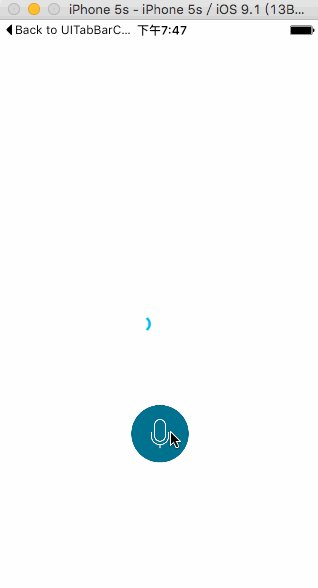
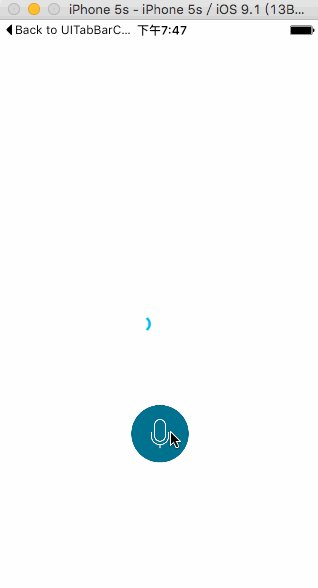
参考QQ(语音)按住说话。类似的效果
#import "ViewController.h"
@interface ViewController ()
{
UIImageView *imageView;
UILabel *label;
}
@end
@implementation ViewController
- (void)viewDidLoad {
[super viewDidLoad];
label = [[UILabel alloc] init];
label.frame = CGRectMake([UIScreen mainScreen].bounds.size.width/2-40, [UIScreen mainScreen].bounds.size.height/2, 80, 40);
label.text = @"按住说话";
label.textAlignment = NSTextAlignmentCenter;
[self.view addSubview:label];
imageView = [[UIImageView alloc] init];
imageView.frame = CGRectMake([UIScreen mainScreen].bounds.size.width/2-20, [UIScreen mainScreen].bounds.size.height/2, 40, 40);
imageView.animationImages = @[[UIImage imageNamed:@"11"], [UIImage imageNamed:@"22"], [UIImage imageNamed:@"33"]];
imageView.animationDuration = 1;
[self.view addSubview:imageView];
UIButton *button = [UIButton buttonWithType:UIButtonTypeCustom];
button.frame = CGRectMake([UIScreen mainScreen].bounds.size.width/2-30, [UIScreen mainScreen].bounds.size.height/2+100, 60, 60);
[button setImage:[UIImage imageNamed:@"QQMIC"] forState:UIControlStateNormal];
[button addTarget:self action:@selector(buttonStartAction:) forControlEvents:UIControlEventTouchDown];
[button addTarget:self action:@selector(buttonEndAction:) forControlEvents:UIControlEventTouchUpInside];
[self.view addSubview:button];
}
- (void)buttonStartAction:(UIButton *)sender {
NSLog(@"开始");
[imageView startAnimating];
imageView.hidden = NO;
label.hidden = YES;
}
- (void)buttonEndAction:(UIButton *)sender {
NSLog(@"结束");
[imageView stopAnimating];
imageView.hidden = YES;
label.hidden = NO;
}
- (void)didReceiveMemoryWarning {
[super didReceiveMemoryWarning];
}
@end

更多的源码下载
























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








