JQuery选择器
JQuery选择器类似于CSS选择(定位元素,施加样式),能够实现定位元素,施加行为
使用JQuery选择器能够将内容与行为分离
选择器种类:
基本选择器
层次选择器
过滤选择器
表单选择器
可以参考JQuery文档
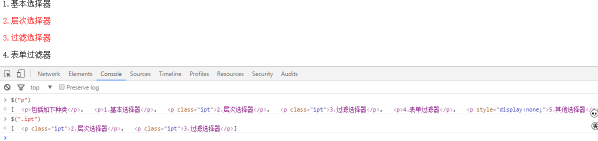
基本选择器
元素选择器:依据标签名定位元素
$(“标签名”);
类选择器:根据class属性定位元素
$(“.class属性名”);
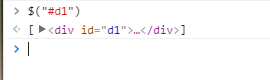
id选择器:根据id属性定位元素
$(“#id”);
选择器组:定位一组选择器所对应的所有元素
$(“#id,.importent”);
组合
基本选择器确实和css类似
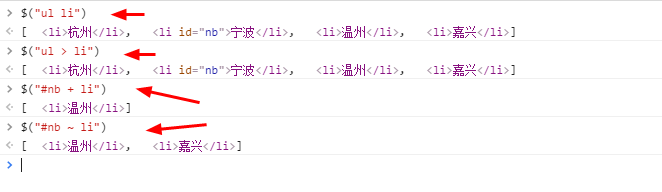
层次选择器
在select1元素下,选中所有满足select2的子孙元素
$(“select1 select2”)
在select1元素下,选中所有满足select2的子元素
$(“select1 > select2 ”)选中select1元素的满足select2的下一个弟弟
$(“select1 + select2 ”)选中select1元素的,满足select2的所有弟弟
$("select1~select2")例如: $("#d1 .importent")
过滤选择器:
基本过滤选择器
根据元素的基本特征定位元素,常用于表格和列表
first: 第一个元素
last: 最后一个元素
not(selector) 把selector排除在外
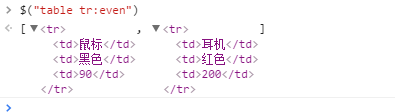
even: 挑选偶数行
odd: 挑选奇数行
eq(index):下标等于index的元素
gt(index): 下标大于index的元素
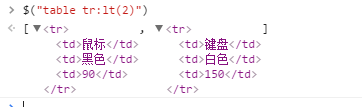
lt(index): 下标小于index的元素
如:
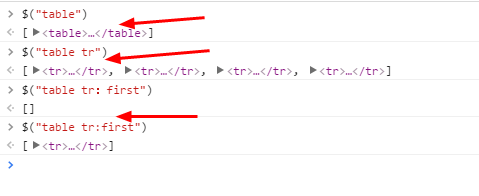
$("tr:first")
对table的操作。
可以获取第一个tr
odd获取奇数行,但是是从0开始的!!!
获取偶数:
获取固定的下标,同样也是从0开始的。
获取小于这个下标的。lt
not是筛选,里面写#id,然后返回的就是排除掉这个id的。
内容过滤选择器
根据文本内容定位元素
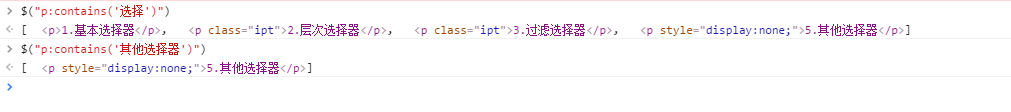
:contains(text)匹配包含给定文本的元素
:empty 匹配所有不包含子元素或者文本的空元素
如:
$("p:contains('月饼')")
可见性过滤选择器
根据可见性定位元素
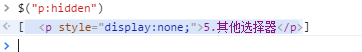
:hidden 匹配所有不可见元素,或type为hidden的元素
:visible 匹配所有的可见元素
如:
$("input:hidden")
记住选择器的功能,实现功能时,想到可以用什么选择器
属性过滤器
根据属性定位元素
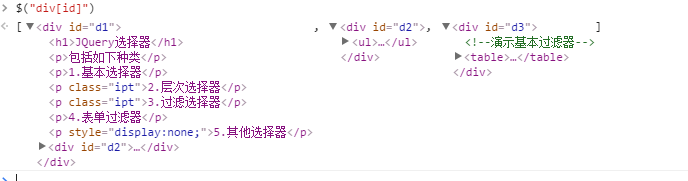
[attribute] 匹配具有attribute属性的元素
[attribute = vale] 匹配属性等于value的元素
[attribute!=vale] 匹配属性不等于value的元素
如:
$("input[value="你好"]")
选出带有id属性的div
状态过滤选择器
根据状态定位元素
:enabled 匹配可用的元素
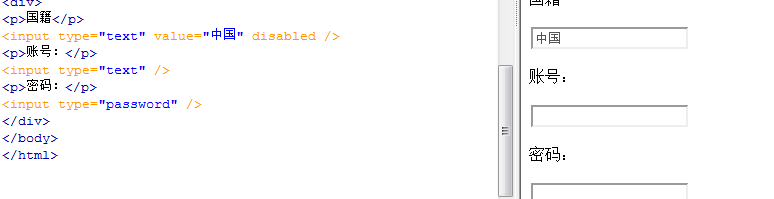
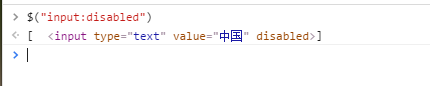
:disabled 匹配不可用的元素
:checked 匹配选中的checkbox
:selected 匹配选中的option
如:
$("input:selected")
<input type="text" value="中国" disabled />这个disabled是文本框不可用,就不能改了
可以根据文本框的状态来选择
选中!
表单选择器
包括:
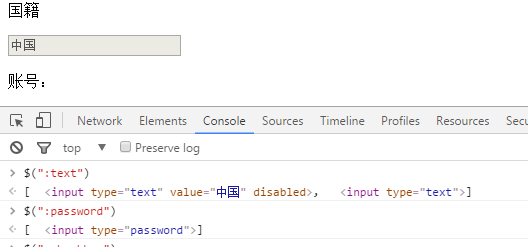
:text 匹配文本框
:password 匹配密码框
:radio 匹配单选框
:checkbox 匹配多选框
:submit 匹配提交按钮
:reset 匹配重置按钮
:button 匹配普通按钮
:file 匹配文件框
:hidden 匹配隐藏框
$(“:text”)
JQ实现图片轮播:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>JQ版图片轮播</title>
<script type="text/javascript" src="js/jquery-1.11.1.js"></script>
<script type="text/javascript">
var index =0;//记录循环次数
function start(){
setInterval(function(){
//将显示的图片隐藏,:visible
$("li:visible").hide();
//将下一张图片显示
$("li:eq("+(++index%$("li").length)+")").show();
},1000);
}
</script>
<style type="text/css">
ul, li {
list-style-type: none;
margin: 0;
padding: 0;
}
.show {
display: block;
}
.hide {
display: none;
}
</style>
</head>
<body onload="start();">
<ul id="photos">
<li class="show"><img src="2.jpg" /></li>
<li class="hide"><img src="3.jpg" /></li>
</ul>
</body>
</html>





































 4693
4693

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








