在引出RecyclerView之前,先说一下ListView
ListView特点及优化
ListView有下面几个特点
- 只创建用户可以看见的View
- 在用户滚动到之前将view准备好(在火车到达之前,快速铺轨道)
- 显示的什么就是什么
- 模糊的(notifyDataChanged)
还有,做item动画是麻烦的(notifyDataChanged)
somethingChanged….
后来为ListView做了优化
- ViewHolder回收和resuse单元
- 单独的视图创建和绑定
- 使用标准的framwork 处理focuse和input
OK、为了更容易添加动画、更好标准的利用ViewHolder、动态的改变布局
下面有例子、这是他的动图
RecylerView
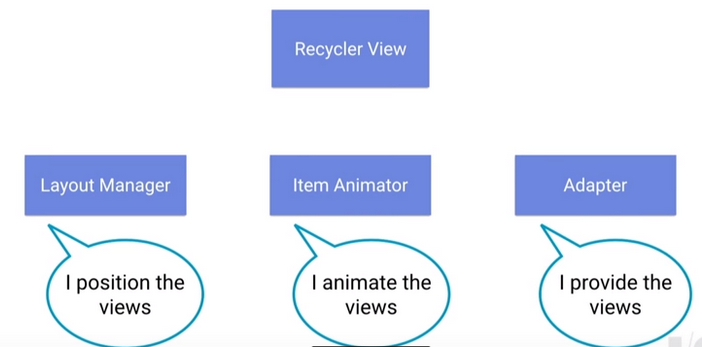
LayoutManager是统一管理布局样式
像瀑布流和横向滚动
Adapter
item交互处理(点击等)
多个视图类型
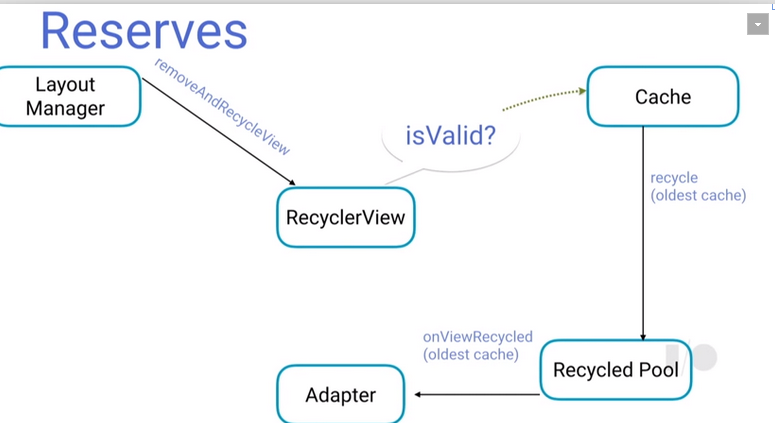
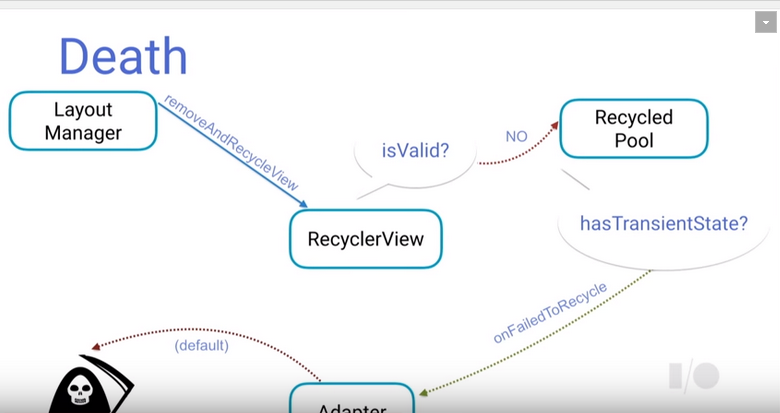
recycler回收(onFailedToRecyclerView)
细粒度的数据改变事件(notifyItem…)
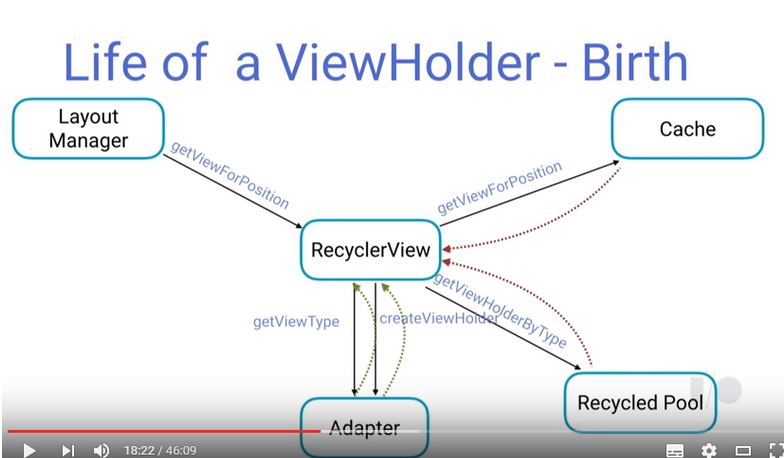
LayoutManager要获取View
RecylerView从cache中获取,如果有直接返回view
RecyclerView从Recyled Pool获取holder,adapter-binderViewHolder 返回view
RecykerView获取viewType,adapter负责创建holder
最后将view给LayoutManager
存储(ReServes)

