基于java智慧小区物业管理系统
项目获取请看文章最底下官网
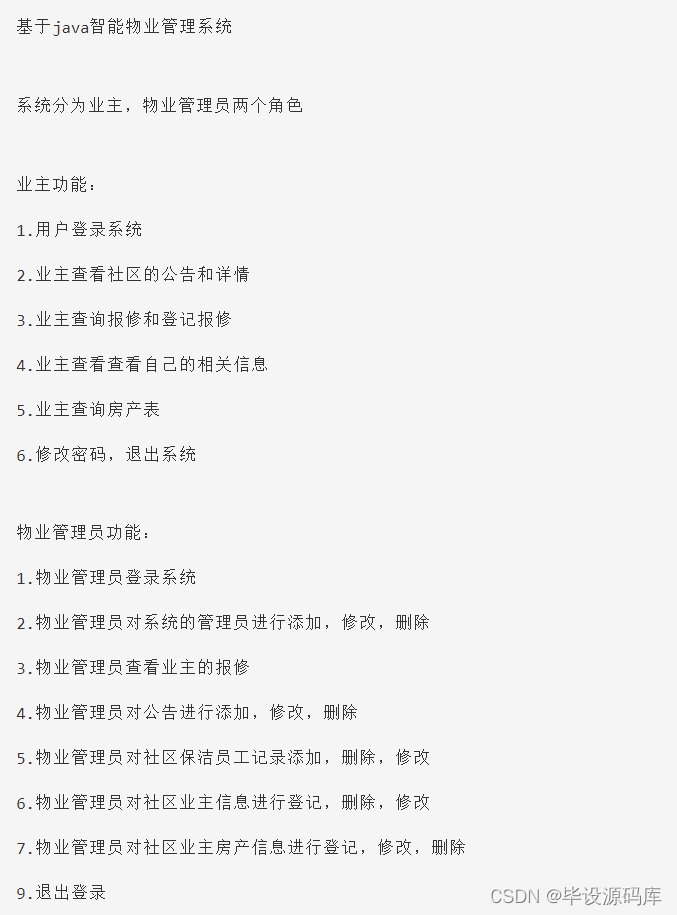
本系统采用java和mysql数据库开发的BS架构系统,本系统分为业主和物业管理员两个角色,在用户子系统中,使用者通过账号密码(用户)登入系统,进入主页,通过主页链接,进入小区服务,小区公告,信息查询,系统功能四个功能模块,在模块内可以完成报修,查看公告,查询房产相关信息,修改密码,退出系统等功能。在管理员子系统中,使用者通过帐号密码(管理员)登入系统,进入主页,通过主页链接进入管理员信息管理,物业管理,报修管理,保卫绿化,公告管理,系统功能六个功能模块。
一.技术环境
JDK版本:1.8
IDE工具:eclipse
数据库: mysql 5.5
编程语言: Java
tomcat: 8.0
详细技术:HTML+CSS+JS+JSP+JAVA+SERVLET+MYSQL+JQUERY
二.项目文件(项目获取请看文末官网)

三.系统功能

四.代码示例
package com.lmu.controller;
/**
* 和登陆有关的都在这里
*/
import com.opensymphony.xwork2.ActionContext;
import com.opensymphony.xwork2.ActionSupport;
import com.lmu.model.Role;
import com.lmu.model.User;
import com.lmu.service.RoleService;
import com.lmu.service.UserService;
import com.lmu.utils.JsonUtils;
import com.lmu.utils.UserUtils;
import org.apache.commons.collections.map.HashedMap;
import org.apache.struts2.ServletActionContext;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.context.annotation.Scope;
import org.springframework.stereotype.Controller;
import java.io.IOException;
import java.util.HashMap;
import java.util.Map;
@Controller("loginController")
@Scope("prototype")
public class LoginController extends ActionSupport {
@Autowired
private UserService userService;
@Autowired
private RoleService roleService;
private User user;
private Map<String, Object> map = new HashMap();
public User getUser() {
return user;
}
public void setUser(User user) {
this.user = user;
}
public UserService getUserService() {
return userService;
}
public void setUserService(UserService userService) {
this.userService = userService;
}
/**
* 用户登陆
* @return
*/
public void index() throws IOException {
User user1 = userService.getUser(user);
if (user1 != null){
if (user1.getIsSh() == 1){
if (user1.getRole().getEnName().equals("admin")){
ActionContext.getContext().getSession().put("user", user1);
}
if (user1.getRole().getEnName().equals("js")){
ActionContext.getContext().getSession().put("user1", user1);
}
if (user1.getRole().getEnName().equals("xs")){
ActionContext.getContext().getSession().put("user2", user1);
}
map.put("flag", 1);
map.put("url", "login_indexs.do");
map.put("id", user1.getId());
JsonUtils.toJson(map);
} else {
map.put("flag", 2);
JsonUtils.toJson(map);
}
} else {
map.put("flag", 3);
JsonUtils.toJson(map);
}
}
public String indexs() throws IOException {
User u = UserUtils.getUser();
if (u != null){
ActionContext.getContext().put("user", u);
String ss = u.getRole().getEnName();
ActionContext.getContext().put("role", u.getRole().getEnName());
}
return SUCCESS;
}
//登陆页面
public String login() {
return SUCCESS;
}
//退出
public String tuichu() {
ActionContext ac = ActionContext.getContext();
Map session = ac.getSession();
session.remove("userName");
session.remove("userId");
ServletActionContext.getRequest().getSession().invalidate();
return "login";
}
}
---
# 五.项目截图

































 396
396











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








