UITableView有两种风格:UITableViewStylePlain和UITableViewStyleGrouped。这两者操作起来其实并没有本质区别,只是后者按分组样式显示前者按照普通样式显示而已。
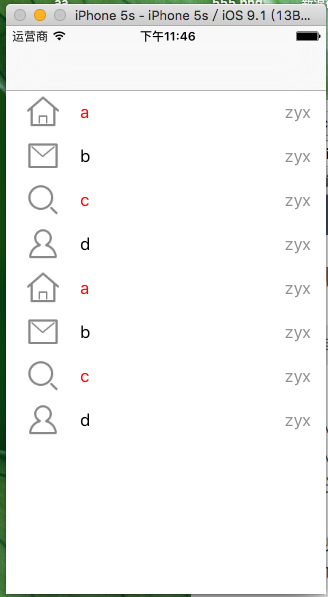
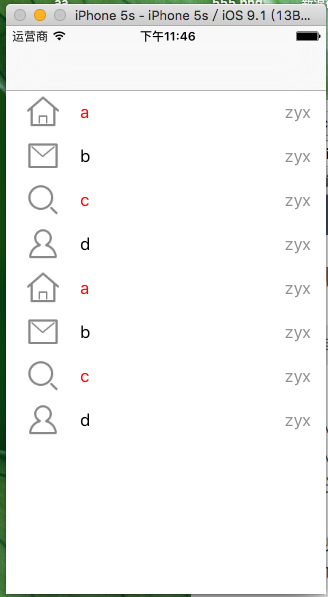
UITableViewStylePlain:

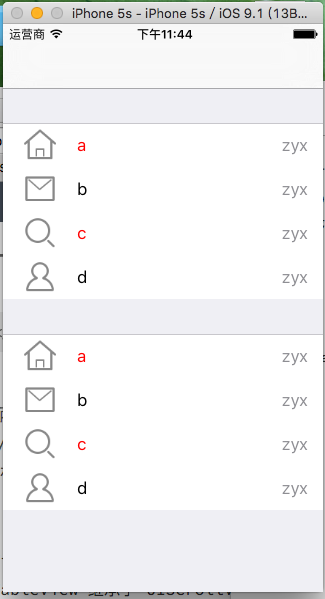
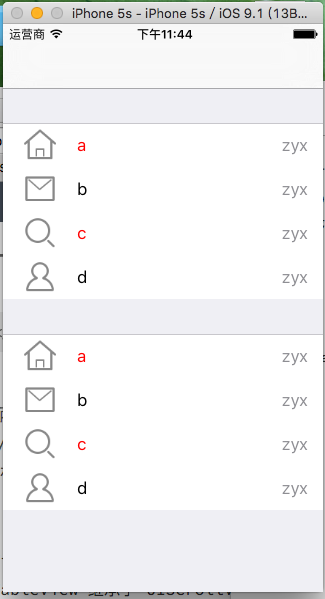
UITableViewStyleGrouped

