安装方法:
参考官方教程(https://josm.openstreetmap.de/wiki/Zh_CN:Download#Ubuntu)
编辑软件源列表 /etc/apt/sources.list:
sudo editor /etc/apt/sources.list
并依据您的 Ubuntu 的版本加入以下行中的之一:
deb https://josm.openstreetmap.de/apt lucid universe deb
https://josm.openstreetmap.de/apt precise universe deb
https://josm.openstreetmap.de/apt quantal universe deb
https://josm.openstreetmap.de/apt raring universe deb
https://josm.openstreetmap.de/apt saucy universe deb
https://josm.openstreetmap.de/apt trusty universe deb
https://josm.openstreetmap.de/apt utopic universe deb
https://josm.openstreetmap.de/apt vivid universe
此外,以下代码也可完成同样的事:
echo deb https://josm.openstreetmap.de/apt $(lsb_release -sc) universe
| sudo tee /etc/apt/sources.list.d/josm.list > /dev/null
对于其他基于 Debian 的发行版,添加如下行:
deb https://josm.openstreetmap.de/apt alldist universe
下载并注册公钥:
wget -q https://josm.openstreetmap.de/josm-apt.key -O- | sudo apt-key
add -
现在,刷新您的软件源
sudo apt-get update
安装josm(如果您之前未安装这些软件包,您可以跳过第一行。)
sudo apt-get remove josm josm-plugins
sudo apt-get install josm
josm-latest
sudo apt-get install josm-latest
本次实验依赖版本
依赖: ubuntu16.04
 打开软件后的主界面如下图:
打开软件后的主界面如下图:

画图
1.导入基准点
我们画高精度地图需要一个基准,基准点就是我们采集到的gpx点,是一个个实际的经纬度。如下我们打开gpx文件后,可以看到一个简约的gpx地图了。这个地图的采集需要惯导设备。

2. 导入预设组合
在编辑地图时,导入预设组合为编辑地图提供预设组合,可以在编辑地图时很快的定义类型的属性。导入步骤如下:
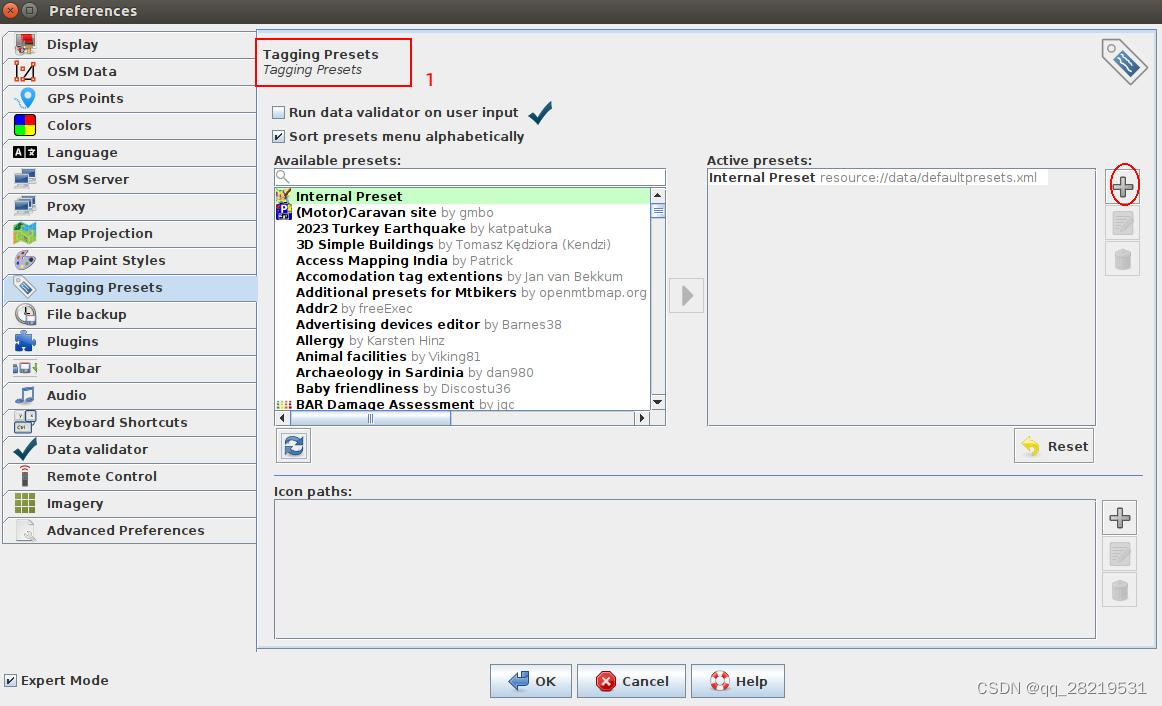
1. 点击菜单栏的presets,选择preset preferences,然后会出现下图所示:
 找到上面序号为1的界面,然后点击“+”,选择路径及要导入的预设组合xml文件。
找到上面序号为1的界面,然后点击“+”,选择路径及要导入的预设组合xml文件。
3. 设置预设组合选项位置
设置预设组合选项的位置方便编辑地图时快速设置,点击Edit -> Preferences会出现下图:
 将预设组合选项添加到工具栏,所以选中序号1,然后在右框中会出现预设选项序号2,双击序号2,进入选中里面的子选项然后点击序号3完成设置,最后点击OK即可。
将预设组合选项添加到工具栏,所以选中序号1,然后在右框中会出现预设选项序号2,双击序号2,进入选中里面的子选项然后点击序号3完成设置,最后点击OK即可。
4. 编辑地图
在做好前面的准备工作后,进入到编辑地图的部分,根据界面左侧的图形工具即可编辑地图。如下:

