本文转自『青塔』,编辑 / 昱良

又一名年轻华人博士生即将加入美国名校任教。
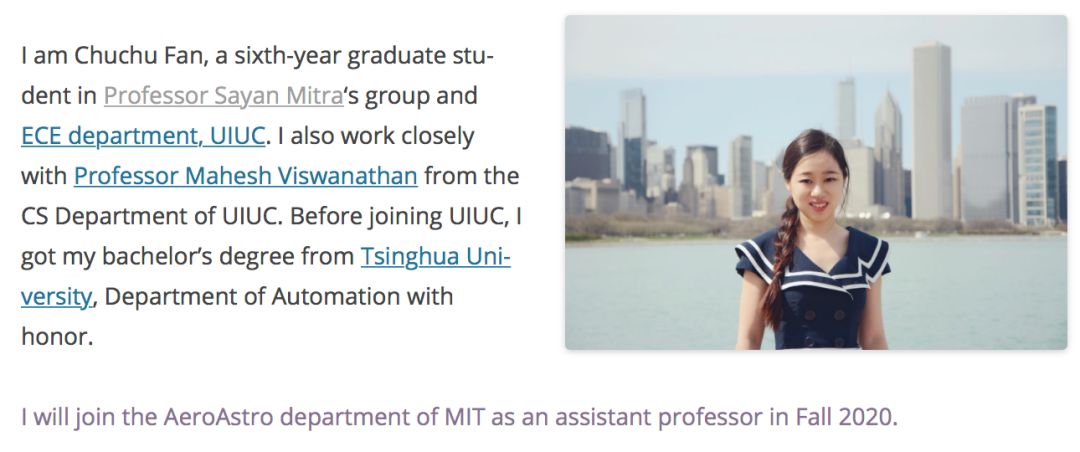
近日,清华大学2013届本科毕业生、美国伊利诺伊大学香槟分校(UIUC)在读博士生范楚楚在个人主页上宣布,她将于2020年秋季加入麻省理工学院航空航天工程系担任助理教授一职。

值得关注的是,除范楚楚外,2019年已有多位学霸宣布将任教美国顶尖学府,包括出身清华姚班的斯坦福博士毕业生陈丹琦,将前往普林斯顿大学计算机科学系担任助理教授;
华盛顿大学计算机系博士生陈天奇将在 2020 年秋季加入 CMU,担任助理教授;
加州大学伯克利分校的博士生朱俊彦将在 2020 年秋季加入 CMU,担任助理教授;
加州大学伯克利分校电气工程与计算机科学(EECS)专业的6年级博士生金驰将在 2019 年 9 月加入普林斯顿,担任助理教授。
......
出身清华的顶级学霸

对于美国博士毕业生来说,要想在高校任教,首先必须要通过层层筛选,受聘成为助理教授。由于博士数量众多,受聘成为助理教授要面临激烈竞争,哈佛、麻省理工、普林斯顿等排名最靠前的顶尖学府更是如此。
什么样的学霸能担任MIT任助理教授?从即将前往任教的范楚楚来看,出身名校、成果众多、学术经历丰富是必不可少的。
公开资料显示,范楚楚是陕西人,其高校就读于全国闻名的西北工业大学附属中学,高中时期曾参加全国物理竞赛和数学竞赛并获奖。2009年9月就读于清华大学自动化系,并于2013年7月获学士学位。
在清华期间,范楚楚同学也是妥妥的大学霸。曾获得清华大学优良毕业生称号、全国电子设计竞赛三等奖、清华大学电子设计竞赛最佳硬件奖、三星奖学金、清华大学挑战杯奖等荣誉。
2013年7月毕业后,前往美国伊利诺伊大学香槟分校(UIUC)计算机工程系攻读博士学位,导师为该校电气和计算机工程教授Sayan Mitra。主要研究方向为安全自主技术(例如自动驾驶汽车,航天器和无人机)、控制理论、机器学习、机器人技术等。
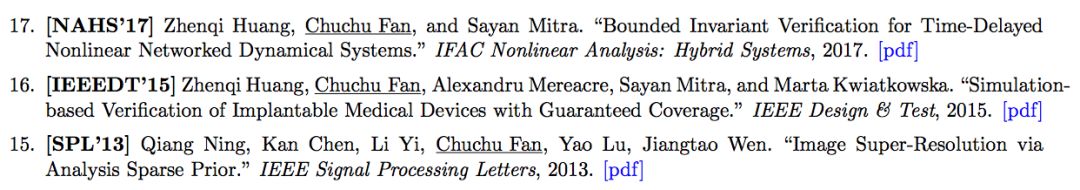
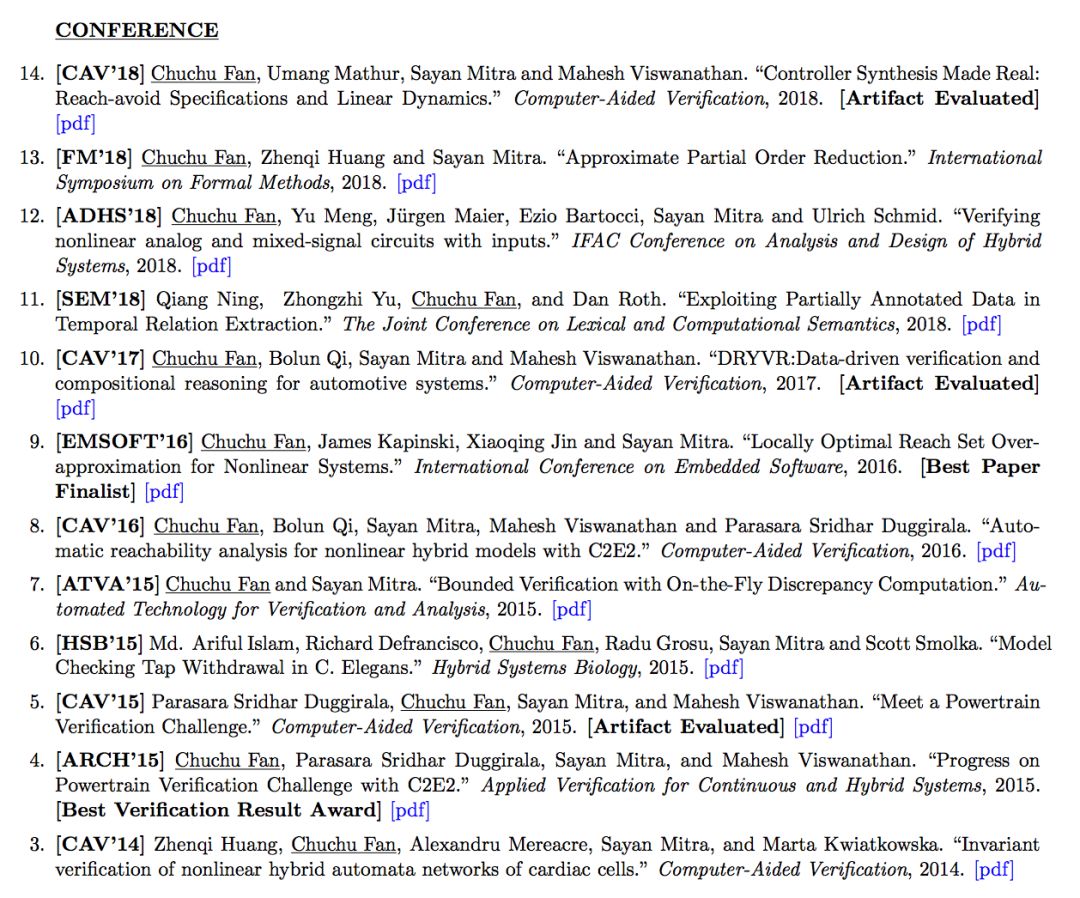
在读期间,她曾开发三个工具,分别是DryVR、C2E2、RealSyn。发表期刊论文和会议论文将近20篇。



