第一步,添加依赖:
compile 'com.android.support:cardview-v7:24.+'
compile 'com.android.support:recyclerview-v7:24.+'第二步,CardView
CardView (继承于FrameLayout) 用来做 item 的,在res/layout/ 目录下添加一个xml文件,代表item的布局
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="wrap_content">
<android.support.v7.widget.CardView
android:id="@+id/cv_item"
android:layout_width="match_parent"
// 如果最外围的不是固定长度而是 wrap content,那么子元素的 alignParentBottom 就是把布局顶到屏幕底部
android:layout_height="220dp"
android:foreground="?android:attr/selectableItemBackground"
app:cardCornerRadius="15dp"
app:cardElevation="4dp"
// 以下这两个属性使得避免卡片的阴影效果被遮挡
app:cardPreventCornerOverlap="true"
app:cardUseCompatPadding="true"
>
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="wrap_content">
<RelativeLayout
android:id="@+id/rl_header"
android:layout_width="match_parent"
android:layout_height="wrap_content">
<ImageView
android:id="@+id/iv_pic"
android:scaleType="centerCrop"
android:layout_width="match_parent"
android:layout_height="150dp" />
<TextView
android:textColor="#ffffff"
android:id="@+id/tv_name"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_alignBottom="@+id/iv_pic"
android:gravity="center"
android:text="Hero Name"
android:textAppearance="?android:attr/textAppearanceLarge" />
</RelativeLayout>
<TextView
android:id="@+id/tv_des"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_alignParentBottom="true"
android:layout_below="@+id/rl_header"
android:layout_centerHorizontal="true"
android:padding="10dp"
android:text="介绍" />
</RelativeLayout>
</android.support.v7.widget.CardView>
</RelativeLayout>
第三步,定义数据集
定义数据类 Hero
public class Hero {
// 名字,介绍,图片
private String name;
private String des;
private int photoId;
// 构造函数
public Hero(String name, String des,int picId) {
this.des = des;
this.name = name;
photoId = picId;
}
public int getPhotoId() {
return photoId;
}
public void setPhotoId(int photoId) {
this.photoId = photoId;
}
public String getDes() {
return des;
}
public void setDes(String des) {
this.des = des;
}
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
}然后,在 values/strings.xml 中添加相关的数据
我添加3组字符串的数据在里面
<resources>
<string name="app_name">RecycleDemo</string>
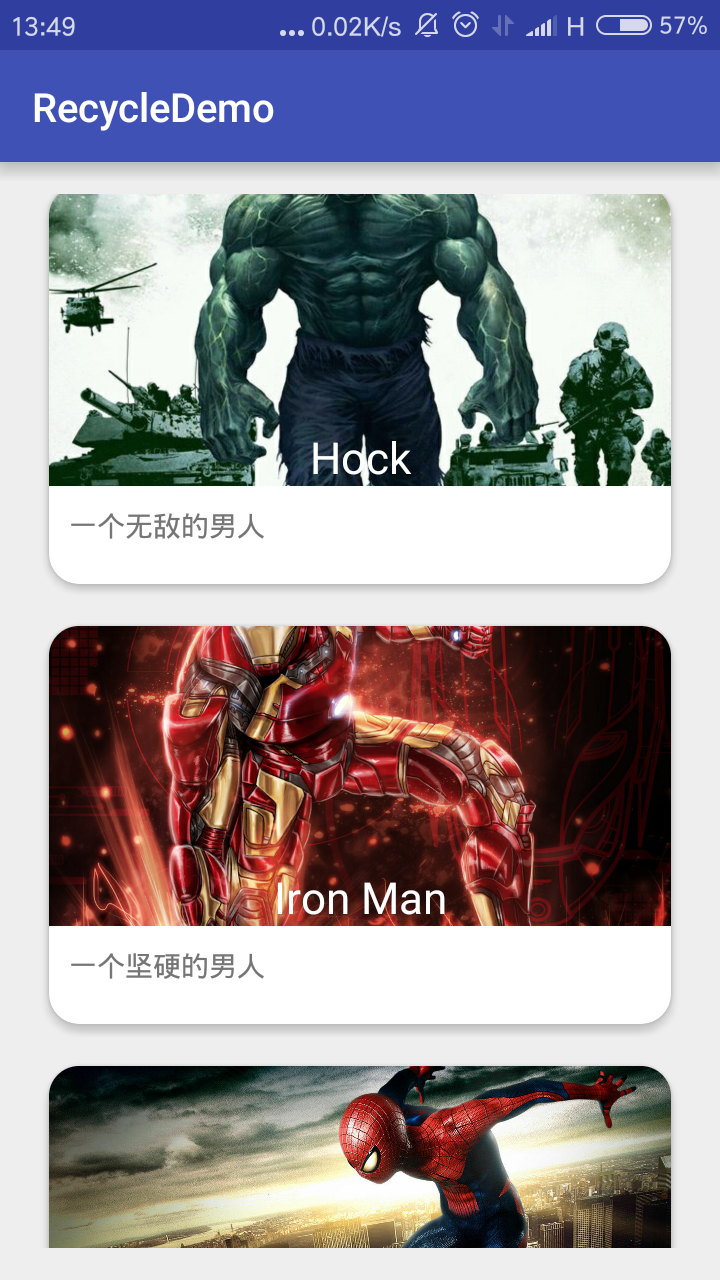
<string name="hero_name_0">Hock</string>
<string name="hero_name_1">Iron Man</string>
<string name="hero_name_2">Spider Man</string>
<string name="hero_des_0">一个无敌的男人</string>
<string name="hero_des_1">一个坚硬的男人</string>