- 序号1: 选中目标
- 序号2:画点、线、多边形。双击为点,单击+移动为线,线的基础上收尾相连接为多边形。
- 序号3:删除目标
- 序号4:平移目标
- 序号5: 调整线的形状
- 序号6: 拆分一个线为两个线
4.1 地图目标分配
目标在地图上一般表示方式就是点,线和多边形。点表示单个物体,线表示车道和边界线,多边形表示区域。多边形也是线组成,收尾相连形成闭合的区间。如下图:

4.2 定义属性
在上面画出点、线和多边形后需要给这些目标定义属性,表明这些目标实际代表什么东西。定义属性的方法很简单,选中目标->选中工具栏中的预设选项 即可定义。现仅仅用到了线和多边形的属性定义。
4.2.1 定义line、lane 属性
相对来说,lane和line属于低层级属性,需要精准对地图上画出的每条车道线和边界线进行定义。(可以每条进行选中、定义。也可以对一条进行定义了,然后复制、粘贴、修改不对的属性)
我画出如下这些线:
 上面有五条线,与紫色重合的2条表示lane车道中心线(也是我们gpx采集到的路径点),其余三条表示line车道边界线。
上面有五条线,与紫色重合的2条表示lane车道中心线(也是我们gpx采集到的路径点),其余三条表示line车道边界线。
这五根线可以定义为一个road。每个road都需要一跟参考线也就是line number为0的线。line number为0的线定义在这个road的最左侧,road的方向与参考线的方向相同。
下面定义第0个line,也就是参考线如下图:
 依次定义其他line,右侧序号递增+1。
依次定义其他line,右侧序号递增+1。
下面定义lane,如下图:
 依次定义其他lane,右侧依次递增+1,设置lane属性时,可以对速度进行限制。默认设置为50KMPH。
依次定义其他lane,右侧依次递增+1,设置lane属性时,可以对速度进行限制。默认设置为50KMPH。
4.2.2 定义lines、lanes 属性
有了上面line和lane的基础定义,可以对同一个road中的lane和line进行组合。
lines属性设置
-
选中line所有线。
-
选中预设选项
-
设定lines number
如下图

-
点击New relation,可对目标进行修正
如下图:
 lanes属性设置
lanes属性设置 -
选中lane所有线。
-
选中预设选项
-
设定lanes number
如下图

-
点击New relation,可对目标进行修正
如下图:
 以上完成了lines和lanes的定义。
以上完成了lines和lanes的定义。
4.2.3 定义object属性
地图除了定义的车道中心线和车道边界线外还有红绿灯、人行横道、减速带以及车位这些目标。
红绿灯包括三个子object: 停止线(线)、红绿灯(多边形)和灯杆(多边形)(编辑一个后其他进行复制)
stopline停止线属性设置:选中目标->选中预设选项->设置属性->应用

polygon灯杆属性设置:选中目标->选中预设选项->设置属性->应用
 subsignal红绿灯属性设置:选中目标->选中预设选项->设置属性->应用
subsignal红绿灯属性设置:选中目标->选中预设选项->设置属性->应用

crosswalk人行横道属性设置:选中目标->选中预设选项->设置属性->应用
 停车区间parkingspace属性设置:选中目标->选中预设选项->设置属性->应用
停车区间parkingspace属性设置:选中目标->选中预设选项->设置属性->应用

停车区间外需要一条边界线,画线方向为逆时针,左下方为起始点。
以上完成object的定义。
4.2.4 定义objects属性
红绿灯(signal)属性关系包含灯subsignal、灯框polygon和停止线stopline。
停车位(parkinglot)包含停车区间parkingspace
人行横道(objects) 包含子人行横道crosswalk
组关系的方法跟lanes和lines类似。
红绿灯属性设置:选中目标->选中预设选项->设置属性->New relation->检查修改确定

人行横道设置:选中目标->选中预设选项->设置属性->New relation->检查修改确定

停车位属性设置:选中目标->选中预设选项->设置属性->New relation->检查修改确定

4.2.5 定义road属性
当简单定义了lines和lanes属性后,可以组合lines和lanes为一段road,具体方法如下:

- 序号1: 选中目标
- 序号2: 找到目标属性关系
- 序号3: 右键,选中Select relation
接下来设置road属性,如图:

- 序号1: 选择关系为road
- 序号2: 设定是否在路口位置
- 序号3:创建新的属性
以上完成road属性的定义
5. 导出osm地图
在完成高精度地图绘制后,可以将高精度地图以osm的格式进行导出。选择File->Save As…如下图:
 这样就能得到自动驾驶需要使用的osm格式的地图了.
这样就能得到自动驾驶需要使用的osm格式的地图了.





















 423
423











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








