- 注意:此属性是作用在线性布局下的
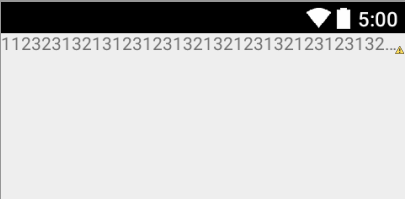
- 一行中有两个布局,前面的是一个TextView,后面是ImageView一个小图标,由于前面的TextView要显示的文本内容的长短是不固定的,如果过长就会把后面的ImageView给覆盖住,我们就看不到ImageView,如下图:
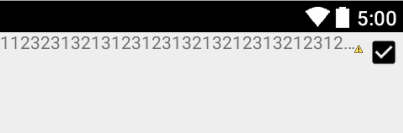
- 解决方案:我们可以在前面的TextView上加上android:layout_weight=”1”属性,这样就会先把后面的控件加载完再加载TextView,这样就可以显示,如下图:
布局代码如下:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="com.example.dialog.MainActivity" >
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:singleLine="true"
android: ="end"
android:text="11232313213123123132132123132123123132132132132132132" />
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/abc_btn_check_to_on_mtrl_015"
/>
</LinearLayout>
























 133
133

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








