前言
前阵子开始搞起了公众号,摸索期间也接触到了公众号开发,特将摸索过程中经历记录下来和大家分享,由于没有经历过系统的后端学习,所以以下步骤及思路均为个人在网上摸索以及思考整理而出,不保证权威性,仅供参考,如有错误或可以改进的地方,欢迎提出。
接入流程-微信侧
首先我们登录公众号后台,找到左侧菜单中的基本设置

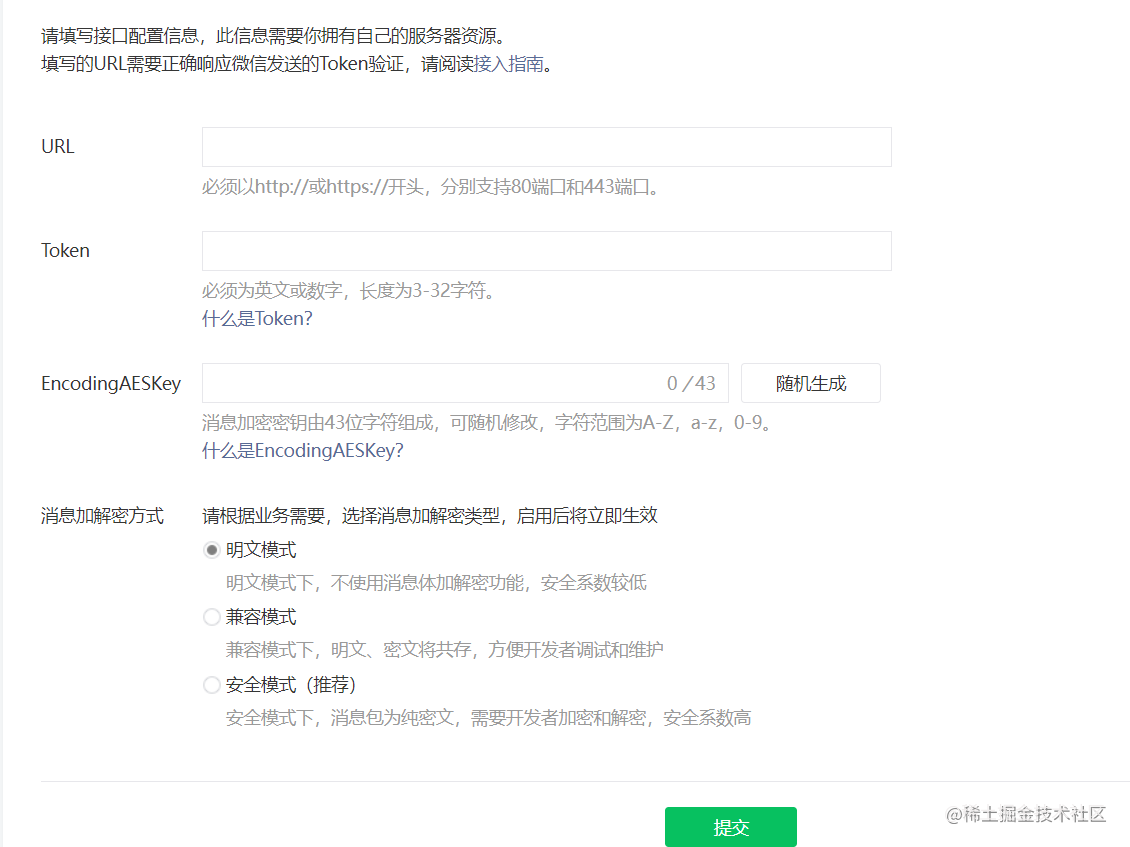
点击修改配置之后,我们会进入参数填写页

下面我们对每一个参数进行分析。
参数说明
URL
必须以http://或https://开头,分别支持80端口和443端口。这里就是要我们填入我们的后端地址,用户的操作类请求微信都会给转发到这个地址,需要注意的是这个地址仅支持80端口和443端口,所以我们有两种方法
- 将给后端服务分配一个单独的子域名(二级、三级均可),本文采取的就是这种方法
- 使用Nginx进行代理,如果你的后端服务没有使用80端口或者443端口,可以使用Nginx将请求转发到后端所在的地址。
Token
Token可由我们任意填写,主要是用来生成签名,我们在初始接入的时候,微信会利用token生成秘钥发送给服务器,服务器对秘钥进行验证,验证成功即可接入成功。
EncodingAESKey
EncodingAESKey可以由我们手写,或者点击随机生成按钮进行生成,这个主要用户后期的微信发送到服务器的消息体的加解密,后面我们会说到。
消息加解密方式
- 明文模式:不加密
- 兼容模式:加密不加密共存
- 安全模式:加密
由于本篇文章不涉及后续的消息处理,暂时不讲,后面讲消息处理的时候会说到,开发时我们选择兼容模式即可
接入流程-服务器侧
服务器验证
全部填写完毕,我们点击提交,会发现系统弹出了错误弹窗,告诉我们token验证失败

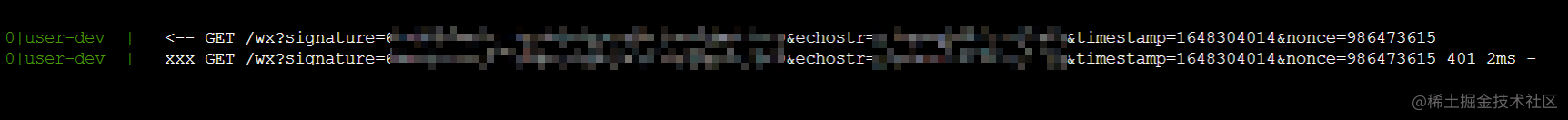
这是因为我们仅在微信这边配置了,但是没有在服务器端进行回应。我们先来看看服务端有没有收到消息

可以看到我们已经收到了微信的验证消息,下面我们只要对微信进行正确的回应就好了。
首先我们要知道微信发送的这串消息都涵盖了哪些参数,都是什么意思,我们需要怎








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 728
728











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








