通用下载方法,通过Blob的方式,访问Url地址,下载对应的图片,excel等文件。
axios({
method: "get",
url,
responseType: "blob",
})
.then((res: any) => {
const link = document.createElement("a");
const blob = new Blob([res], { type: res.type });
link.style.display = "none";
link.href = URL.createObjectURL(blob);
link.download = decodeURI(fileName);
document.body.appendChild(link);
link.click();
document.body.removeChild(link);
})
.catch((error) => {
console.log(error);
reject(error?.data || error?.result);
});
复现
其他都没什么问题,但下载jpg图片的时候,下载之后没有后缀,而且打不开。
图标还是磁盘!!

分析排查与解决
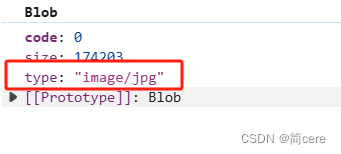
发现获得文件类型是image/jpg。

查看了一下content-type。
一.什么是content-type?
MediaType,即是Internet Media Type,互联网媒体类型;也叫做MIME类型,在Http协议消息头中,使用Content-Type来表示具体请求中的媒体类型信息。
类型格式:Content-Type: type/subtype; parameter1=“value1” parameter2=“value2” …
type 是主要类型,表示数据的基本类别。
subtype 是次要类型,更具体地描述数据内容。
parameter 是可选的参数,它们可以提供关于内容类型的更多信息,例如字符集、编码等。
解决方案:
而对应的jpg类型是image/jpeg
如果把类型修改之后下载是成功的!
image/jpeg和image/jpg区别是啥?
image/jpg 和 image/jpeg 在实际的MIME类型定义中,存在显著的区别,但主要是基于准确性和习惯用法的考虑。以下是关于这两个MIME类型的详细解释和区别:
准确性:
- image/jpeg:这是JPEG图像文件的正确MIME类型。JPEG是“Joint Photographic Experts Group”的缩写,它代表了一个由多个组织组成的联合委员会,负责制定JPEG标准。JPEG标准是一种广泛使用的图像压缩标准,可以支持24位颜色,但不支持Alpha通道(即透明度)。
- image/jpg:这不是一个标准的MIME类型。虽然在一些情况下,它可能被用作JPEG图像的MIME类型,但这并不准确。这种用法可能是基于某些历史原因或误解。
历史原因:
在早期的Windows版本中,由于文件系统对文件扩展名的长度有限制(通常只允许三个字符),因此.jpeg扩展名有时被缩短为.jpg。但这种限制在现代操作系统中已不再存在。
然而,由于.jpg已经广泛使用,并且得到了广泛的兼容性支持,它成为了JPEG图像文件的默认或标准扩展名。
使用建议:
- 在定义MIME类型时,应该使用image/jpeg而不是image/jpg,以确保准确性和兼容性。
- 当在Web服务器、HTTP请求头或任何其他需要指定MIME类型的上下文中指定JPEG图像的MIME类型时,应始终使用image/jpeg。
JPEG的特点:
- JPEG是一种有损压缩格式,这意味着在压缩过程中会丢失一些图像数据。然而,由于这种压缩方式非常高效,JPEG图像可以在保持相对高质量的同时,显著减少文件大小。
- JPEG压缩是基于离散余弦变换(DCT)的,这是一种由电气工程师Nasir Ahmed在1972年首次提出的有损图像压缩技术。
总结:image/jpg并不是一个标准的MIME类型,而image/jpeg是JPEG图像文件的正确MIME类型。在使用时,应始终选择image/jpeg以确保准确性和兼容性。






















 1079
1079

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








