一、Html初级知识总结
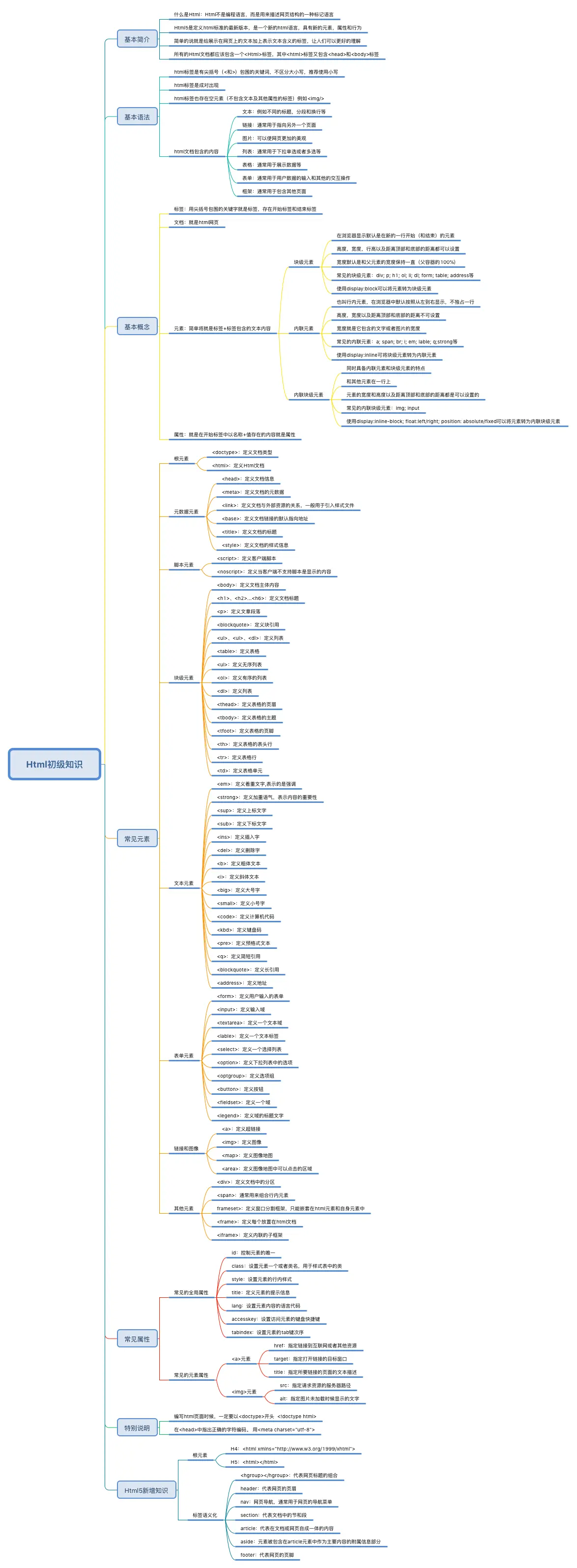
1.基础知识脑图总结

Html初级知识
2.基本简介
2.1.什么是Html
Html不是编程语言,而是用来描述网页结构的一种标记语言 ,简单的说就是给展示在网页上的文本加上表示文本含义的标签,让人们可以更好的理解 。
2.2.什么是Html5
Html5是定义html标准的最新版本,是一个新的html语言,具有新的元素,属性和行为 ,新增了一些改变,例如标签语义化等。
3.基本语法
- html标签是有尖括号(<和>)包围的关键词,不区分大小写,推荐使用小写 ;
- html标签是成对出现
- html标签也存在空元素(不包含文本及其他属性的标签)例如
<img/> - html文档包含的内容 :文本、链接、图片、表格、表单、列表、框架等
4.基本概念
4.1.什么是标签
用尖括号包围的关键字就是标签,存在开始标签和结束标签 。
4.2.什么是元素
简单讲就是标签+标签包含的文本内容 ,元素又分为三种,分别是块级元素、内联元素和内联块级元素。
块级元素:
- 在浏览器显示默认是在新的一行开始(和结束)的元素
- 高度,宽度,行高以及距离顶部和底部的距离都可以设置
- 宽度默认是和父元素的宽度保持一直(父容器的100%)
- 常见的块级元素:div; p; h1; ol; li; dl; form; table; address等
- 使用display:block可以将元素转为块级元素
内联元素:
- 也叫行内元素,在浏览器中默认按照从左到右显示,不独占一行
- 高度,宽度以及距离顶部和底部的距离不可设置
- 宽度就是它包含的文字或者图片的宽度
- 常见的内联元素:a; span; br; i; em; lable; q;strong等
- 使用display:inline可将块级元素转为内联元素
内联块级元素:
- 同时具备内联元素和块级元素的特点
- 和其他元素在一行上
- 元素的宽度和高度以及距离顶部和底部的距离都是可以设置的
- 常见的内联块级元素:img; input
- 使用display:inline-block; float:left/right; position: absolute/fixed可以将元素转为内联块级元素
4.3.什么是属性
属性就是在开始标签中以名称+值存在的内容就是属性。
<a href="index.html"></a>
常见的全局属性:
- id:控制元素的唯一
- class:设置元素一个或者类名,用于样式表中的类
- style:设置元素的行内样式
- title:定义元素的提示信息
- lang:设置元素内容的语言代码
- accesskey:设置访问元素的键盘快捷键
- tabindex:设置元素的tab键次序
常见的元素属性:
- href:指定链接到互联网或者其他资源
- target:指定打开链接的目标窗口
- title:指定所要链接的页面的文本描述
- src:指定请求资源的服务器路径
- alt:指定图片未加载时候显示的文字
5.常见元素
5.1.根元素
-
<doctype>:定义文档类型 -
<html>:定义Html文档
<!DOCTYPE html>
<html lang="en">
5.2.元数据元素
-
<head>:定义文档信息 -
<meta>:定义文档的元数据 -
<title>:定义文档的标题
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>首页</title>
</head>
5.3.块级元素
-
<body>:定义文档主体内容 -
<h1>、<h2>...<h6>:定义文档标题 -
<ul>、<ul>、<dl>:定义列表
<div>
<h1>一级标题</h1>
<p>段落</p>
<blockquote>段落长引用</blockquote>
<table>
<thead>
<th></th>
</thead>
</table>
</div>
说明:由于Html标签太多,就不再一一列举了,推荐一个API文档WebDoc
6.总结
Html初级知识主要设计基本语法、基本声明使用、基本的概念、常用的元素和常用的属性,重点在于知道块级元素和内联元素之间的区别,以及那些元素是什块级元素,那些元素是内联元素。最重点的是学会如何查找API。





















 578
578

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








