一、背景
ElementUI官网上提供的Tabs标签只提供了基础的增加和删除标签页的功能,远远不能满足我们的需求。
我们想要对标签页完成更多更能时,就需要自己实现了,比如下图谷歌浏览器的标签页右键功能。

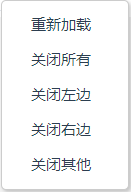
在jQuery配合EasyUI实现此类操作时,我们会首先想到右键菜单栏的方式,那么在使用Vue 和 ElementUI时,我们也将自己实现右键菜单栏的效果,效果图如下:

二、实现思路
(一)实现左侧菜单栏的div
<div v-show="contextMenuVisible">
<ul :style="{left:left+'px',top:top+'px'}" class="contextmenu">
<li><el-button type="text" @click="curTabReload()" size="mini">重新加载</el-button></li>
<li><el-button type="text" @click="closeAllTabs()" size="mini">关闭所有</el-button></li>
<li><el-button type="text" @click="closeOtherTabs('left')" :disabled="isDisabledCloseLeftBtnFlag" size="mini">关闭左边</el-button></li>
<li><el-button type="text" @click="closeOtherTabs('right')" :disabled="isDisabledCloseRightBtnFlag" size="mini">关闭右边</el-button></li>
<li>







 目录标题一、背景二、实现思路(一)实现左侧菜单栏的div(二)为Tab页的Tab标签部位绑定右键点击事件。(三)实现弹出右侧菜单栏事件(四)实现右键菜单栏中的每一个点击事件一、背景ElementUI官网上提供的Tabs标签只提供了基础的增加和删除标签页的功能,远远不能满足我们的需求。我们想要对标签页完成更多更能时,就需要自己实现了,比如下图谷歌浏览器的标签页右键功能。在jQuery配合E...
目录标题一、背景二、实现思路(一)实现左侧菜单栏的div(二)为Tab页的Tab标签部位绑定右键点击事件。(三)实现弹出右侧菜单栏事件(四)实现右键菜单栏中的每一个点击事件一、背景ElementUI官网上提供的Tabs标签只提供了基础的增加和删除标签页的功能,远远不能满足我们的需求。我们想要对标签页完成更多更能时,就需要自己实现了,比如下图谷歌浏览器的标签页右键功能。在jQuery配合E...
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 5158
5158











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








