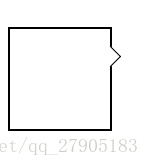
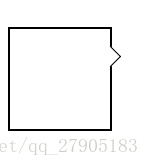
使用纯html+css实现如图

实现代码
dom结构:
<div id="demo1">
<div id="demo2"></div>
</div>
css样式:
#demo1{
margin-top: 50px;
margin-bottom: 50px;
width: 100px;
height: 100px;
border: 2px solid black;
}
#demo2{
width: 14px;
height: 14px;
border: 1px solid black;
position: relative;
left: 93px;
top: 20px;
transform: rotate(45deg);
border-bottom: none;
border-left: none;
background-color: white;
}
实现思路解析:一个大的div包含了一个小的div,小的div设置定位移动到父div右边,然后使用transition旋转45度并设置这个div的两个border方向为none或者0,并设置他的background-color背景颜色为white,即可遮挡父div右边那一小块的border
HTML中的Doctype的作用?严格模式和混杂模式如何区分?他们有何意义?
1.<!Doctype html>声明位于html文档的最前面,告知浏览器的解析器用什么文档规范来解析这个文档。
2.严格模式的排版和JS运作模式是以该浏览器支持的最高标准来运行的, 在混杂模式中,页面以宽松的向后兼容的方式来运行并显示html文档,模拟老式浏览器的行为以放置站点无法工作
4.Doctype不存在或者格式错误时会导致文档以混杂模式来显示
简述document.write和innerHTML的区别
1.document.write会重绘整个页面,而innerHTML可以指定重绘页面中的指定dom元素的一部分
2.document.write是直接写入到页面的内容流中的,如果在写之前没有显示调用document.open方法,浏览器会自动调用document.open方法来打开内容流,每次写完关闭之后重新调用该函数来打开内容流时,会导致页面被重写。
通过手机来查看百度首页www.baidu.com与在平板手机和电脑上面看到的页面显示的是不一样的,请简要分析一下实现这种网页区分显示的原因和原理
1.手机的网速问题、屏幕大小、内存、CPU等
2.通过不同设备的特征,实现不同的网页展现或输出效果。
3.根据useragent、屏幕大小信息、IP、网速、css media Query等原理,实现前端或后端的特征识别和行为改变。

























 988
988

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