同时,获得了UIUC授予博士生一系列奖项。2018年,她获得中国政府颁发的优秀自费留学生奖学金。

众多华人学子任教美国名校
除最近公布的范楚楚外,2019年已有多位学霸宣布将任教美国顶尖学府,国内高校培养的海外教授军团进一步扩大。
陈丹琦

陈丹琦目前正在访问 Facebook 人工智能研究院 Facebook AI Research 和华盛顿大学,在今年秋季,她即将前往普林斯顿大学计算机科学系担任助理教授。
在毕业于斯坦福大学之前,陈丹琦于 2012 年毕业于清华学堂计算机科学实验班(姚班)。陈丹琦获得的荣誉和参与的研究还有很多。2010 年,她获得了 ACM ICPC 国际大学生程序设计竞赛全球总决赛银牌。在斯坦福期间,她在 2014 年发表的论文《A Fast and Accurate Dependency Parser using Neural Networks》堪称深度学习依存分析方法的「开山之作」,她和曼宁教授提出的方法在保持精度的前提下,将解析速度提高了 60 倍。
吴佳俊
近日,“清华学神”、MIT博士生吴佳俊宣布,他将于2020年加入斯坦福大学担任计算机科学助理教授。

吴佳俊说:“很高兴告诉大家,我将于2020年加入斯坦福大学担任计算机科学助理教授!感谢一路上帮助我的每一个人。期待接下来与斯坦福AI实验室、斯坦福视觉学习实验室以及斯坦福以人为本AI研究院激动人心的研究合作!”
吴佳俊曾是清华大学交叉信息研究院2010级本科生。本科期间连续三年学分绩全年级第一,曾获清华大学本科生特等奖学金、蒋南翔奖学金、姚期智奖学金等荣誉。
陈天奇
(来源:量子位)

陈天奇,华盛顿大学计算机系博士生,此前毕业于上海交通大学ACM班,研究方向为大规模机器学习。
他曾获得 KDD CUP 2012 Track 1 第一名,并开发了 SVDFeature,XGBoost,cxxnet 等著名机器学习工具,是 Distributed (Deep) Machine Learning Common 的发起人之一。
陈天奇将在 2020 年秋季加入 CMU,担任助理教授;
朱俊彦

朱俊彦于 2012 年获得清华大学计算机科学系的工学学士学位,在 CMU 和 UC Berkeley 经过 5 年学习后,于 2017 年获得 UC Berkeley 电气工程与计算机科学系的博士学位,他的导师是 Alexei Efros。朱俊彦的博士研究由一项 Facebook 奖学金支持。朱俊彦目前是 MIT 计算机与人工智能实验室(CSAIL)的一名博士后研究员。
朱俊彦将在 2020 年秋季加入 CMU,担任助理教授。
推荐阅读
高二获全奖跳级进哈佛,29岁坐拥数亿身家,这位曾让马云畏惧的“天才神童”现在怎么样了?

喜欢就点击“在看”吧!























 2981
2981

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