<string name="hero_des_2">一个灵活的男人</string>
</resources>第四步,创建RecycleView对象
在MainActivity.java中创建 RecycleView 对象
// 1. 声明一个对象,一个适配器 和 一个数据结构
RecyclerView recyclerView;
RecycleAdapter adapter;
List<Hero> list;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
// 2. 获取对象
recyclerView = (RecyclerView) findViewById(R.id.rv_hero);
// 3. 设定 布局管理,如果设定为 gridLayoutManger 则为 Grid 布局
LinearLayoutManager llm = new LinearLayoutManager(this);
recyclerView.setLayoutManager(llm);
// 4. 初始化数据
list = new ArrayList<>();
initData();
// 5. 实例化一个adapter,并建立关联
adapter = new RecycleAdapter(list,this);
recyclerView.setAdapter(adapter);
}RecycleView 一个特点/优势就是可以 (必须) 指定 layoutmanager,指定不同的manager就可以表现出不同的样式
第五步,实现RecycleAdapter
继承于RecycleView.Adapter
继承时要指定 一个ViewHolder类
public class RecycleAdapter extends RecyclerView.Adapter<RecycleAdapter.HeroViewHolder> {
// 数据
private List<MainActivity.Hero> heroList;
// 上下文环境
private Context context;
// 构造函数
public RecycleAdapter(List<MainActivity.Hero> heroList, Context context) {
this.heroList = heroList;
this.context = context;
}
// 这个方法返回viewholder,创建一个viewholder
@Override
public HeroViewHolder onCreateViewHolder(ViewGroup parent, int viewType) {
// 关联相关样式
View v = LayoutInflater.from(context).inflate(R.layout.item,parent,false);
HeroViewHolder heroViewHolder = new HeroViewHolder(v);
return heroViewHolder;
}
@Override
public void onBindViewHolder(HeroViewHolder holder, int position) {
holder.imageView.setImageResource(heroList.get(position).getPhotoId());
holder.name.setText(heroList.get(position).getName());
holder.descrip.setText(heroList.get(position).getDes());
// 点击事件也可以写在这里
}
@Override
public int getItemCount() {
return heroList.size();
}
// RecycleView的特点之一,必须是自定义viewholder
class HeroViewHolder extends RecyclerView.ViewHolder{
CardView cardView; // 这个是为了之后可以添加点击事件
ImageView imageView;
TextView name;
TextView descrip;
public HeroViewHolder(View itemView) {
super(itemView);
// 和平时写viewholder是一样的
cardView = (CardView) itemView.findViewById(R.id.cv_item);
imageView = (ImageView) itemView.findViewById(R.id.iv_pic);
name = (TextView) itemView.findViewById(R.id.tv_name);
descrip = (TextView) itemView.findViewById(R.id.tv_des);
}
}
}
RecycleView的特点,就是 必须要 自定义一个 Viewholder 继承与 Recycle.ViewHolder,使用Viewholder 是 优化list 的常用方式























 1183
1183











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