判断是否有效
销毁(Death)

是暂时性的吗,是的话不循环利用了,adapter默认返回true,
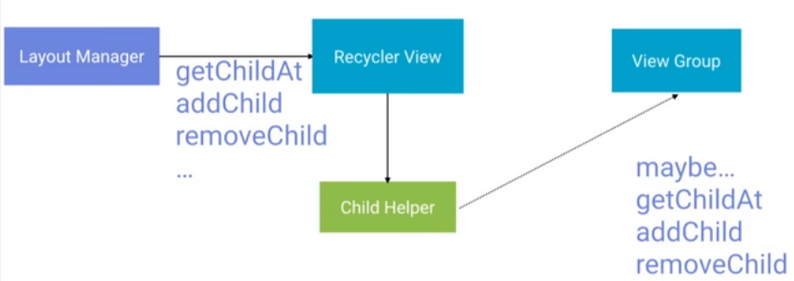
Child Helper

为了使动画删除或增加的时候,不让LayoutManager从本身的列表中获取,因为还没有remove掉。
给LayoutManager提供一个虚拟的children列表,
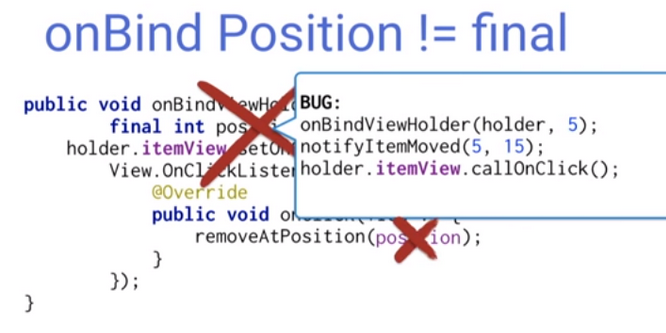
在这里就要注意一点,获取position的时候,需要viewHolder.getAdapterPosition();
只有holder才知道真正的位置

removeAtPosition(holder.getAdapterPosition());
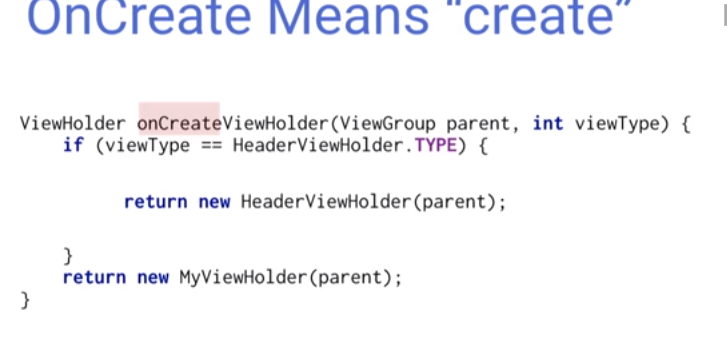
还有要注意的问题,onCreateViewHolder,就是创建新的ViewHolder

不要通过判断holder是否为空再返回。
AdapterHelper
remove () 删除某个item、 告诉LayoutManager 计算布局之前,61已经不存在了
(各种欺骗LayoutManager)
itemDecoration(一般用来画下划线)
自定义RecyclerView画布上绘画
底部可以抵消视图边界
可以有多个itemDecorations
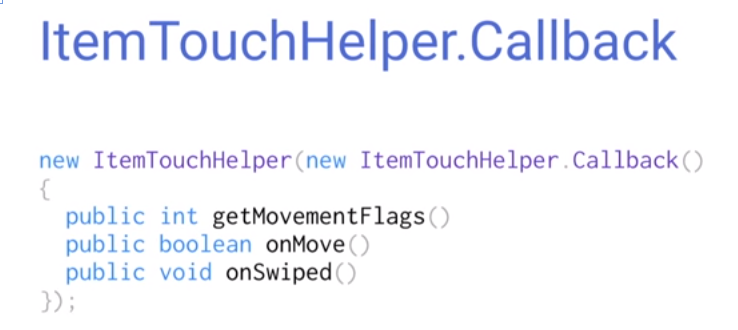
ItemTouchHelper
同时支持swipe并拖动
适用于任何LayoutManager
item配置方向和动作
demo
https://github.com/shf981862482/RecyclerViewItemTouch
最后上youtube的详细视频、注意带梯子
https://www.youtube.com/watch?v=LqBlYJTfLP4


























 7627
7627

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








