搞个小东西,需要做一个加载界面,加载动画。
首先是用picturebox 加动画,运行起来,发现gif是不动的。
后来网上各种搜索,无外乎两种,GDI重绘。使用其他插件。
那么问题来了,对于我这样的懒人,并不想写这么多的代码。那有么有办法可以直接显示gif图片呢?恩有的。
那就是使用WebBrowser 控件,没有想到吧,哈哈,够YD!
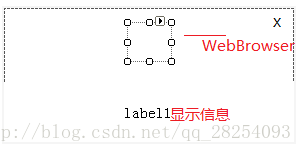
先上图 设计图
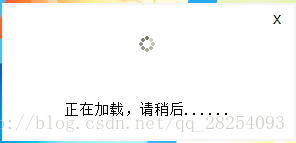
效果图
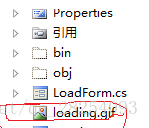
gif图片存放位置
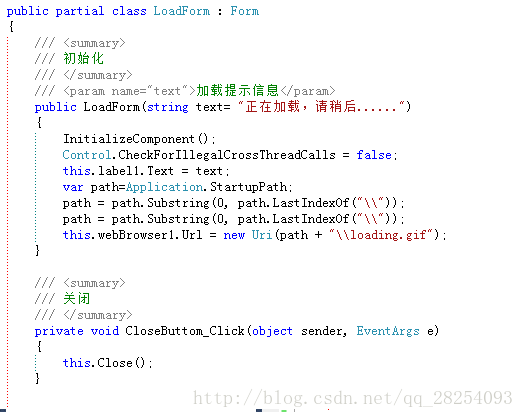
代码贴图
窗体代码(实际代码不足10行)
using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Data;
using System.Drawing;
using System.Linq;
using System.Text;
using System.Windows.Forms;
namespace 文件监视服务
{
public partial class LoadForm : Form
{
/// <summary>
/// 初始化
/// </summary>
/// <param name="text">加载提示信息</param>
public LoadForm(string text= "正在加载,请稍后......")
{
InitializeComponent();
Control.CheckForIllegalCrossThreadCalls = false;
this.label1.Text = text;
var path=Application.StartupPath;
path = path.Substring(0, path.LastIndexOf("\\"));
path = path.Substring(0, path.LastIndexOf("\\"));
this.webBrowser1.Url = new Uri(path + "\\loading.gif");
}
/// <summary>
/// 关闭
/// </summary>
private void CloseButtom_Click(object sender, EventArgs e)
{
this.Close();
}
}
}





























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








