无,坐标信息需要请求服务器获得,但是请求成功后无法刷新map里的定位。解决方案:使用wx:if,在请求未完成时先通过wx:if = false 不要渲染map组件,成功后在改为true。
<map longitude='{{longitude}}' latitude='{{latitude}}' wx:if="{{showMap}}"/>
12.两个关于改变对象属性值的写法。
//传统方式
updateName(){
this.person.name = '小白'
this.setData({
person: this.person
})
}
//简便写法
1.改变对象属性值
updateName(){
this.setData({
['person.name']: '小黑'
})
}
2.改变对象数组中对象的属性
updateArrayName(index){
this.setData({
[`personList[${index}].name`]: '小白'
})
}
13.scroll-view滚动视图可以实现很多效果,但同时也有很多bug,个别css属性值无效:
- display:flex
- overflow:hidden
- white-space:nowrap
有时还不如view(overflow:auto)好用,根据实际情况选择,不要一想到滚动视图就用scroll-view 。
14.小程序前段代码包大小限制为2048kb,应尽量使用字体图标代替png,这里推荐iconfont
如何在小程序中使用iconfont
15.uni-app事件冒泡写法,@click.native.stop在安卓端不兼容
16.uni-app中“2020-08-17 23:53:25”这样的格式在ios端的app中,当做参数传入new Date()时会生成无效的Date对象,而在h5中是可以正确识别的

























 2253
2253











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