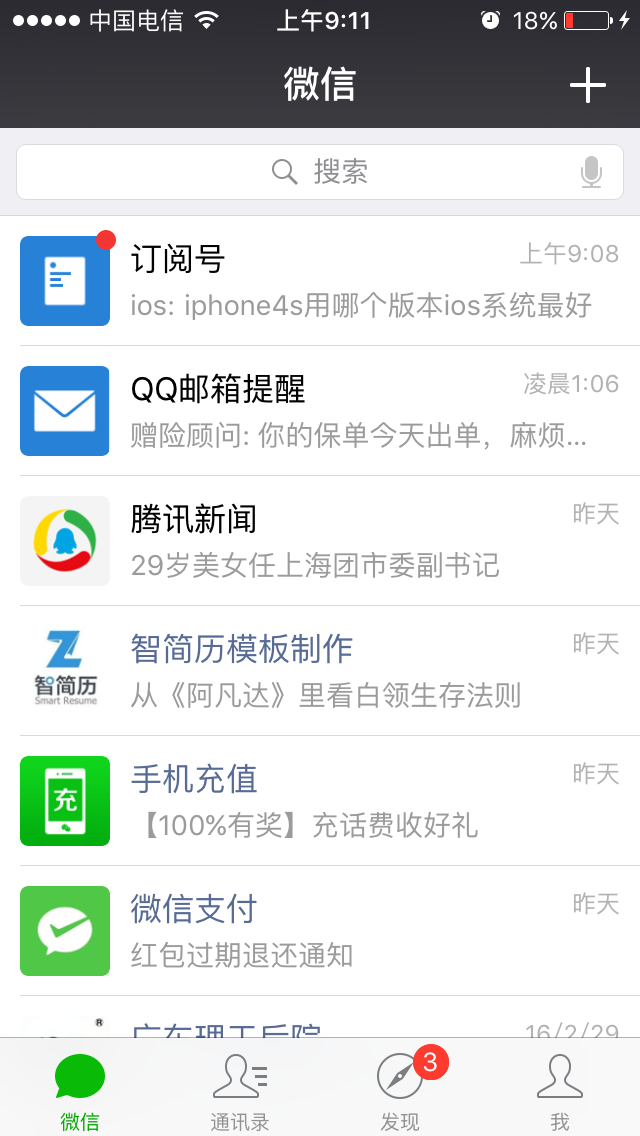
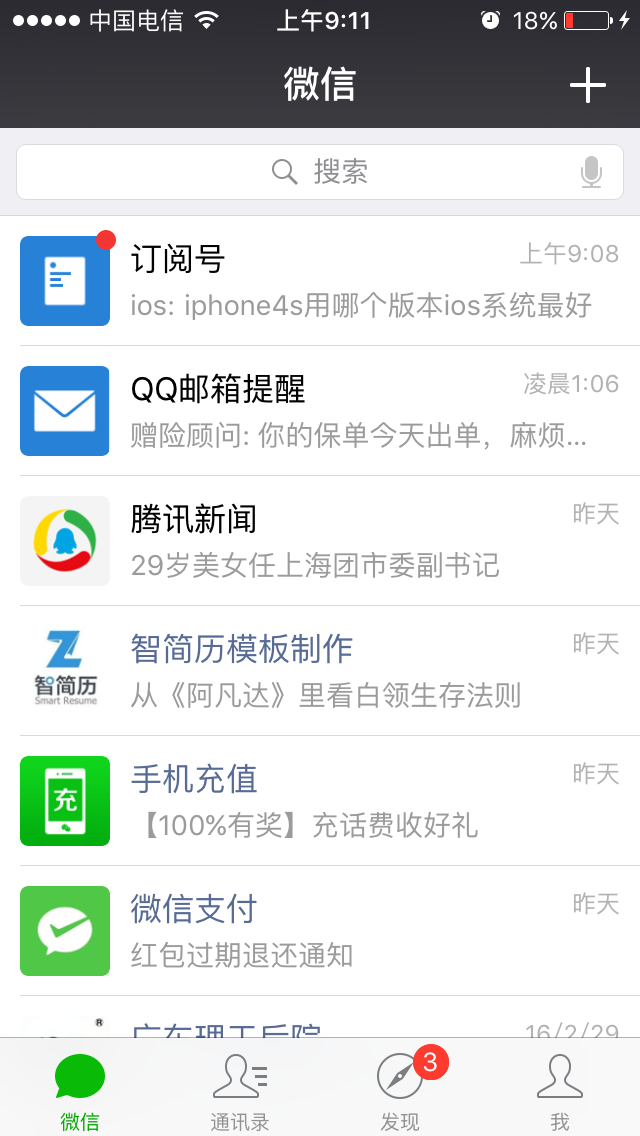
UITableView中每行数据都是一个UITableViewCell,在这个控件中为了显示更多的信息,iOS已经在其内部设置好了多个子控件以供开发者使用。如果我们查看UITableViewCell的声明文件可以发现在内部有一个UIView控件(contentView,作为其他元素的父控件)、两个UILable控件(textLabel、detailTextLabel)、一个UIImage控件(imageView),分别用于容器、显示内容、详情和图片。使用效果类似于微信

