bootstrap对话框特点
1.固定浮动在浏览器中
2.宽度自适应,而且水平居中
3.当浏览器宽度小于768px时,对话框宽度为600px
4.底部会有一个灰色的蒙层效果,用于禁止单击底层元素
5.使用fade类样式可以让对话框显示过程有一个过渡效果基本结构
1.class="modal": 指定对话框最外层样式
2.class="modal-dialog":指定对话框第二层样式
3.class="modal-content":包含对话框头部、内容、底部三块的内容
4.class="modal-header":指定对话框头部样式
5.class="modal-body":指定对话框内容样式
6.class="modal-footer":指定对话框底部样式声明式触发过程
1.先定义modal的id,指定点击按钮打开的对应的对话框
2.定义一个button,指定button.data-toggle="#modalid"
3.上面两部即可声明一个对话框,可以在modal下的div添加fade类样式,设置动画过渡效果
代码实现
<div class="container">
<button calss="btn btn-default" type="button" data-toggle="modal" data-target="#mymodal">显示对话框</button>
<div class="modal fade" id="mymodal">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal">
<span aria-hidden="true">×</span>
<span class="sr-only">close</span>
</button>
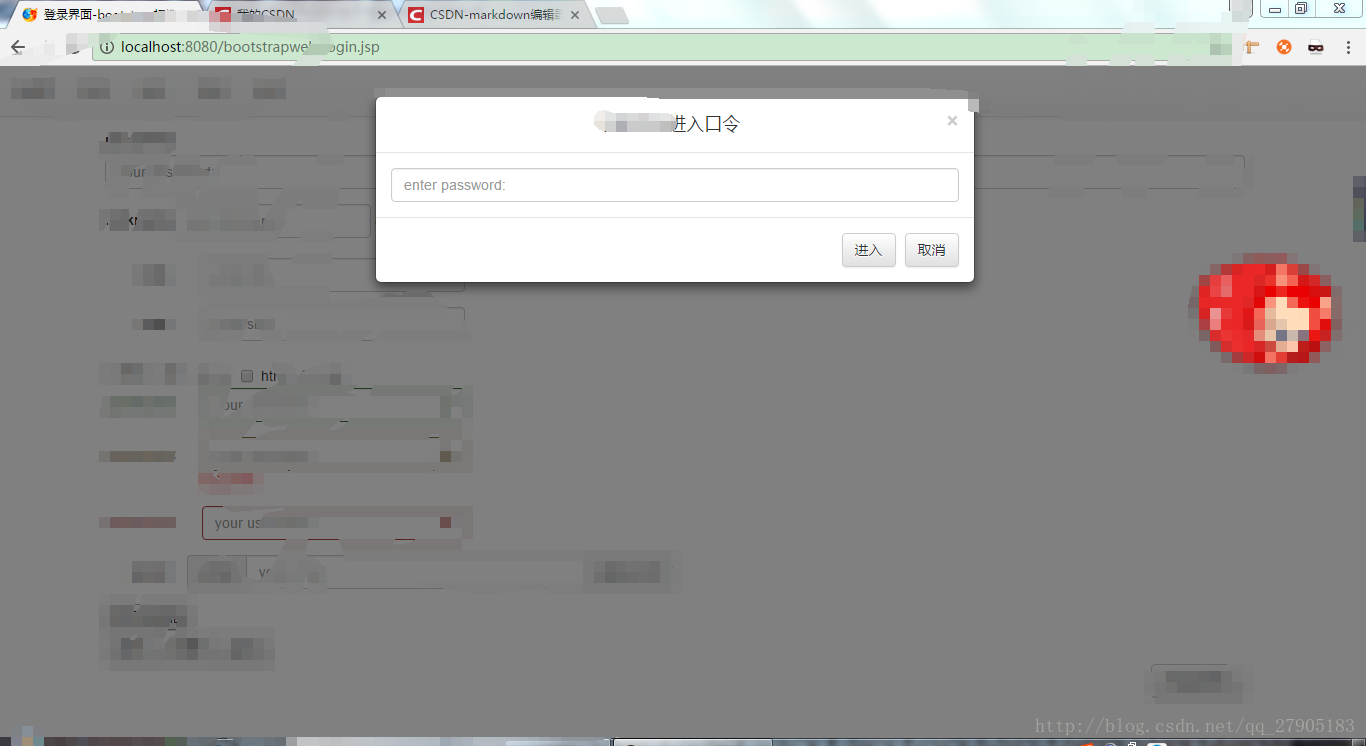
<h4 class="modal-title text-center">中国军网进入口令</h4>
</div>
<div class="modal-body">
<input type="password" name="password" class="form-control" placeholder="enter password: " />
</div>
<div class="modal-footer">
<button class="btn btn-default">进入</button>
<button class="btn btn-default" data-dismiss="modal">取消</button>
</div>
</div>
</div>
</div>
</div>效果图

触发参数data-*属性值
data-toggle:控制对话框的显示。在对话框中使用该值固定值为modal
data-target:指定弹出的对话框的id标识
data-backdrop:指定是否包含一个背景div元素,为true则单击背景对话框会消失,为static则单击背景对话框不会消失JS触发函数
使用对应modal的modal()函数可以指定对话框的打开与关闭:toggle/show/hide
对话框触发的事件
1.show.bs.modal:调用show方法之后触发该事件
2.shown.bs.modal:show显示出来之后触发该事件
3.hide.bs.modal:调用hide方法之后触发该事件
4.hiden.bs.modal:hiden隐藏之后触发该事件























 2108
2108











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