表视图
UITableView
1.UITableView 继承于 UIScrollView 可以滚动
2.为什么需要 UITableView ? 当有很多内容要展示的时候 UIScrollView就不能满足开发需求 ,
3.为什么UITableView 可以展示很多内容? 使用类似手扶电梯一样‘重用机制’
4.UITableView 的每一条数据对应的单元格叫做 call 是UITableViewCell的一个对象。继承UIView
UITableView 可以显示分区, 每一个分区,每一个分区称 ‘section’, 每一行row, 编号从0开始。
系统提供了一个专门的类来整合。 section 和 row ,NSIndexPath
section 和 row 代表一个 TableViewCall 在 UITableView 上的位置
#import "ViewController.h"
#import "HeedTableViewCell.h"
#import "DetailTableViewCell.h"
#define CellIdentifierHeader @"CellIdentifierHeader"
#define CellIdentifierDetail @"CellIdentifierDetail"
@interface ViewController () <UITableViewDataSource, UITableViewDelegate>
{
NSMutableArray *_dataSource;
}
@end
@implementation ViewController
- (void)viewDidLoad {
[super viewDidLoad];
if ([[[UIDevice currentDevice] systemVersion]floatValue] > 7.0?YES:NO) {
self.edgesForExtendedLayout = UIRectEdgeNone;
}
UITableView *tableView = [[UITableView alloc] initWithFrame:CGRectMake(0, 0, Screen_Width, Screen_Height) style:UITableViewStylePlain];
tableView.dataSource = self;
tableView.delegate = self;
[self.view addSubview:tableView];
[tableView registerNib:[UINib nibWithNibName:@"HeedTableViewCell" bundle:[NSBundle mainBundle]] forCellReuseIdentifier:CellIdentifierHeader];
[tableView registerNib:[UINib nibWithNibName:@"DetailTableViewCell" bundle:[NSBundle mainBundle]] forCellReuseIdentifier:CellIdentifierDetail];
NSArray *firstArray = @[@"好友动态", @"附近的人", @"兴趣部落"];
NSArray *secondArray = @[@"游戏",@"购物", @"音乐", @"直播", @"附近的群"];
NSArray *imageArray = @[[UIImage imageNamed:@"yx"], [UIImage imageNamed:@"gw"], [UIImage imageNamed:@"yy"], [UIImage imageNamed:@"zb"], [UIImage imageNamed:@"fjq"]];
_dataSource = [NSMutableArray arrayWithObjects:firstArray, secondArray, imageArray, nil];
}
#pragma mark ---- UITableViewDataSource, UITableViewDelegate ----
- (NSInteger)tableView:(UITableView *)tableView numberOfRowsInSection:(NSInteger)section {
NSInteger num = 0;
switch (section) {
case 0: {
num = 1;
}
break;
case 1:{
NSArray *secondArray = _dataSource[1];
num = secondArray.count;
}
default:
break;
}
return num;
}
- (UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath {
UITableViewCell *cell;
if (indexPath.section == 0) {
cell = [tableView dequeueReusableCellWithIdentifier:CellIdentifierHeader forIndexPath:indexPath];
HeedTableViewCell *headerCell = (HeedTableViewCell *)cell;
NSArray *firstArray = _dataSource[0];
headerCell.friendLabel.text = firstArray[0];
headerCell.nearbyLabel.text = firstArray[1];
headerCell.clubLabel.text = firstArray[2];
[headerCell.friendBtn setImage:[UIImage imageNamed:@"qq"] forState:UIControlStateNormal];
[headerCell.nearbyBtn setImage:[UIImage imageNamed:@"fj"] forState:UIControlStateNormal];
[headerCell.clubBut setImage:[UIImage imageNamed:@"xq"] forState:UIControlStateNormal];
} else {
cell = [tableView dequeueReusableCellWithIdentifier:CellIdentifierDetail forIndexPath:indexPath];
DetailTableViewCell *detailCell = (DetailTableViewCell *)cell;
NSArray *imageArray1 = _dataSource[2];
detailCell.iconImageView.image = imageArray1[indexPath.row];
NSArray *secondArray = _dataSource[1];
detailCell.titleLabel.text = secondArray[indexPath.row];
detailCell.accessoryType = UITableViewCellAccessoryDisclosureIndicator;
}
return cell;
}
- (NSInteger)numberOfSectionsInTableView:(UITableView *)tableView {
return 2;
}
- (CGFloat)tableView:(UITableView *)tableView heightForRowAtIndexPath:(NSIndexPath *)indexPath {
CGFloat height;
switch (indexPath.section) {
case 0:
height = 103;
break;
case 1:
height = 58;
default:
break;
}
return height;
}
- (nullable NSString *)tableView:(UITableView *)tableView titleForHeaderInSection:(NSInteger)section {
NSString *string;
switch (section) {
case 0:
string = @"A";
break;
case 1:
string = @"B";
break;
default:
break;
}
return string;
}
- (void)didReceiveMemoryWarning {
[super didReceiveMemoryWarning];
}
@end
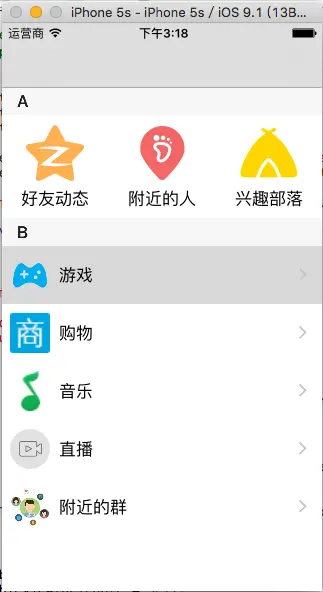
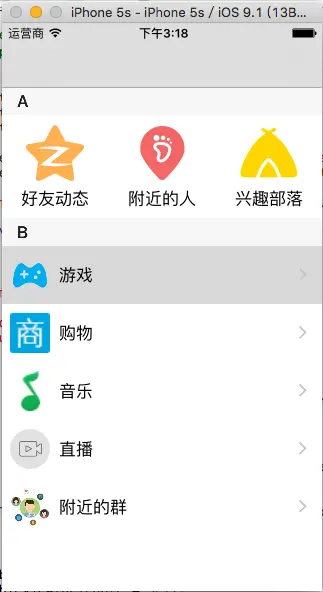
运行效果:



























 1487
1487











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








